دو شنبه 13 دی 1395 - 12:26
آموزش search appearance در سرچ کنسول گوگل | مجموعه ably
بسم الله الرحمن الرحیم
آموزش search appearance در search console
در سومین مقاله از آموزش های سرچ کنسول یا گوگل وبمستر به بررسی قسمت Structured data و شیوه استفاده از آن میپردازیم.همچنین Schema را به شما معرفی خواهیم کرد.امید واریم که این آموزش ها مورد توجه تک تک شما همراهان همیشگی ably قرار بگیرد.

بسم الله الرحمن الرحیم
Search appearance
فرض کنید شما یه پاور پوینت طراحی کردید و هر آن چه لازم بوده را به کار بردید.انواع و اقسام افکت ها و انیمیشن ها عکس ها و ... خب حالا موقعش هست که ببنید چی درست کردید و اگر مشکلی و نا هماهنگی یا هر چیز دیگری وجود داشته باشد رو رفع کنید.
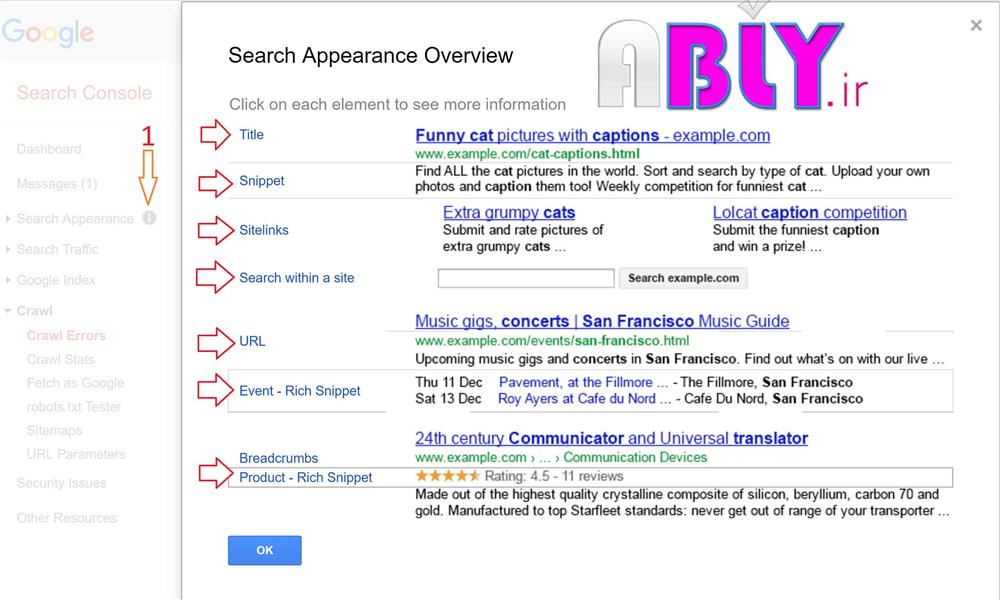
Search appearance عناصر یک سایت نمونه رو زمانی که در گوگل سرچ شده است را نشانتان میدهد که ببینید در مقایسه با عناصر سایت شما (که شامل بخش های مختلفی هست) چه مواردی رو کم دارید یا چه المان هایی رو به درستی نمیبینید.این المان های تاثیر گذار در صفحه نتایج جستجو که شامل دو بخش هستند 1.ضروری 2.اختیاری
ضروری : عنوان،snippet و آدرس url
اختیاری : لینک سایت،گزینه جستجو در داخل سایت و rich snippet (که میتونین بر روی کلمه rich snippet کلیک کرده و مقاله آن را مطالعه بفرمایید)
شیوه استفاده از search appearance در گوگل وبمستر
1.بر بروی آیکون i کنار فهرست search appearance در منوی ساید بار کلیک کنید.

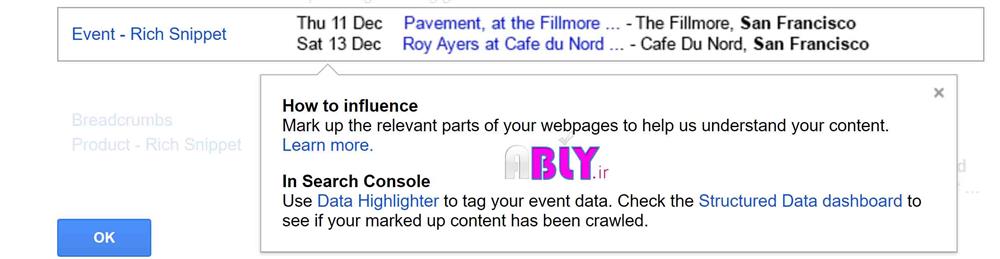
2. بر روی هر یک از المان ها نمایش داده شده کلیک کنید. دو تا گزینه را نشانتان میدهد.

