
آموزش فارسی زامارین فرم
آموزش فارسی xamarin forms (بخش سوم)
در این قسمت از آموزش زامارین فرم به فارسی ما راجع به چگونگی ایجاد پروژه صحبت خواهیم کرد. بنابراین با ما در مجموعه ABLY همراه باشید.

آموزش برنامه نويسي زامارين فرم (بخش سوم)
ساختن Xamarin.Form Solution
Xamarin قالب هایی را فراهم می کند که حاوی پروژه های لازم برای ایجاد برنامه های Xamarin.Form هستند.
یک cross-platform solution معمولا شامل پروژه های زیر می باشند:
Xamain.Form: کد های Cross-platform UI با یکی ازپروژه های Platform-specific صدا زده می شود که می توان با استفاده از .Net Standard مورد استفاده قرارگیرند، اگرچه برای سازگاری بیشتر با backward، Portable Class Library (PCL) و Shared Project نیز در دسترس هستند. ما در این بخش از .NET standard استفاده می کنیم.
Xamarin.Android: کد Android-specific، شامل Android project startup می شود.
Xamarin.iOS: کد iOS-specific، شامل iOS project startup می شود.
Core library: برنامه های منطقی مانند business logic و data access layer را با استفاده از .NET Standard، یک PCL و یا یک پروژه به اشتراک میگذارد.
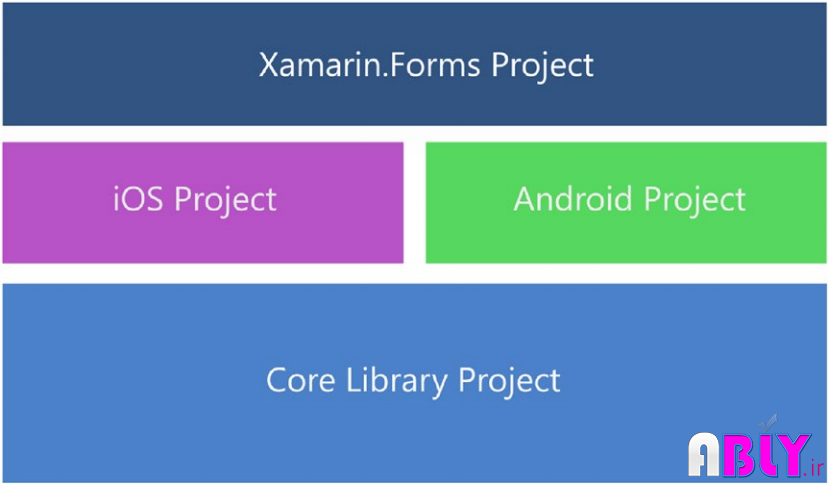
شکل (1-6) منو اصلی پروژه ها را نشان می دهد که معمولا در یک Xamarin.Form solution یافت می شود.

شکل1-6 Xamarin.Form solution
نکته: Core library project با Solution tamplate اضافه نشده است و باید دستی و یا به عنوان .NET standard یا یک Shared project اضافه شود. اگر تازه با Xamarin.Form شروع به کار کردید فعلا می توانید این بخش را رد کنید و تمامی shared files های خود را در Xamarin.Form project بگذارید.
برای شروع با ساخت یک نسخه دمو(demo) از برنامه به ما کمک می کند که اساس Xamarin.Form و بسیاری از ویژگی های معمول آن آشنا شویم.
یک Xamarin.Form solution بسازید. در Visual Studio، new project را انتخاب کنید و
(Visual C#> Cross-platform> Mobile App(Xamarin.Form را انتخاب کنید.
برای Mac در Visual Studio یک پروژه جدید اضافه کنید و Project type خود را multi-platform انتخاب کنید
Multi-platform ➤ App ➤ Xamarin.Forms ➤ Blank Forms App. Name it FormsExample.
نام آن را برای شروع FormsExample می باشد.
این یک multi project خواهد ساخت: یکی برای کد Xamarin.Form و یکی برای platform-specific که شامل Android و iOS می باشد.
