
آموزش Xamarin.Forms (زامارین فرم) – بخش دوم
آموزش Xamarin.Forms (زامارین فرم)
باسلام خدمت شما دوستان عزیز. در قسمت قبل ما یک توضیح کلی راجع به زامارین فرم دادیم و با مفهوم آن آشنا شدید. حال در این بخش به چند رابط کاربری آن می پردازیم.

باسلام خدمت شما دوستان عزیز. در قسمت قبل ما یک توضیح کلی راجع به زامارین فرم دادیم و با مفهوم آن آشنا شدید. حال در این بخش به چند رابط کاربری آن می پردازیم.
آموزش Xamarin.Forms (زامارین فرم)
درک رویکرد پلت فرم UI (بومی / Native)
-
( Platform-Specific UI)
قبل از Xamarin.Forms، گزینه رابط کاربری پلت فرم خاص(بومی) شامل Xamarin.Android، Xamarin.iOS و کتاب خانه های Windows phone بود. برای ساخت صفحه نمایش یک رابط کاربری نیاز به درک برخی از موارد رابط کاربری بومی هر سیستم عامل داریم که با کتابخانه های آن نمایش داده می شوند. در اینجا مستقیما نیاز به کد های iOS یا Android SDK نداریم، همان طور که ما یک لایه را هنگام پیوند Xamarin در سی شارپ حذف کردیم. البته، با استفاده از SDK ویندوز، ما در C# به طور پیش فرض در برابر سیستم عامل ویندوز کد گذاری می کنیم. مزیت استفاده از رابط کاربری اختصاصی پلتفرم Xamarin این است که این کتابخانه ها کامل هستند.
نکته مهم: ما در مورد توسعه ی Native UI با استفاده از Objective-C یا جاوا در اینجا صحبت نمی کنیم، بلکه بحث ما استفاده از Xamarin C# platform-specific به کتابخانه های Native UI است. توجه داشته باشید که توسعه دهندگان Xamarin گاهی از اصطلاح Native برای اشاره به استفاده از کتابخانه های خاص پلتفرم Xamarin.iOS و Xamarin.Android استفاده می کنند.
معماری Platform-Specific UI Solution
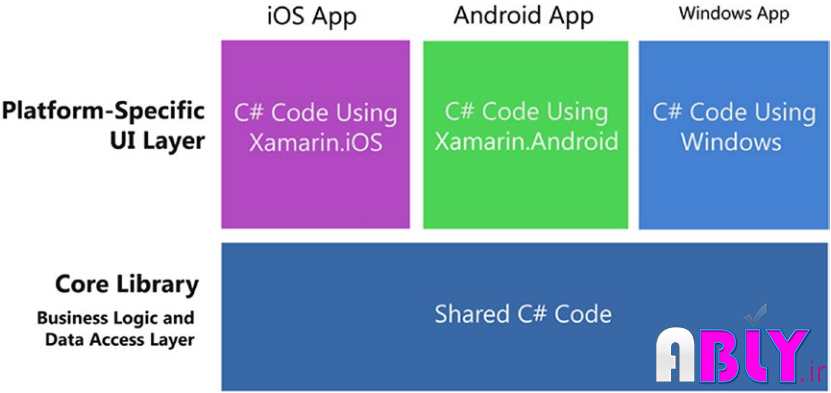
شکل 4-1 چگونگی یک Platform-Specific Solution طراحی شده به عنوان یک کد تقسیم شده سی شارپ که حاوی منطق کسب و کار و لایه دسترسی به داده است را نشان میدهد. (درست مانند Xamarin.Forms solution). لایه رابط کاربری (UI) یک داستان دیگر است: اینها همه platform-specific هستند. رابط کابری کد سی شارپ در این پروژه ها از کلاس هایی استفاده می کند که مستقیما به API های بومی تعلق دارند: iOS، Android یا Windows بدون اتصال.

شکل 4-1
اگر نمودار Xamarin.Forms در تصویر 4-1 را با شکل 2-1 در بخش قبل آموزش زامارین فرم مقایسه کنید، خواهید دید که کدگذاری بیشتری در اینجا انجام می شود: یک UI برای هر پلتفرم به عنوان یکی از همه برای یک دیگر. حال سوال این است که چرا کسی این کار را انجام می دهد؟
دلایل خوبی وجود دارد که چرا برخی یا حتی همه کد ممکن است به این روش بهتر انجام شود. حال چه زمانی بدانیم که از فرم ها استفاده کنیم؟
- انتخاب Xamarin.Form یا یک رابط کاربری پلت فرم خاص ( Platform-Specific UI)
بیشتر پروژه های Xamarin با این تصمیم مواجه هستند:
از کدامیک باید استفاده کنم؟ Xamarin.Form یا Platform-Specific UI؟
مقایسه Xamarin.Forms در مقایسه با قابلیت های کامل از UI های اختصاصی Xamarin یعنی Xamarin.Android و Xamarin.iOS آسان و قابل فهم تر است. API های Platform-Specific دارای ویژگی های بیشتری از Xamarin هستند.
