
آموزش Xamarin.Forms (زامارین فرم) – بخش اول
آموزش صفر تا صد Xamarin.Forms (زامارین فرم) – بخش اول
learning xamarin forms
درک مفهوم Xamarin.Forms
Xamarin.Forms مجموعه ای از کلاس های UI چندسکویی پلت فرم است که برپایه کلاس های UI خاصی از پلت فرم بنیادین ساخته شده اند: Xamarin.Android و Xamarin.iOS. Xamarin.Android و Xamarin.iOS کلاس های اصلی را به SDK های بومی و رابط کاربری بومی خود اضافه می کنند: iOS UIKit و Android SDK. Xamarin.Formsهمچنین به طور مستقیم بسیاری از سیستم عامل های دیگر را مرتبط می کند. این یک مجموعه چندسکوی پلت فرم از اجزای UI را فراهم می کند که در هر یک از این سه سیستم عامل بومی ارائه می شود. در ادامه همراه ما باشید.

آموزش Xamarin.Forms (زامارین فرم) – بخش اول
آموزش زامارین فرم به زبان فارسی
زامارین تاکنون پلت فرم متفاوتی داشته است که اکنون شامل آی او اس(iOS) ، آندروید، ویندوز، مکینتاش، تایزن، WPF،هولولنز، GTK و... هستند. اما زامارین چگونه عمل می کند؟
پلت فرم زامارین از Source Project Mono دات نت به لینوکس رسیده است. آندروید زامارین (Xamarin.Android) یک Mono برای پشتیبانی آندروید می باشد، در درون آی او اس زامارین MonoTouch است. این ارتباط C# با رابط کاربری بومی آندروید و آی او اس برای توسعه روی موبایل و تبلت ها می باشد و ما تنها با C# و HTML میتوانیم به رابط کاربری آندروید و آی او اس و اطلاعیه ها، گرافیک و ویژگی های موبایل از جمله جی پی اس و دوربین دسترسی داشته باشیم. هر نسخه جدید سیستم عامل های آندروید و iOS با یک نسخه جدید Xamarin همراه است که شامل API های جدید خود می باشد. Xamarin.Form یک لایه در بالای رابط های کاربری دیگر است که یک کتابخانه UI کاملا چندسکویی را فراهم می کند.
در این بخش خلاصه ای از دو راه برای ساخت یک برنامه با استفاده از Xamarin تهیه شده است:
- Xamarin.Forms یک کتابخانه UI چندسکویی برای آندروید، iOS و بسیاری دیگر است.
- رابط کاربری یک پلت فرم خاص (یا بومی) از Xamarin.Android ، Xamarin.iOS استفاده می کند.
ما در مورد زمانیکه Xamarin.Forms کاربردی است و زمانیکه یک رویکرد خاص پلت فرم ممکن است بهتر باشد بحث خواهیم کرد. سپس درمورد ایجاد یک رابط کاربری با Xamarin.Forms بااستفاده از صفحات، پوسته ها و دیدگاه ها صحبت خواهیم کرد و یک Xamarin.Forms را که شامل پروژه های مشترک و موارد خاص پلت فرم است، ایجاد خواهیم کرد. با اضافه کردن کنترل های Xamarin.Forms به یک پروژه، با مفاهیم اساسی رابط کاری آن مانند کنترل تصویر و قالب بندی در یک طرح آشنا خواهیم شد.
بیایید با صحبت درمورد Xamarin.Forms شروع کنیم.