Visual studio در مک، به شما یک iOS project و یک Android project می دهد.
در ویندوز Visual studio سه پروژه خواهد ساخت: یک NET standard. برای Xamarin.Form، برای Android و برای iOS.
بخش های زیر هر یک از پروژه ها در Solution و کد آنها را در بر می گیرد.
Xamarin.Form Project
زمانی که از Visual studio استفاده می کنید، Xamarin.Form project حاوی App.cs می باشد (کد1-1)، که صفحه اصلی برنامه را تعریف و باز می کند. Application object به عنوان Base class برنامه عمل می کند و MainPage و همچنین رویدادهای LifeCycle OnStart، OnSleep و OnResume را فراهم می کند.
کد(1-1). App.cs در یک پروژه جدید Xamarin.Form XAML
public partial class App : Application {
public App () {
InitializeComponent();
MainPage = new MainPage();
}
protected override void OnStart () {
// Handle when your app starts
}
هر platform دارای یک Wrapper class می باشد که Shared class را می گیرد و آن را به عنوان Native class پیاده سازی می کند. کدها به صورت پیش فرض در MainPage قرار می گیرند. این یک ContentPage object است که به آن MainPage می گویند. به زودی MainPage را با ContantPage خودمان جایگزین خواهیم کرد.
متد OnStart، OnSleep و OnResume که برای ما ایجاد شده است، برای مدیریت برنامه وقتی به پس زمینه منتقل می شود، استفاده می شود.
Application Lifecycle Methods
زمانی که یک کاربر روی دکمه back یا home(یا App Switcher) روی دیوایس خود کلیک می کند، برنامه به Background می رود. هنگامی که دوباره برنامه را انتخاب می کند، برنامه resumes شده و ازbackground به Foreground برده می شود. شروع یک برنامه و توالی انتقال یک برنامه از foreground به وضعیت background و انجام برعکس این مرحله را تا زمان termination را Application lifecycle می گویند.
کلاس برنامه شامل سه متد مجازی برای رسیدگی به event lifecycle می باشد:
OnStart: این را به حالتی می گویند که برنامه برای اولین بار اجرا می شود و برای بارگذاری مقادیر به حافظه اصلی (RAM) مناسب می باشد.
OnSleep: به حالتی میگویند که هر بار برنامه به پس زمینه منتقل شده است. مناسب برای پاکسازی و شروع فراخوانی ها می باشد.
OnResume: به حالتی گفته می شود که هنگامی که برنامه پس از آنکه در پس زمینه قرار دارد، از سر گرفته میشود. برای بارگیری مقادیر به حافظه و بازگشت از موضوعات پس زمینه مناسب می باشد.
از حالت OnSleep برای خاتمه دادن به برنامه در حالت نرمال استفاده می شود(منظور کرش(Crash) شدن برنامه نمی باشد). هر بار که یک برنامه به یک حالت پس زمینه حرکت می کند، باید فرض شود که هرگز از این حالت برنمی گردد.
ساخت صفحات با استفاده از ContentPage
MainPage در App.cs (کد1-1) به عنوان صفحه اصلی در Xamarin.Form معین شده است.
کد XAML صفحه MainPage را می توانید در پایین مشاهده کنید(کد1-2). این شامل یک Layout به نام StackLayout و یک View یا Control به نام Label است.
کد(1-2)
<?xml version="1.0" encoding="utf-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:MyApp"
x:Class=" MyApp.MainPage">
<StackLayout>
<!-- Place new controls here -->
<Label Text="Welcome to Xamarin.Forms!"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
</StackLayout>
</ContentPage>
کد C# صفحه MainPage همانطور که در (کد1-3) می بینید ساده می باشد. این کلاس از ContentPage می آید و دارای یک روش InitializeComponent در سازنده آن است تا XAML همراه خود را ارائه دهد.
کد(1-3)
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
}
}
ContentPage دارای ویژگی هایی است که روی ظاهر صفحه تاثیر می گذارد. Property Padding فضای اطراف حاشیه های صفحه ایجاد می کند تا خوانایی و طراحی را بهبود بخشد. BackgroundImage می تواند یک تصویر باشد که در پس زمینه صفحه نمایش داده می شود.
