
Data Highlighter و HTML Improvments درسرچ کنسول | مجموعه ably
آموزش searche console
در مقاله چهارم از سری مقالات آموزش سرچ کنسول به بررسی Data Highlighter و HTML Improvments پرداختیم و شیوه به کار گیری آن را به صورت فیلم به شما آموزش داده ایم.امید واریم با یاد گیری این دو بخش از ابزار های سرچ کنسول بتوانید محتوایی جذاب تر و بهتر را برای کاربران خود به نمایش در آوردید.

Data Highlighter
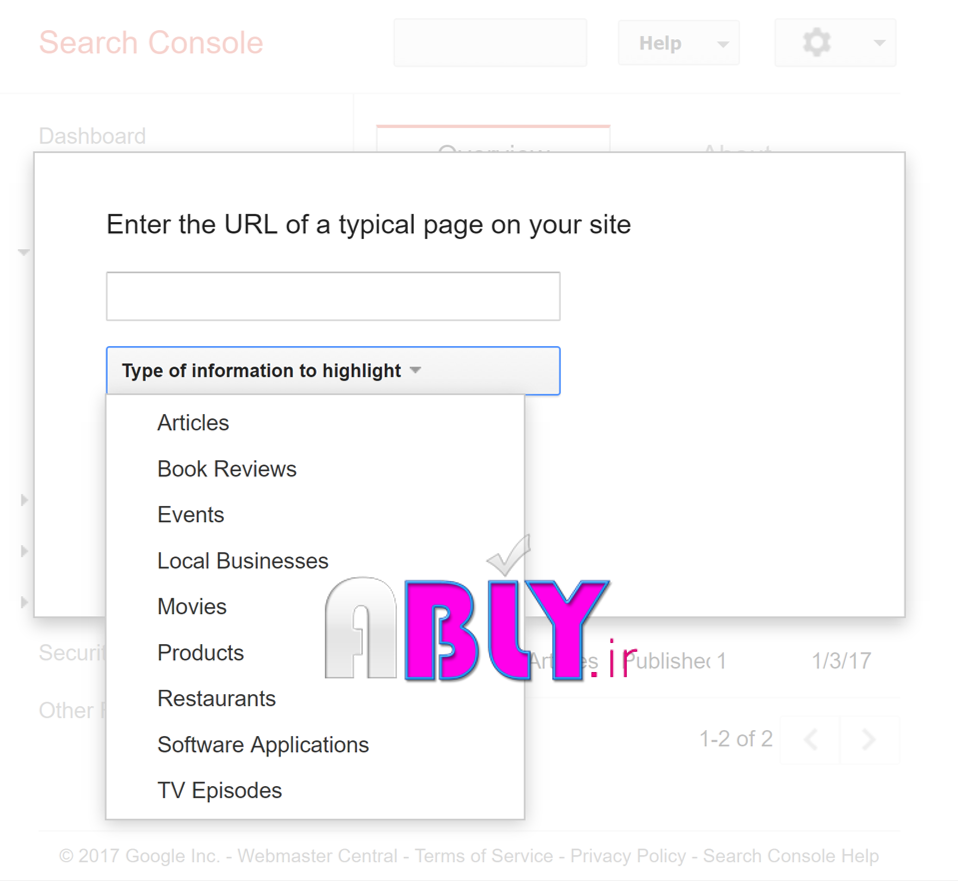
Data Highlighter چیست؟
Data Highlighter و انواع اسنیپت های پشتیبانی شده توسط آن

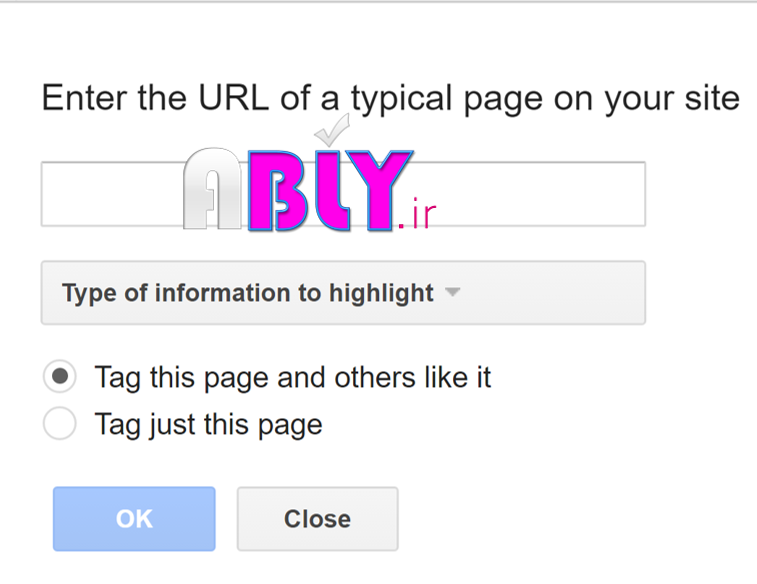
سازماندهی صفحات در page set
نحوه تغییرات Data Highlighter در page set

HTML Improvments in search console
.jpg)