How to influence تغییراتی که محتوا و دستور العمل هایی که برای تاثیر گذاری در المان های که در بالا خدمتتان عرض کردم را برای شما تهیه میکند.
In Search Console به شما لینک قسمت هایی از ابزار وب مستر را میدهد که در آن بخش میتوانید المانی که در بخش قبل نمایش داده شد و شما بر روی آن کلیک کرده اید را مدیریت کنید.
3.حال با توجه به این موارد یک بازنگری روی سایت خودتان داشته باشید تا شاید بتونید تغییراتی رو برای بهبود اون بدهید و این نکته قابل ذکر هست که که این ها فقط مثال هایی از عوامل موثر در بهینه سازی سایت شما در نتایج جستجو هستند و همه موارد رو شامل نمیشود.
Structured data

اگر گوگل متوجه کد نشانه گذاری در سایت شما بشود -----> ( کد نشانه گذاری چیست؟)
Schema چیست؟
Schema مجموعه ای از اطلاعات کوچک است که بیانی مشخص و از پیش تعیین شده در سایت قرار میگیرند. این روش از نشانه گذاری کار، تجزیه و تحلیل اطلاعات سایت را برای موتورهای جستجو خیلی ساده تر و موثر تر کرده و موتور های جستجو قادر خواهند بود نتایجی را که مرتبط با سوال جستجو شده کاربر باشد به نمایش بگذارند.
Schema.org چیست؟
Schema.org در سال 2011 فعالیت خود را بعنوان همکار تجاری موتورهای جستجوی اصلی شامل گوگل، یاهو و بینگ آغاز کرده و وظیفه استانداردسازی زبان نشانه گذاری و یکپارچه سازی آن را برعهده دارد. دستورالعمل های موجود در این سایت برای بیشتر موتورهای جستجو قابل فهم بوده و مثال های کاربردی بسیاری در آن یافت میشود.)
خب به ادامه مطلب بپردازیم اگر متوجه کد نشانه گذاری در سایت شما بشود آن را به rich snippets شما شما اظافه میکند. که همان طور که گفتیم برای اظافه کردن این کد ها میتوان از shema.org مثل microdata و RDF و یا Data highlighter گوگل وبمستر استفاده کرد.
صفحه structured data در سرچ کنسول اطلاعاتی رو راجع به دستور العمل های ساختار یافته که گوگل میتواند آن ها را شناسایی کند را میدهد و قابلیتی مهم دیگر آن کشف خطا هایی که موجب به نمایش در نیامدن rich snippet میشود را به شما نشان می دهد.
نحوه ورود به structured data در سرچ کنسول
1. در پنل مدیدیریت روی search appearance کلیک کنید.
2. وارد بخش structured data شوید.
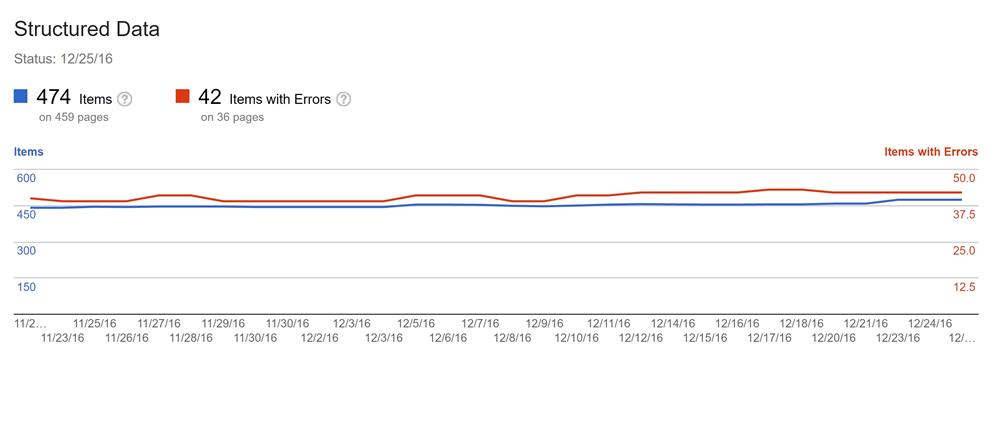
3. صفحه structured data صفحه ای مانند شکل زیر به شما نشان می دهد.
اطلاعاتی که structured data نمایش میدهد:
1. تعداد ادرس های url ساختار یافته
2. تعداد کل اطلاعات ساخت یافته روی سایت
3. تعداد خطا های اطلاعات ساختار یافته
4. انواع داده های ساختار یافته با بیشترین میزان خطا در ابتدای لیست فهرست می شود.بنابراین میتوانید ابتدت آنها را تصحیح کنید.
