
آموزش برنامه نويسي زامارين فرم
آموزش زامارین فرم (xamarin forms) - بخش چهارم
تنظیم تراز بندی و اندازه: HorizontalOptions وVerticalOptions
تراز افقی و عمودی اندازه کنترل ها به میزان مشخص، توسط تنظیمات HorizontalOptions و / یا VerticalOptions به مقدار کلاس LayoutOptions داده می شود، برای مثال:
<Button HorizontalOptions="Center" VerticalOptions="Fill" />
Justification با LayoutOption
کنترل تکی Layout در امتداد یک محور خاص با تنظیم ویژگی HorizontalOptions یا VerticalOptions به یکی از کلاسهای LayoutOptions تعریف شده است:
• Start left or top—justifies the control (بسته به جهت layout)
• Center centers the control.
• End right or bottom—justifis the control.
• Fill expands the size of the control to fill the space provided.
برای مثال:
<Button HorizontalOptions = "Start" />
AndExpand با Space
تنظیم HorizontalOptions یا VerticalOptions به این کلاسهای LayoutOptions فضای بالایی را در اطراف نمایش می دهد:
• StartAndExpand کنترل سمت چپ یا بالا و لایه های اطراف با فضای خالی
• CenterAndExpand کنترل قسمت وسط و لایه های اطراف با فضای خالی
• EndAndExpand کنترل سمت راست یا پایین و لایه های اطراف با فضای خالی
• FillAndExpand کنترل تمام قسمت ها و لایه های اطراف با فضای خالی
آموزش زامارین فرم (xamarin forms) - بخش چهارم
تنظیم تراز بندی و اندازه: HorizontalOptions وVerticalOptions
تراز افقی و عمودی اندازه کنترل ها به میزان مشخص، توسط تنظیمات HorizontalOptions و / یا VerticalOptions به مقدار کلاس LayoutOptions داده می شود، برای مثال:
<Button HorizontalOptions="Center" VerticalOptions="Fill" />
Justification با LayoutOption
کنترل تکی Layout در امتداد یک محور خاص با تنظیم ویژگی HorizontalOptions یا VerticalOptions به یکی از کلاسهای LayoutOptions تعریف شده است:
• Start left or top—justifies the control (بسته به جهت layout)
• Center centers the control.
• End right or bottom—justifis the control.
• Fill expands the size of the control to fill the space provided.
برای مثال:
<Button HorizontalOptions = "Start" />
AndExpand با Space
تنظیم HorizontalOptions یا VerticalOptions به این کلاسهای LayoutOptions فضای بالایی را در اطراف نمایش می دهد:
• StartAndExpand کنترل سمت چپ یا بالا و لایه های اطراف با فضای خالی
• CenterAndExpand کنترل قسمت وسط و لایه های اطراف با فضای خالی
• EndAndExpand کنترل سمت راست یا پایین و لایه های اطراف با فضای خالی
• FillAndExpand کنترل تمام قسمت ها و لایه های اطراف با فضای خالی
برای مثال:
<Button HorizontalOptions = "StartAndExpand" />
Text Input
کد زیر یک text box برای ورود اطلاعات از کاربر یک خط متن ایجاد می کند. ورودی از کلاس InputView، از کلاس View می آید.
<Entry Placeholder="Username" VerticalOptions="Center" Keyboard="Text" />
ورودی که کاربر می دهد به عنوان String به Text Property اضافه می شود.
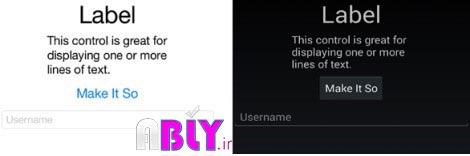
توجه داشته باشید استفاده از Placeholder property، یک label درون خطی(label) برای نام فیلد و یک تکنیک معمول در UI تلفن همراه که اغلب ترجیح داده شده به labelهای فضای مصرفی قرار داده شده در بالا یا کنار کنترل ورودی است. Keyboard Property زیر مجموعه ای از Inputview می باشد و تعدادی آپشن را روی صفحه فراهم می سازد که برای دادن ورودی استفاده می شود که می تواند شامل متن، عدد، شماره تلفن، URL و یا ایمیل باشد. به یاد داشته باشید که باکس ورودی (InputBox) را به Stacklayout خود اضافه کنید، شکل 1-10 کنترل ورودی جدید برای نام کاربری را نشان می دهد.