Android.Xamarin
Android Project شامل یک استارتآپ(Startup) فایل بوده که به آن MainActivity.cs می گویند که یک کلاس را از Xamarin.Form.Platform.Android.FormApplicationActivityارث بری می کند.
(کد1-4)
namespace FormsExample.Droid
{
[Activity(Label = "FormsExample", Icon = "@drawable/icon",
MainLauncher = true, ConfigurationChanges = ConfigChanges.
ScreenSize | ConfigChanges.Orientation)]
public class MainActivity : global::Xamarin.Forms.Platform.
Android.FormsApplicationActivity
{
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
global::Xamarin.Forms.Forms.Init(this, bundle);
LoadApplication(new App());
}
}
{
در متد OnCreate، Xamarin.Forms مقداردهی اولیه شده و LoadApplication برنامه را به عنوان برنامه فعلی تنظیم می کند.
Xamarin.iOS
iOS Project شامل یک فایل استارتآپ (Startup) است که نام آن AppDelegate می باشد که از Xamarin.Form.Platform.iOS.FormApplicationDelegate ارث بری می کند
(کد1-5)
namespace FormsExample.iOS
{
[Register("AppDelegate")]
public partial class AppDelegate : global::Xamarin.Forms.
Platform.iOS.FormsApplicationDelegate
{
public override bool FinishedLaunching(UIApplication app,
NSDictionary options)
{
global::Xamarin.Forms.Forms.Init();
LoadApplication(new App());
return base.FinishedLaunching(app, options);
}}}
Xamarin.Form با متد Init()مقدار دهی اولیه می شود و LoadApplication برنامه را به عنوان برنامه فعلی تنظیم می کند.
تمام اولویت بندی های پلتفرم خاص ما، Android MainActivity و iOS AppDelegate، صفحه اصلی را از کلاس Xamarin.Forms App دریافت می کنند که به طور پیشفرض یک نسخه Demo را نشان می دهد.
Core library
Core library یک پروژه در solution Xamarin.Forms برای کسب و کار و یا لایه Data access یک برنامه است که باید تا حد زیادی پلتفرم مستقل باشد. هرچند به صراحت یک tamplate ازXamarin.Form solution را نساختید ولی Core library project یک تمرین استاندارد برای یادگیری می باشد. یکی از آن برای خودتان ایجاد کنید و به solution خود اضافه کنید. این می تواند شامل: data models، فایل های اشتراکی یا resources، Data Access، business logic یا منابعی به PLC باشد. Note library Core یک معماری پیشرفته Solution می باشد. اگر شما تازه با Xamarin.Form شروع کردید، Data Access، business logic و Shared codeها را درنظر بگیرید و در درون پروژه خود قرار دهید. برای الان استفاده از کتابخانه اصلی کافی می باشد.
Setting the App’s Main Page
ابتدا یک custom page در پروژه Xamarin.Forms ایجاد می کنیم و آن را به عنوان صفحه اصلی برنامه تنظیم می کنیم. یک فایل جدید به پروژه خود اضافه کنید و Content Page را انتخاب کنید. این یک کلاس است که از ContentPage به ارث برده است که به آن ContentPageExample می گوییم. هر دو XAML و یک کد C # در پشت فایل ایجاد خواهند شد. در اینجا فایل XAML، ContentPageExample.xaml:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="FormsExample.ContentPageExample">
<ContentPage.Content>
<StackLayout>
<Label Text="Welcome to Xamarin.Forms!"
VerticalOptions="CenterAndExpand"
HorizontalOptions="CenterAndExpand" />
</StackLayout>
</ContentPage.Content>
</ContentPage>
Here is the C# code behind called ContentPageExample.cs:
namespace FormsExample
{
public partial class ContentPageExample : ContentPage
{
public ContentPageExample ()
{
InitializeComponent ();
}
}
}
سپس در برنامه Xamarin.Forms App.cs، سازنده برنامه را به روز می کنیم تا نمونه ای از کلاس ContentPageExample جدیدمان را به عنوان MainPage قرار دهیم:
namespace FormsExample
{
public class App : Application
{
public App()
{
MainPage = new ContentPageExample();
}
اکنون کلاس سفارشی آماده داریم و می توانیم فایل ContentPageExample XAML را با کنترل ها آماده کنیم.