حال پاسخ به این سوال بسته به نیاز شما متفاوت می باشد:
چه زمانی از Xamarin.Form استفاده کنیم؟
یادگیری زامارین: اگر شما یک توسعه دهنده ای هستید که با سی شارپ کار میکند پس Xamarin.Form بهترین راه حل برای شروع کار می باشد.
اشتراک گذاری کد های رابط کاربری: با Xamarin.Form با نوشتن تنها یک بار کد رابط کاربری در وقت و هزینه صرفه جویی می کنید. (برای iOS,android).
برنامه های تجاری: Xamarin.Form اینکار را به بهترین شکل ممکن انجام می دهد. نمایش اطلاعات پایه، navigation و ورود اطلاعات. که اینها برای بسیاری از برنامه های تجاری لازم می باشد.
طراحی پایه: Xamarin.Forms کنترل هایی با ویژگی های طراحی اولیه را فراهم می کند.
نمایش چندسکویی: Xamarin.Forms برای ایجاد صفحات اساسی کاملا کاربردی عالی است. برای صفحه نمایش های پیچیده تر، Xamarin.Forms از رندرهای سفارشی برای جزئیات پلت فرم خاص استفاده می کنیم.
چه زمانی از platform-specific UI (Xamarin.iOS or Xamarin.Android) استفاده کنیم؟
صفحات پیچیده: هنگامی که کل صفحه نمایش (یا یک کل برنامه) نیازمند یک طراحی متنوع و پیچیده و رویکرد رابط کاربری است و Xamarin.Forms کاملا به کار نمی آید با یک رابط کاربری خاص با استفاده از Xamarin.Android و Xamarin.iOS کار مورد نظر را پیش می بریم.
برنامه های مصرفی: رابط کاربری پلتفرم همه چیزی را که یک توسعه دهنده برای ایجاد یک برنامه مصرف کننده با طراحی پیچیده بصری، حساسیت ژست های متنوع و گرافیک و انیمیشن high-end نیازدارد را دارد.
برنامه های تک پلت فرم: اگر فقط برای یک پلتفرم برنامه ساختید و یک رویکرد چندسکویی برای برنامه شما مهم نیست و در آینده برای آن برنامه ای ندارید، از یک رابط کاربری مخصوص پلتفرم استفاده کنید.
با این حال، همه چیز درحال پیشرفت است. همچنین تیم توسعه Xamarin در مایکروسافت به سرعت حرکت می کند. با هر نسخه جدید از Xamarin.Forms، properties و method های بیشتر در آن گنجانده شده است و این کتابخانه را به سمت آن دسته از پلتفرم ها نزدیک تر می کند و به ما کنترل بیشتری بر رابط کاربری پلت فرم میدهد.
وقتی که کارهای پیچیده یا طراحی بالا بوسیله ی Xamarin.Forms مورد نیاز است، تقریبا هر چیزی با استفاده از سفارشی سازی امکان پذیر است.
استفاده از رندرینگ سفارشی، جلوه های ویژه و نمایش های بومی ( Native Views)
هنگامی که Xamarin.Forms کارها یا طرح های پیچیده را انجام می دهد، تقریبا هر چیزی با استفاده از سفارشی سازی امکان پذیر است. رندرهای سفارشی دسترسی به کلاس های پایین تر، پلتفرم، صفحه نمایش rendering را ارائه می دهند که عبارتند از renderer ها، که از کنترل های خاص برای ایجاد تمام صفحه های Xamarin.Forms استفاده می کند. هر صفحه Xamarin.Forms را می توان به صفحه نمایش های پلت فرم و کلاس هایی که از این روش استفاده می کنند، بشکنیم. به این معنی است که می توانیم یک صفحه یا برنامه Xamarin.Forms بنویسیم و آن را با استفاده از پلت فرم هر زمان که لازم باشد، سفارشی کنیم. برای توضیحات بیشتر در مورد این موضوع در بخش های بعدی به آن خواهیم پرداخت.
رندرهای سفارشی در پیاده سازی عناصر رابط کاربری به عنوان ابزارهای اختصاصی Xamarin.Forms قدرتمند و کامل هستند.
شما می توانید یک صفحه یا برنامه Xamarin.Forms را بنویسید و آن را با استفاده از پلت فرم سفارشی کنید، که قدرت کامل آن در دست شما است، همانطور که با ابزارهای چندسکویی کار می کنید. سفارشی سازی می تواند محصول پایه و بدون خطا خود را به یک برنامه متنوع، منحصر به فرد و محبوب تبدیل کند.
-
آموزش صفر تا صد زامارین فرم
"تهیه شده در مجموعه ABLY"

