
ایجاد اولین پروژه با Kotlin
ایجاد اولین پروژه با Kotlin
گوگل رسما Kotlin را به عنوان یک زبان درجه اول برای توسعه اندروید در گوگل I / O 2017 اعلام کرد. از Android Studio 3.0، Kotlin در پشتیبانی از Android Studio گنجانده شده است. در این پست، ما Kotlin را برای توسعه یک برنامه Android در Android Studio مورد بررسی قرار خواهیم داد. اما قبل از هرچیزی ابتدا یک دید کلی باید نسبت به کاتلین داشته باشید. بنابراین ابتدا این مطلب را بخوانید:

ایجاد اولین پروژه با کاتلین
گوگل رسما Kotlin را به عنوان یک زبان درجه اول برای توسعه اندروید در گوگل I / O 2017 اعلام کرد. از Android Studio 3.0، Kotlin در پشتیبانی از Android Studio گنجانده شده است. در این پست، ما Kotlin را برای توسعه یک برنامه Android در Android Studio مورد بررسی قرار خواهیم داد. اما قبل از هرچیزی ابتدا یک دید کلی باید نسبت به کاتلین داشته باشید. بنابراین ابتدا این مطلب را بخوانید:
برای شروع، شما باید Android Studio 3.0 را دانلود کنید یا افزونه Kotlin را در Android Studio خود اضافه کنید.
نصب پلاگین کاتلین در اندروید استودیو
-
نصب پلاگین کاتلین در اندروید استودیو نسخه 3 به پایین
در نسخه های بالاتر از Android Studio ما به سادگی یک پروژه جدید در Android Studio ایجاد می کنیم و پشتیبانی از Kotlin را بررسی می کنیم و به طور معمول شروع می کنیم. اما برای آندروید استودیو با یک نسخه کمتر از 3.0، ما باید پلاگین Kotlin را به صورت دستی از منوی Plugins نصب کنیم.
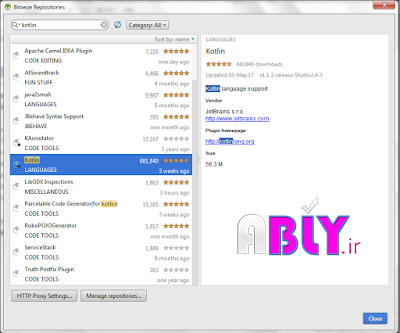
می توانید از مسیر File >> Settings >> Plugins این پلاگین را نصب کنید. سپس بر روی دکمه Browse Repositories کلیک کنید و Kotlin Plugin را سرچ و سپس نصب کنید.

ایجاد پروژه اندروید با Kotlin
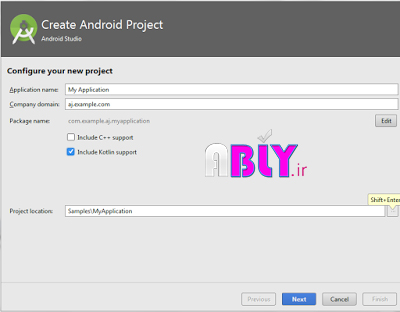
به طور پیش فرض، Android Studio 3.0 گزینه پشتیبانی Kotlin برای برنامه Android شما را نشان می دهد. یک پروژه جدید در Android Studio ایجاد کنید، پشتیبانی Kotlin را بررسی کنید و به طور معمول با Android Studio 3.0 شروع شده است.