اضافه کردن Xamarin.Form Views
View اصطلاح Control در Xamarin.Form، کوچکترین واحد construction در UI می باشد. اکثر views ها از کلاس view ارث بری می کنند و توابع اولیه مانند label یا button ارایه می کنند. از این لحظه به بعد از اصطلاحات View و Control به صورت interchangeably استفاده خواهیم کرد.
بیایید به سادگی شروع کنیم و برخی از views را در ContentPageExample.xaml بگذاریم.
Labelها متن های یک یا چند خطی را نمایش می دهند. در اینجا چند نمونه است:
<Label Text="Label" FontSize="40" HorizontalOptions="Center" />
<Label FontSize="20" HorizontalOptions="CenterAndExpand">
<Label.Text>
This control is great for
displaying one or more
lines of text.
</Label.Text>
</Label>
lable text در یک برچسب با استفاده از ویژگی های HorizontalTextAlignment و VerticallTextAlignment توجیه می شود.
HorizontalTextAlignment = "End"
TextAlignment می تواند سه مقدار را به خودش اختصاص دهد: Start، Center، End.
سپس، lableها باید به یک layout برای قرار دادن در صفحه اختصاص داده شوند. در این مثال ما از پیش فرض های TextAlignment استفاده می کنیم.
قرار دادن viewها با استفاده از StackLayout
View یک layout به عنوان یک ظرف برای viewهای دیگر عمل می کند. از آنجا که ContentPage می تواند تنها یک layout یا view داشته باشد، تمام viewها در صفحه ما باید در یک کانتینر(single container ) مجزایی قرار داده شود که به Property Content مربوط می شود. در اینجا StackLayout، یک کلاس زیربنایی(subclass) از چیدمان است که می تواند Chlid views را به صورت عمودی در ContentPageExample.xaml قرار دهد:
<StackLayout HeightRequest="1500">
<Label Text = "Label" FontSize="40" HorizontalOptions="Center" />
<Label FontSize="20" HorizontalOptions="CenterAndExpand">
<Label.Text>
This control is great for
displaying one or more
lines of text.
</Label.Text>
</Label>
</StackLayout>
ما تمامی Child views را روی نمای والدین(parent view) StackLayout قرار می دهیم و ارتفاع درخواست شده با HeightRequest را تنظیم می کنیم. HeightRequest بزرگتر از صفحه قابل مشاهده است، بنابراین بعدا می توانیم آن را حرکت دهیم. کد را کامپایل و اجرا کنید. شکل 1-7 برچسب های ما را در StackLayout برای iOS و Android به ترتیب نشان می دهد.

شکل1-7
رنگ پس زمینه و رنگ فونت
رنگ پس زمینه صفحه و رنگ فونت را می توان با استفاده از ویژگی BackgroundColor ContentPage و PropertyColor TextColor موجود در text-based Views تغییر داد.
اگر شما روی یک پروژه iOS کار می کنید و می خواهید کارتان بیشتر شبیه نمونه های کتاب با پس زمینه های سیاه باشد، این خط را به صفحه خود اضافه کنید:
<ContentPage BackgroundColor= "Black"
اگر می خواهید آن را به صورت کلاسیک تر iOS ببینید، آن را Color.White تنظیم کنید. رنگ متن به صورت خودکار به یک رنگ سبک تر تنظیم می شود. با این حال، می توانید رنگ متن را به صورت دستی بر روی کنترل های متن با ویژگی Property TextColor کنترل کنید.
<Label TextColor= "White">
ما از فونتها در بسیاری از کنترلها استفاده میکنیم، بنابراین اجازه دهید یک نمای کلی سریع از آنها داشته باشیم.
