jQuery ajax در ASP.NET MVC
بسم الله الرحمن الرحیم
ارسال چندین فرم به صورت HttpPost
در بسیاری از فرم ها و صفحات شما نیاز دارید که اطلاعات را به چندین فرم مختلف ارسال کنید، در ASP.NET MVC انجام این کار بسیار ساده خواهد بود زیرا شما می توانید فرم های زیادی را در صفحه ایجاد کنید. اما اگر قرار باشد Button های مختلفی کنار یکدیگر قرار گیرند و هر یک اطلاعات خود را به فرمی خاص ارسال کنند، این کار ساده نخواهد بود.
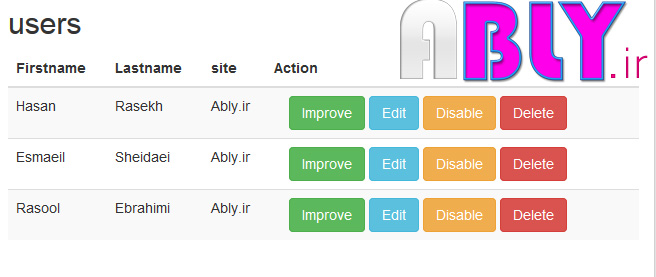
به طور مثال Grid زیر را در نظر بگیرید:
ما می خواهیم وقتی بر روی هر یک از Button های بالا کلیک می کنیم، اطلاعات خاصی را برای Action های خود به صورت HttpPost ارسال کنیم.
Action های ما نیز به صورت زیر خواهند بود:
[HttpPost]
public ActionResult Improve(long id)
{
//My code is here....
}
[HttpPost]
public ActionResult Edit(long id)
{
//My code is here....
}
[HttpPost]
public ActionResult Disable(long id)
{
//My code is here....
}
[HttpPost]
public ActionResult Delete(long id)
بسم الله الرحمن الرحیم
ارسال چندین فرم به صورت HttpPost
در بسیاری از فرم ها و صفحات شما نیاز دارید که اطلاعات را به چندین فرم مختلف ارسال کنید، در ASP.NET MVC انجام این کار بسیار ساده خواهد بود زیرا شما می توانید فرم های زیادی را در صفحه ایجاد کنید. اما اگر قرار باشد Button های مختلفی کنار یکدیگر قرار گیرند و هر یک اطلاعات خود را به فرمی خاص ارسال کنند، این کار ساده نخواهد بود.
به طور مثال Grid زیر را در نظر بگیرید:
ما می خواهیم وقتی بر روی هر یک از Button های بالا کلیک می کنیم، اطلاعات خاصی را برای Action های خود به صورت HttpPost ارسال کنیم.
Action های ما نیز به صورت زیر خواهند بود:
[HttpPost]
public ActionResult Improve(long id)
{
//My code is here....
}
[HttpPost]
public ActionResult Edit(long id)
{
//My code is here....
}
[HttpPost]
public ActionResult Disable(long id)
{
//My code is here....
}
[HttpPost]
public ActionResult Delete(long id)
{
//My code is here....
}
همانطور که مشاهده می کنید تمامی این Action ها به صورت HttpPost اطلاعات را دریافت می کنند. در نتیجه ما نیز می بایست این اطلاعات را به صورت POST باید ارسال کنیم.
ممکن است شما قبلا با یان مشکل برخورد کرده باشید و از روش های مختلفی برای حل این مشکل استفاده کرده باشید.
در این جا ما دو روش را پیشنهاد می کنیم یکی استفاده از روش JSON می باشد که قبلا در آموزش زیر آن را بررسی کرده ایم.
علاوه بر روش JSON شما می توانید اطلاعات خود را به صورت HttpPost با استفاده از دستورات jQuery ارسال کنید. در این جا قصد داریم این روش را با هم بررسی کنیم.
اگر کد View ما به صورت زیر است:
<table class="table table-striped">
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>site</th>
<th>Action</th>
</tr>
</thead>
<tbody>
@{foreach (var user in Model)
{
<tr>
<td>@User.FirstName</td>
<td>@User.LastName</td>
<td>@User.Site</td>
<td>
<div class="container">
<button onclick="Improve(@User.ID)" type="button" class="btn btn-success"> Improve </button>
<button onclick="Edit(@User.ID)" type="button" class="btn btn-info"> Edit </button>
<button onclick="Disable(@User.ID)" type="button" class="btn btn-warning"> Disable </button>
<button onclick="Delete(@User.ID)" type="button" class="btn btn-danger"> Delete </button>
</div>
</td>
</tr>
}
</tbody>
</table>
همانطور که مشاهده می کنید، کد بالا یک کد بسیار ساده می باشد و تنها نکته ای که در اینجا وجود دارد، رویداد onclick مربوط Button ها می باشد، این رویداد سمت Client بوده و شما می توانید با استفاده از دستورات jQuery برای این متدها کد نویسی کنید.
همانطور که مشاهده می کنید، در اینجا ما 4 Button داریم و هر Button باید اطلاعات خود را برای یک Action خاص به صورت HttpPost ارسال کند.
به همین دلیل در هر Button ما در بخش Onclick یک متد خاص را صدا زده ایم.
برای نمونه یکی از این متدها را پیاده سازی می کنیم. در انتهای کدهای بالا، باید کدهای زیر را اضافه کنیم.
<script>
function Improve(userID)
{
$.post('Users/Improve',
{ id: userID},
function (result) {
alert(result);
});
}
</script>
کد بالا بسیار ساده است، در خط اول یک function تعریف کرده ایم که پارامتری را با نام userID دریافت می کند، در خط بعد، توسط دستور POST اطلاعات خود را برای Action ایی با آدرس Users/Improve ارسال کرده ایم. Users نام کنترلر و Improve نام Action ما می باشد که در بخش بالا کد آن را مشاهده کردید.
در خط بعد پارامتر خود را برای این Action معرفی کرده ایم. id نام پارامتری است که Action ما انتطار دارد و userID نیز نام پارامتری است که در function کد jQuery خود تعریف کرده ایم.
در خط بعد در صورتی که Action ما مقداری را بر گرداند آن را در متغییر result ذخیره می کنیم و درنهایت آن را نمایش می دهیم.
آموزش JSON
اگر بخواهیم این اطلاعات را به صورت JSON برای Action خود ارسال کنیم؛ باید به صورت زیر عمل می کردیم.
<script>
function Improve(userID)
{
$.ajax({
type: 'POST',
url: 'Users/Improve',
data: JSON.stringify({ id: userID}) ,
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function(result) {
alert(result);
},
failure: function(result) {
alert(result);
},
});
</script>
کد بالا نیز بسیار ساده می باشد و همه موارد مشابه کد قبل است.