درک مفهوم Xamarin.Forms
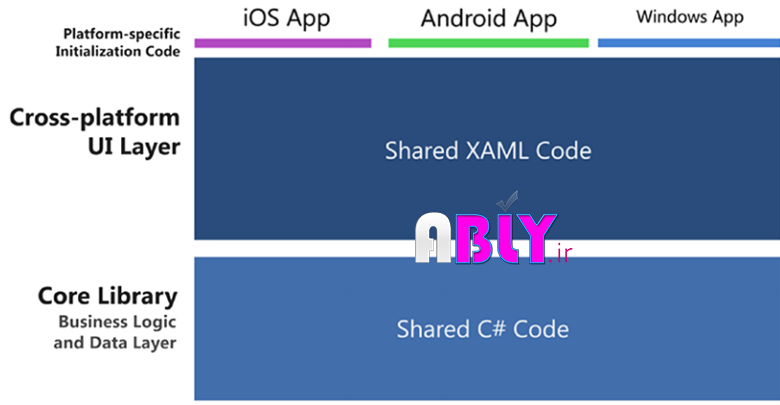
Xamarin.Forms مجموعه ای از کلاس های UI چندسکویی پلت فرم است که برپایه کلاس های UI خاصی از پلت فرم بنیادین ساخته شده اند: Xamarin.Android و Xamarin.iOS. Xamarin.Android و Xamarin.iOS کلاس های اصلی را به SDK های بومی و رابط کاربری بومی خود اضافه می کنند: iOS UIKit و Android SDK. Xamarin.Formsهمچنین به طور مستقیم بسیاری از سیستم عامل های دیگر را مرتبط می کند. این یک مجموعه چندسکوی پلت فرم از اجزای UI را فراهم می کند که در هر یک از این سه سیستم عامل بومی ارائه می شود (شکل 1-1).

(شکل 1-1)
XAML در مقابل C#
Xamarin.Form مجموعه ابزارهای Cross platform(چند سکویی) از صفحات، طرح ها (پوسته ها) و کنترل ها فراهم می کند و یک محیط عالی برای ساختن یک برنامه است.
دو راه برای ساخت یک رابط کاربری در Xamarin.Form وجود دارد: یا در سی شارپ با رابط کاربری برنامه نویسی Xamarin.Form و یا از زبان XAML، یک زبان نشانه گذاری ساخته شده توسط مایکروسافت که برای تعریف رابط کاربر تعریف می شود، استفاده می شود. این کتاب تماما در مورد XAML می باشد که شما دقیقا می توانید یک نوع رابط کاربری با سی شارپ و XAML بسازید. این انتخاب، عمدتا ذهنی و شخصی است، اگرچه ملاحظات معماری وجود دارد .XAML روی تفکیک و جدا سازی کد های نمایش تمرکز می کند، درصورتی که سی شارپ این چنین نمی باشد. جیسون اسمیت، مهندس اصلی نرم افزار در تیم Xamarin.Forms در مایکروسافت، می گوید که: "ما Xamarin را ساختیم. اول کد فرم ها، این به این معنی است که ابتدا تمام ویژگی ها برای کار با استفاده از سی شارپ پیاده سازی می شوند، سپس آنها را برای XAML پیاده سازی می کنیم. "
اساس Xamarin.Forms با استفاده از صفحات، طرح بندی و کلاس های نمایش ایجاد می شوند. این API، طیف گسترده ای از الگوهای رابط کاربری تلفن همراه ساخته شده در کراس پلت فرم را فراهم می کند. شروع کردن با اشیاء صفحه در بالاترین سطح صفحات منو آشنا مانند NavigationPage را برای منوهای بازشوئی سلسله مراتبی، TabbedPage برای منوی تب، MasterDetailPage برای ساخت کشویی های ناوبری، CarouselPage برای پیمایش صفحات تصویر و ContentPage، یک کلاس پایه برای ایجاد صفحات سفارشی.
طرح استاندارد ما در سیستم عامل های مختلف از جمله StackLayout، AbsoluteLayout، RelativeLayout، Grid، ScrollView و ContentView در کلاس پایه طرح استفاده می شود.
ده ها کنترل یا دستورالعمل آشنا مانند ListView، Button، DatePicker و TableView در کلاس پایه طرح استفاده شده است.
Xamarin.Forms شامل کلاس های مستقل از پلت فرم است که به همتایان بومی خاص خود متصل هستند. این بدان معنی است که ما می توانیم رابط های کاربری های پایه و بومی برای هر سه سیستم عامل را تقریبا بدون دانش iOS و Android UI توسعه دهیم. اما مراقب باشید، Purists هشدار می دهد که تلاش برای ساخت برنامه های کاربردی برای این سیستم ها بدون درک API های بومی یک اقدام بی پروا است. علت نگرانی او چیست؟ ما باید آشنا به سیستم عامل Android و iOS باشیم که شامل تکامل، ویژگی ها، خصوصیات و انتشار آن ها است.