شکل1-10
نکته: Set IsPassword = “True” با این دستور جای متن با ستاره یا نقطه عوض می شود. برای ورود متن چند خطی، از Edit control استفاده کنید.
BoxView
کنترل BoxView یک مستطیل گرافیکی رنگی را ایجاد می کند که به عنوان Placeholder مفید است که بعدا می تواند با یک تصویر یا کنترل پیچیده تر یا گروهی از کنترل ها جایگزین شود. این کنترل زمانی مفید است که شما در انتظار طراح هستید تا عمل خود را با هم به دست آورید.
<BoxView Color="Silver" WidthRequest="150" HeightRequest="150"
HorizontalOptions="StartAndExpand" VerticalOptions="Fill"/>
خصوصیات رنگ را می توان به هر مقدار عضو رنگ تنظیم کرد. ابعاد پیش فرض 40 × 40 پیکسل است که می تواند با استفاده از خواص WidthRequest و HeightRequest تغییر یابد.
نکته: هنگام تنظیم HorizontalOptions و VerticalOptions برای پر کردن و FillAndExpand مراقب باشید، زیرا این می تواند ابعاد HeightRequest و WidthRequest شما را بی اثر کند.
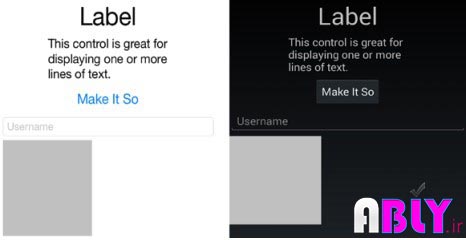
BoxView را به StackLayout اضافه کنید و نتیجه را در شکل 1-11 مشاهده کنید.

شکل1-11
زمانی که Designer شما آیکون های شما را طراحی کرد شما می توانید BoxView ها را با آیکون ها جایگزین کنید.
Image View
Image view یک عکس را برای نمایش در خود نگه می دارد که در صفحه از یک فایل محلی یا آنلاین نشان می دهد:
<Image Source="monkey.png" Aspect="AspectFit" HorizontalOptions="End"
VerticalOptions="Fill"/>
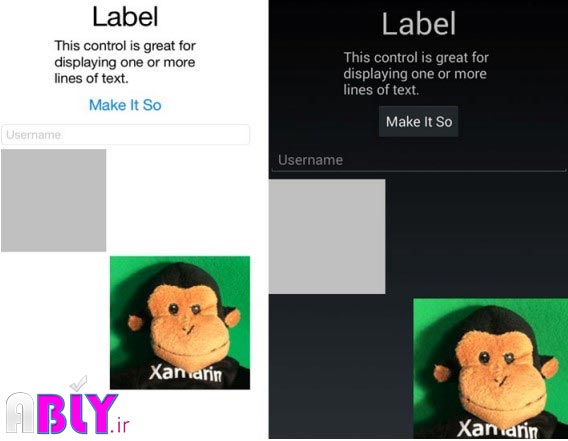
شکل 1-12 تصویر میمون را در پایین سمت راست نشان می دهد.

شکل1-12
در بخش بعدی خواهیم دید چگونه یک عکس را می توانیم کنترل کنیم.
Local Image
فایل های تصویر داخلی برنامه دارای پوشه های تصاویر خاص پلت فرم در پروژه های مربوطه هستند: درAndroid از پوشه Resources/drawable استفاده می کند. از کاراکترهای خاص در نام فایل استفاده نکنید. باید Build Action را بر روی Android Resource بگذارید.