یک نکته که ممکن است به آن نیاز داشته باشید.اگر از microdata,microformats ویا RDFs برای اطلاعاتتان استفاده کردید و آن ها در صفحه structured data نیامده باشد از ابزار structured data testing tool برای بررسی اینکه آیا گوگل قادر به فهم محتوای ساختار یافته مورد نظر است استفاده کنید.
کمک برای شناخت و تصحیح خطا های کد نشانه گذاری
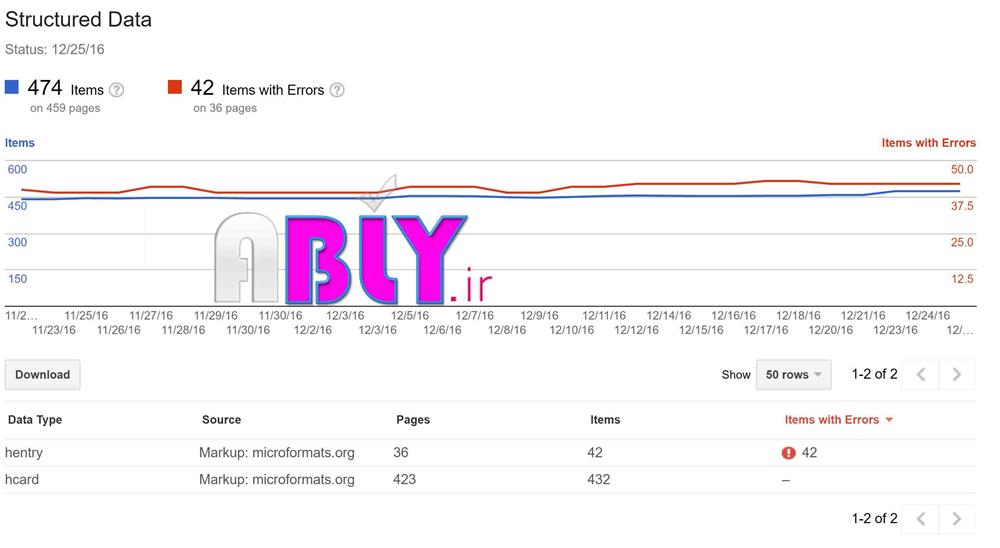
1. در اینجا جدولی وجود دارد که میتوانید تمامس اطلاعات سایت خود را در آن ببینید،گوگل برای کمک به اولویت بندی شما،یک پیش طبقه بندی از آیتم های که بیشترین خطا را دارند را در صدر جدول قرار داده است.در این بخش عبارت “item” اشاره به تگ های html موجود در source کد صفحه دارد.برای مثال اگر شما اطلاعات یک موسقی با 600 آیتم error و اطلاعات یک آیتم دیگر با 55 آیتم error ، موسقی مورد بسیار مناسبی برای شروع تصحیح خطا هاست.
2. اگر نیاز به جزییات بیشتری از اطلاعات ساختار یافته در جدول دارید می توانید روی هر کدام از آیتم ها کلیک کرده تا سرچ کنسول آن ها را به شما نشان دهد.structured data،تمامی آدرس های url همراه با تعداد آیتم های خطا دار را به شما نمایش می دهد .همان طور که گفتیم با کلیک بر روی هر یک از آدرس های url می توانید اطلاعاتی چون نوع آیتم و ویژیگی های آن ها را مشاهده کنید.
3. کد های نشانه گذاری خود را در سایت تصحیح کنید.نحوه حل مشکل در کد های نشانه گذاری بستگی به نحوه اجرای کد نشانه گذاری در سایت شما دارد.در این مسئله از تیم فنی خود کمک بگیرید و موارد مختلف را تست کنید.
4. تایید کنید که کد های نشانه گذاری بروز شده صحیح است.در ابزار structured data testing آدرس url و یا کد html صفحه ی شامل کد نشانه گذاری شده را وارد کنید.حتی اگر ابزار structured data testing هیچ خطایی را نشان ندهد زمان می ببرد تا صفحع مجددا توسط ربات های گوگل بررسی شود و تغییرات را در structured data dashboard نماذیش داده شود.
چگونه از نمودار structured data استفاده کنیم؟

دو نوع خطا در اطلاعات ساختار یافته وجود دارد
• فیلد های جا افتاده: برای مثال rich snippet مربوط به یک حادثه ، مکان جغرافیایی و ایفا کننده آن علامت گذاری شده است اما تاریخ آن ذکر نشده است.
• رتبه جا افتاده ،برای مثال امتیاز یک محصول 5 بوده اما بهترین و بدترین رتبه نشانه گذاری نشده است.
شما میتوانید با یاد گیری و مطالعه search console به صورت همزمان،با گوگل آنالیز که یکی دیگر از ابزار های قدرتمند گوگل میباشد آشنا شوید.
پیشنهاد میکنیم این مقالات را مطالعه بفرمایید.