برای رفتن از پروژه اندروید جاوا به پروژه آندروید Kotlin، شما می توانید روند زیر را دنبال کنید:
پیکربندی Kotlin
Kotlin را می توان با انتخاب Tools >> Kotlin >> Configure Kotlin پیکربندی کرد. سپس روی «Sync Now» کلیک کنید. این مرحله برای نسخه اندروید استودیو پیش از نسخه 3.0 قابل اجرا است. بهترین راه این است که Android Studio را به روز کنید.
در اندروید استودیو 3.0، به طور پیش فرض، شما Kotlin Activity را دارید. برای آندروید استودیو با نسخه های کمتر از 3.0، شما می توانید Java Activity خود را به Kotlin Activity تبدیل کنید.
"Quick Search" را باز کنید یا Ctrl + Shift + A (برای کاربران ویندوز) را فشار دهید و "Search" کنید. "Convert Java to Kotlin" یا به سادگی با Ctrl + Shift + Alt + K را انتخاب کنید.
کد شما به صورت زیر خواهد بود:
package com.androidmads.kotlinsample_helloworld
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import android.widget.TextView
import android.widget.Toast
class MainActivity: AppCompatActivity() {
// Declaration
var helloTextView: TextView ? = null
override fun onCreate(savedInstanceState: Bundle ? ) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// Initialization
helloTextView = findViewById(R.id.helloTxtView) as TextView
// Assigning data to TextView in runtime
helloTextView!!.text = "Hello Kotlin!";
// Click Listener in Kotlin
helloTextView!!.setOnClickListener({
Toast.makeText(applicationContext, "Hello TextView Clicked", Toast.LENGTH_LONG).show();
})
}
}
نحوه استفاده از متد Extensions در Kotlin
در این قسمت از آموزش فارسی کاتلین ما نحوه ایجاد و استفاده از افزونه ها برای توسعه اندروید با استفاده از Kotlin را یاد می گیریم.
افزونه ها در Kotlin
Kotlin، شبیه به #C و Gosu، توانایی گسترش کلاس را با قابلیت های جدید بدون نیاز به ارث بردن از کلاس و یا استفاده از هر نوع الگوی طراحی مانند Decorator فراهم می کند. این کار از طریق اعلامیه های خاص به نام extensions انجام می شود.
قسمت کدنویسی
در اینجا ما به صورت زیر پیش خواهیم رفت:
- ایجاد یک پروژه جدید با کاتلین
- ایجاد افزونه ها در کاتلین
- پیاده سازی افزونه ها در کاتلین
گام اول:
Creating a new project with Kotlin
- Android Studio را باز کنید و Create new project را انتخاب کنید
- نام پروژه را مشخص کنید
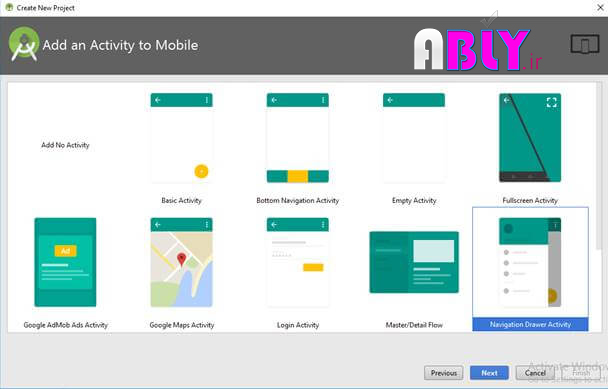
- سپس نوع Activity خود را مثلا Navigation Drawer Activity, Empty Activity و غیره را انتخاب کنید.