در iOS 9 به بعد از Asset List استفاده می شود و مجموعه تصاویر که می تواند در ویژوال استودیو در پروژه iOS تنظیم شود. اپل از رویکرد پوشه / Resources استفاده کرده است که در آن ما تصاویری را برای نمایشگرهای Retina با یک @ 2x یا @ 3x در فایل ایجاد می کنیم.
Image Sizing: Aspect Property
خصوصیت Image.Aspect اندازه گیری تصویر را تعیین می کند و با استفاده از شمارنده ی نمایه تنظیم می شود، مثلا:
<Image Source="monkey.png" Aspect="AspectFit" HorizontalOptions="End"
VerticalOptions="Fill" />
Memberهای این گروه عبارت اند از:
AspectFill: تصویر را برای Fill کردن با View، Scaleمی کند و در صورت نیاز تصویر را قطع می کند
AspectFit: تصویر را برای fit کردن با view maintaining را scale می کند.
Fill: مقیاس تصویر برای پر کردن view به طور کامل و دقیق، احتمالا تحریف تصویر.
این ها گزینه ها برای قالب بندی تصویر (Formatting Option) هستند. بعد ما تصویر را قابل کلیک می کنیم.
ایجاد تصویر کلیک شونده (Clickable) با استفاده از GestureRecognizer
تصاویر و آیکون های قابل تعویض در برنامه های تلفن همراه برای اقدامات و ناوبری رایج هستند. مانند بسیاری از Viewهای Xamarin.Forms، عکس قابلیت Click یا tap را ندارد و باید با استفاده از کلاس GestureRecognizer به آن متصل شود. A gesture recognizer است که می تواند به بسیاری از دیدگاه ها پاسخ دهد تا به تعامل کاربر پاسخ دهد. در حال حاضر فقط از gesture tap پشتیبانی می کند. اصطلاحات "Click" و "Tapping" به طور تعویض در توسعه UI تلفن همراه مورد استفاده قرار می گیرند.
علامت استاندارد gesture را به تصویر اضافه کنید.
<Image Source="monkey.png" Aspect="AspectFit" HorizontalOptions="End"
VerticalOptions="Fill" >
<Image.GestureRecognizers>
<TapGestureRecognizer Tapped="ImageTapped"/>
</Image.GestureRecognizers>
</Image>
برای مدیریت رویداد Tapped یک handler ایجاد کنید. Opacity تصویر را به 0.5 در handler تغییر دهید، که هنگام خاتمه دادن، کمی تصویر را محو می کند.
protected void ImageTapped(object sender, EventArgs e) {
Image image = ((Image)sender);
image.Opacity = .5;
image.Opacity = 1;
}
نکته: راه دیگر انجام GestureRecognizer بااستفاده از این ویژگی Command می باشد:
<Image.GestureRecognizers>
<TapGestureRecognizer Command="{Binding ImageTappedCommand}"/>
</Image.GestureRecognizers>
بازخورد کاربر یک مفهوم حیاتی در توسعه UI موبایل است. هر بار که کاربر چیزی در UI انجام می دهد، باید برنامه تاییدیه ای ظریف داشته باشد. برای مثال، یک ضربه(tap) ، باید به کاربر با بازخورد قابل مشاهده پاسخ دهد. معمولا برای یک ثانیه زمانی که لمس می شود یک تصویر به رنگ خاکستری یا یک پس زمینه سفید درآید. اجازه دهید این کار را با استفاده از ویژگی Opacity تصویر حرفه ای انجام دهیم اما اضافه کردن async / await برای ایجاد یک تاخیر کم در محو شدن تصویر بدون تاثیر بر عملکرد برنامه به کار می رود. یک async / wait waiting را با یک تاخیر اضافه کنید که باعث می شود که تصویر برای کسری از یک ثانیه کمی محو شود.
به یاد داشته باشید که using System.Threading.Tasks;، به بالای فایل .cs خود اضافه کنید.
async protected void ImageTapped(object sender, EventArgs e) {
Image image = ((Image)sender);
image.Opacity = .5;
await Task.Delay(200);
image.Opacity = 1;
}
با ضربه زدن روی تصویر، تصویر کمی کاهش می یابد، سپس به حالت عادی بر می گردد، و یک تجربه کاربری responsive را فراهم می کند.