استفاده از فونت ها
Text را می توانید با ازاستفاده از این ویژگی ها در layout کنترل کنید:
FontFamily: نام فونت را در property FontFamily تنظیم کنید در غیر این صورت، فونت پیش فرض پلتفرم مورد استفاده قرار خواهد گرفت، برای مثال:
FontFamily = "Courier"
FontSize: اندازه قلم و وزن در ویژگی های FontSize با استفاده از یک مقدار دوگانه یا یک شمارش نام گذاری، نامگذاری شده است. در اینجا یک مثال با استفاده از یک double: FontSize = "40" است. اندازه نسبی را با استفاده از مقادیر NamedSize از قبیل NamedSize.Large تنظیم کنید. با استفاده از اعضای NamedSize Large، Medium، Small، و Micro، به عنوان مثال، FontSize = "Large".
FontAttributes: سبک های قلم مانند bold و Italic با استفاده از ویژگی FontAttributes مشخص می شوند. صفات واحد مانند این هستند:
FontAttributes = "Bold" options are None, Bold, and Italic.
ویژگی های چندگانه با استفاده از یک رشته ویژگی که با فرمت "[font-face]، [attributes]، [size]" هستند، مشخص می شوند.
استفاده از فونت مخصوص پلتفرم
اطمینان حاصل کنید که نام فونت شما برای تمام سیستم عامل های شما کار خواهد کرد، یا ممکن است صفحه شما به طور مرموز ناکام باشد. اگر شما نیاز به نام فونت های مختلف در هر پلت فرم دارید، از برچسب OnPlatform استفاده کنید که مقدار آن را طبق پلت فرم تنظیم می کند، مانند:
<Label.FontFamily>
<OnPlatform x:TypeArguments="x:String">
<On Platform="iOS">Courier</On>
<On Platform="Android">Droid Sans Mono</On>
</OnPlatform>
</Label.FontFamily>
نکته: راه دیگری برای اعلام Ontags در OnPlatform شامل پارامتر Value است.
<On Platform="Android" Value="Droid Sans Mono"/>
Button View
دکمه های Xamarin.Forms مستطیل شکل و قابل کلیک هستند.
بیایید یک دکمه ی ساده ی ساده اضافه کنیم:
<Button Text = "Make It So" FontSize="Large" HorizontalOptions="Center"
VerticalOptions="Fill" Clicked="ButtonClicked" />
ویژگی Text شامل متن قابل مشاهده در دکمه است. HorizontalOptions و VerticalOptions تعیین هماهنگی و اندازه کنترل است. این تنظیم فونت NamedSize فونت بزرگی را ایجاد می کند.
دکمه را به StackLayout ما اضافه کنید.
<StackLayout HeightRequest="1500">
<Label Text = "Label" FontSize="40" HorizontalOptions="Center" />
<Label FontSize="20" HorizontalOptions="CenterAndExpand">
<Label.Text>
This control is great for
displaying one or more
lines of text.
</Label.Text>
</Label>
<Button Text = "Make It So" FontSize="Large" HorizontalOptions="Center"
VerticalOptions="Fill" Clicked="ButtonClicked" />
</StackLayout>
شکل 1-8 دکمه جدید را نشان می دهد.

شکل1-8
حالا اجازه دهید یک رویداد handler را در ContentPageExample.cs اختصاص دهیم:
button.Clicked += (sender, args) =>
{
((Button)sender) = "It is so!";
};
یا با اختصاص یک متد:
button.Clicked += OnButtonClicked;
... که خارج از سازنده صفحه نامیده می شود:
void OnButtonClicked(object sender, EventArgs e)
{
((Button)sender) = "It is so!";
};
وقتی روی دکمه کلیک می کنید، متن دکمه تغییر می کند، همانطور که در شکل 1-9 می بینید.

شکل1-9
ممنون که تا پایان این بخش از آموزش فارسی زامارین فرم با ما همراه بودید. در بخش های بعد این مبحث را کامل تر می کنیم.
"تهیه شده در مجموعه ABLY"