- و در آخر Finish را بزنید.
گام دوم:
Creating Extensions in Kotlin
در این قسمت از آموزش Kotlin ما خواهیم فهمید که چگونه یک افزونه برای کاتلین ایجاد کنیم.
برای اعلام یک تابع extension، ما باید نام خود را با یک نوع گیرنده، یعنی نوع توسعه یافته، پیشوند کنیم. کدزیر یک تابع swap را به <MutableList <Int اضافه می کند.
fun MutableList<Int>.swap(index1: Int, index2: Int) {
val tmp = this[index1] // 'this' corresponds to the list
this[index1] = this[index2]
this[index2] = tmp
}
مثال زیر برای نشان دادن Toast است:
()Toast.makeText(this, message, Toast.LENGTH_SHORT).show
یک فایل کاتلین به نام Extensions.kt ایجاد کنید و کدهای زیر را در آن وارد کنید:
fun Context.showShortToast(message: CharSequence) {
Toast.makeText(this, message, Toast.LENGTH_SHORT).show()
}
در اینجا، نوع پایه یا گیرنده توست "Context" است. بنابراین، ما یک تابع prefixed با "context" ایجاد کرده ایم.
به همین ترتیب، یک فرمت ایجاد کرده ایم که « Toastبا طولانی مدت» و «گفتگوی هشدار با یک گزینه» را نشان می دهد. به صورت زیر:
package com.androidmad.ktextensions
import android.content.Context
import android.support.v7.app.AlertDialog
import android.support.v7.app.AppCompatActivity
import android.view.View
import android.widget.Toast
fun Context.showShortToast(message: CharSequence) {
Toast.makeText(this, message, Toast.LENGTH_SHORT).show()
}
fun Context.showLongToast(message: CharSequence) {
Toast.makeText(this, message, Toast.LENGTH_LONG).show()
}
fun AppCompatActivity.showAlert(title: CharSequence, message: CharSequence) {
val builder = AlertDialog.Builder(this)
.setTitle(title)
.setMessage(message)
.setPositiveButton("Ok", { dialog, which ->
})
val dialog: AlertDialog = builder.create()
dialog.show()
}
گام سوم:
Implementation of Extension in Kotlin
در این بخش از آموزش فارسی کاتلین، ما خواهیم دید که چگونه متد Extension فوق را در آندروید صدا بزنیم.
یک فایل layout به نام activity_main.xml ایجاد کنید و کدهای زیر را وارد کنید:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.androidmad.ktextensions.MainActivity"
tools:layout_editor_absoluteY="81dp">
<Button
android:id="@+id/btn_short"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="128dp"
android:text="Show Short Toast"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/btn_long"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="208dp"
android:text="Show Long Toast"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
<Button
android:id="@+id/btn_alert"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="92dp"
android:text="Show Alert Dialog"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
</android.support.constraint.ConstraintLayout>
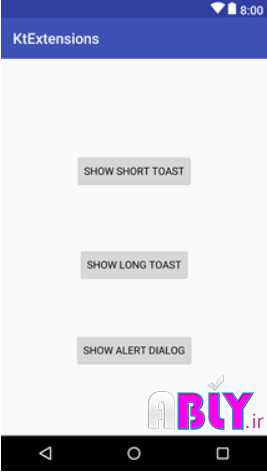
خروجی به صورت زیر خواهد بود:

ما سه دکمه در صفحه ما داریم تا Toast با مدت زمان کوتاه، مدت زمان طولانی و گفتگوی هشدار با یک گزینه را نشان می دهد. MainActivity.kt را باز کنید و کدهای زیر را برای این Buttonها اضافه کنید:
// Toast with Short Duration
showShortToast("Show Short Toast using extensions method")
// Toast with Long Duration
showLongToast("Show Long Toast using extensions method")
// Alert Dialog with Single Option
showAlert("Android Extensions method", "Show Alert Dialog")
کد کامل:
package com.androidmad.ktextensions
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
btn_short.setOnClickListener({
showShortToast("Show Short Toast using extensions method")
})
btn_long.setOnClickListener({
showLongToast("Show Long Toast using extensions method")
})
btn_alert.setOnClickListener({
showAlert("Android Extensions method", "Show Alert Dialog")
})
}
}
Kotlin یک زبان برنامه نویسی جدید برای توسعه اندروید است. اگر چه Kotlin به عنوان یک زبان کلاس اول برای آندروید معرفی می شود، جاوا از توسعه اندروید محروم نخواهد شد. لطفا دیدگاه های خود را در مورد آینده جاوا در توسعه اندرویدی را نیز با ما در میان بگذارید.
منبع: sharpcorner