نکته: برای انیمیشن ظریفتر، به جای Opacity، از روش Fadeto استفاده کنید:
(await image.FadeTo(0.5, 450;
( await Task.Delay(1000;
(await image.FadeTo(1, 450;
در پروژه های خود، از gesture recognizers (و async / await) استفاده کنید تا در حین گرفتن یک تصویر، کاری انجام شود. اگر میخواهید فعال شدن async / await را در این مثال ببینید، Delay را تا 2000 را بالا ببرید و سپس دکمه «Make It So» را کلیک کنید و خواهید دید که برنامه هنوز responsive است. شما می توانید بسیاری از چیزها را در این Tapped handler بدون وقفه جریان برنامه انجام دهید! اغلب هنگامی که یک دکمه یا تصویر فشرده می شود، نتیجه باید با استفاده از async / await برای تجربه کاربر بهینه باشد.
نکته: async / await یک تکنیک استاندارد C # برای ردیابی فعالیت ها در پس زمینه برای فعالیت همزمان با استفاده از task parallel library (tpl) است. بسیاری از متد ها و توابع Xamarin برای پردازش پس زمینه با استفاده از async / await ارائه شده اند.
ما یک یا چند view برای افزودن container class برای scroll کردن viewها داریم.
ScrollView
Layout یک ScrollView حاوی single child است و باعث اسکرول کردن به محتویات آن می شود:
<ScrollView VerticalOptions="FillAndExpand">
در اینجا ما StackLayout را در داخل این ScrollView قرار می دهیم، بنابراین کل layoutهای ما که شامل viewsها می باشند اکنون scrollable است.
<ScrollView VerticalOptions="FillAndExpand">
<StackLayout HeightRequest="1500">
<Label Text = "Label" FontSize="40" HorizontalOptions="Center" />
...
</StackLayout>
</ScrollView>
نکته: ScrollView به صورت عمودی به طور پیش فرض حرکت می کند، اما همچنین می تواند با استفاده از ویژگی Orientation به سمت چپ حرکت کند. به عنوان مثال، "Orientation = "Horizontal.
این برای viewهای این صفحه است. لمس نهایی در اطراف کل صفحه قرار می گیرد، بنابراین viewها در مقابل دو طرف صفحه نمایش نمی شود.
پوشش در اطراف تمام صفحه (Padding Around the Entire Page)
Property Padding های ContentPage فضای اطراف کل صفحه را ایجاد می کند.
property assignment های آن شامل موارد زیر است:
<ContentPage.Padding> [left], [top], [right], [bottom]
</ContentPage.Padding>
در این مثال پد چپ، راست و پایین، اما نه بالا:
<ContentPage.Padding> 10, 0, 10, 5 </ContentPage.Padding>
این کد طرف افقی، چپ و راست و طرفهای عمودی، بالا و پایین را خواهد داشت:
<ContentPage.Padding> 10, 5 </ContentPage.Padding>
این مثال در هر چهار طرف یکسان خواهد بود:
<ContentPage.Padding> 10 </ContentPage.Padding>
اگر از iPhone یا iPad استفاده می کنید، برنامه شما ممکن است در بالای صفحه نمایش در نوار وضعیت ظاهر شود. مثال زیر یک صفحه را فقط زیر نوار وضعیت iOS در حالی که صفحه را به سمت بالای صفحه برای سایر سیستم عامل ها می کشاند، کشانده می شود. روش OnPlatform مقدار یا اقدامات مختلفی را بسته به سیستم عامل اصلی (iOS، Android) ارائه می دهد. در این مورد، ویژگی Padding وابسته به پلت فرم است.
<ContentPage.Padding>
<OnPlatform x:TypeArguments="Thickness">
<On Platform="iOS" Value="10, 20, 10, 5"/>
<On Platform="Android" Value="10, 0, 10, 5"/>
</OnPlatform> </ContentPage.Padding>
برای آخرین نکته، ما از Padding در این پروژه و در بسیاری از پروژه ها دیگر برای لبه های اطراف صفحه با کمی بیشتر در بالای صفحه در iOS برای نوار وضعیت استفاده می کنیم.