معماری Xamarin.Forms Solution
یکی از بزرگترین مزایای Xamarin.Forms این است که به ما امکان توسعه برنامه های بومی تلفن همراه را برای چند سیستم عامل به طور همزمان می دهد. شکل 1-2 معماری Solution برای یک برنامه Xamarin.Forms کراس پلت فرم برای iOS، Android و هر یک از دیگر سیستم عامل های پشتیبانی شده را نشان می دهد. در روح معماری خوب و قابلیت استفاده مجدد، یک solution متقابل پلت فرم Xamarin.Forms اغلب از کد تقسیم شده #C استفاده می کند که حاوی منطق کسب و کار و لایه دسترسی به داده است که به عنوان سطح پایین نمودار نشان داده شده است. این اغلب به عنوان کتابخانه اصلی شناخته می شود. لایه رابط کاربری چندسکویی Xamarin.Forms نیز سی شارپ است و به عنوان لایه میانی در شکل نشان داده شده است. لایه نازک و شکسته در بالای صفحه، مقدار کمی از کد اختصاصی C # UI در پلتفرم در پروژه های خاص پلتفرم مورد نیاز برای راه اندازی و برنامه در هر سیستم عامل بومی است.

(شکل 1-2)
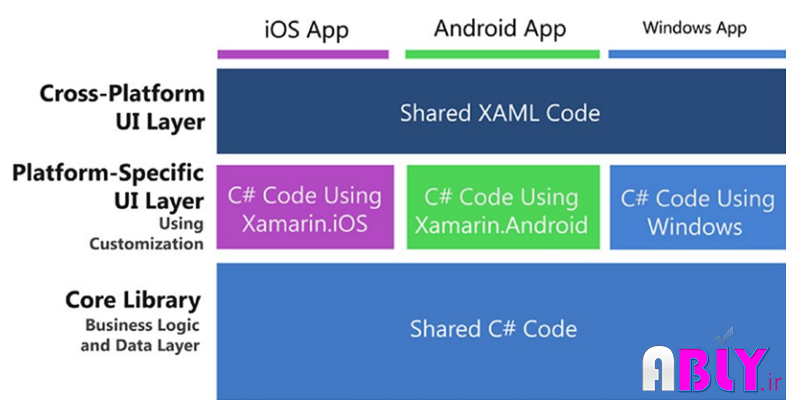
شکل 1-2 به صورت ساده برای برقراری ارتباط با اصول Xamarin.Forms نمایش داده شده است. واقعیت این است که ترکیبی بین Xamarin.Forms و کد خاص پلتفرم امکان نشان داده شده است. این می تواند در سطوح مختلف رخ دهد. اول، در گزینه های سفارشی Xamarin.Forms، که شامل رندر های سفارشی، جلوه های، شکل 1-3 است. سفارشی سازی کلاس های مخصوص پلت فرم به ما ویژگی های خاص یک پلت فرم را در صفحه Xamarin.Forms می دهد. Hybridization می تواند در فعالیت های آندروید و کنترل iOS مشاهده شود که در کنار صفحات Xamarin.Forms و یا در داخل کلاس های خاص پلت فرم که به عنوان موارد مورد نیاز برای رسیدگی به قابلیت های بومی مانند مکان، دوربین، گرافیک و یا انیمیشن اتفاق می افتد. این رویکرد پیچیده (که اکنون مورد استفاده است) منجر به معماری پیچیده تر شده است که در شکل 1-3 نشان داده شده است و باید با دقت مورد توجه قرار گیرد.

چه زمانی Xamarin.Form برای استفاده مناسب است و چه زمانی از گزینه های دیگر Xamarin استفاده می کنیم؟ در بخش بعدی به شما پاسخ این سوالات را خواهیم داد و در مورد امکانات رابط کاربری Xamarin.Forms بحث خواهیم کرد.
"ممنون از توجه شما عزیزان"
"تهیه شده در مجموعه ABLY"