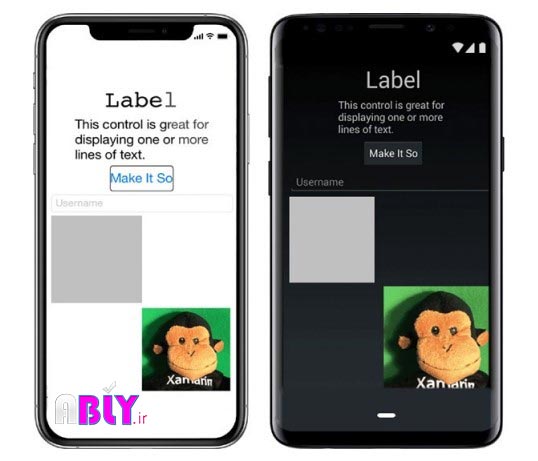
شکل 1-13 ساخت نهایی را نشان می دهد و بر روی هر دو سیستم عامل اجرا می شود.

شکل1-13
کد کامل: اضافه کردن Viewهای Xamarin.Forms
لیست ها 1-6 و 1-7 کد کامل نمایش های Xamarin.Forms اضافه شده در Solution، FormsExample را ارائه می دهند. این لیست شامل فرم اخیر OnPlatform است.
کد 1-6 ContentPageExample.xaml
<?xml version=”1.0” encoding=”UTF-8”?>
<ContentPage xmlns=”http://xamarin.com/schemas/2014/forms” xmlns:x=”http://
schemas.microsoft.com/winfx/2009/xaml” x:Class=”FormsExample.
ContentPageExample”>
<ContentPage.Padding>
<OnPlatform x:TypeArguments=”Thickness”>
<OnPlatform.iOS>
10, 20, 10, 5
</OnPlatform.iOS>
<OnPlatform.Android>
10, 0, 10, 5
</OnPlatform.Android>
<OnPlatform.WinPhone>
10, 0, 10, 5
</OnPlatform.WinPhone>
</OnPlatform>
</ContentPage.Padding>
<ContentPage.Content>
<ScrollView VerticalOptions=”FillAndExpand”>
<StackLayout HeightRequest=”1500”>
<Label Text = “Label” FontSize=”40”
HorizontalOptions=”Center” />
<Label FontSize=”20” HorizontalOptions=”CenterAndExpand”>
<Label.Text>
This control is great for
displaying one or more
lines of text.
</Label.Text>
</Label>
<Button Text = “Make It So” FontSize=”Large”
HorizontalOptions=”Center” VerticalOptions=”Fill”
Clicked=”ButtonClicked” />
<Entry Placeholder=”Username” VerticalOptions=”Center”
Keyboard=”Text” />
<BoxView Color=”Silver” WidthRequest=”150”
HeightRequest=”150” HorizontalOptions=”StartAndExpand”
VerticalOptions=”Fill” />
<Image Source=”monkey.png” Aspect=”AspectFit”
HorizontalOptions=”End” VerticalOptions=”Fill” >
<Image.GestureRecognizers>
<TapGestureRecognizer Tapped=”ImageTapped”/>
</Image.GestureRecognizers>
</Image>
</StackLayout>
</ScrollView>
</ContentPage.Content>
</ContentPage>
کد1-7 ContentPageExample.xaml.cs
using System;
using System.Collections.Generic;
using System.Threading.Tasks;
using Xamarin.Forms;
namespace FormsExample
{
public partial class ContentPageExample : ContentPage
{
public ContentPageExample ()
{
InitializeComponent ();
}
protected void ButtonClicked(object sender, EventArgs e) {
((Button)sender).Text = "It is so!";
}
async protected void ImageTapped(object sender, EventArgs e) {
Image image = ((Image)sender);
image.Opacity = .5;
await Task.Delay(200);
image.Opacity = 1;
}
}
}

