
آموزش Xamarin.Android (بخش هفتم) – ایجاد دومین برنامه زامارین اندروید
آموزش Xamarin.Android (بخش هفتم) – ایجاد دومین برنامه زامارین اندروید
آموزش Xamarin.Android (بخش اول)
آموزش Xamarin.Android (بخش دوم)
آموزش Xamarin.Android (بخش سوم)
آموزش Xamarin.Android (بخش چهارم)
آموزش Xamarin.Android (بخش پنجم) – ایجاد اولین پروژه زامارین اندروید
آموزش Xamarin.Android (بخش ششم) – نحوه کارکرد برنامه های زامارین اندروید
همین حالا Xamarin.Android را شروع کنید.
با سلام خدمت شما دوستان سایت ابلای. در بخش ششم آموزش صفر تا صد زامارین اندروید، ما در مورد نحوه کارکرد اولین برنامه زامارین اندروید صحبت کردیم. حال در بخش هفتم آموزش xamarin android می خواهیم دومین برنامه در زامارین اندروید را اجرا کنیم. بنابراین تا آخر این آموزش با ما همراه باشید.
قبل از خواندن این مطلب بخش پنجم آموزش xamarin android را بخوانید.
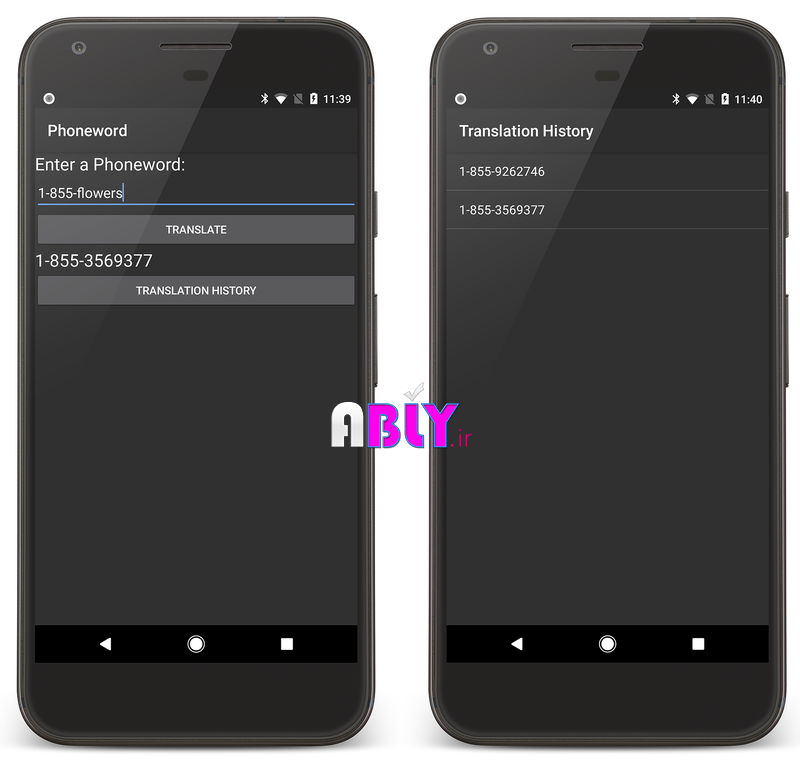
در این بخش، شما یک صفحه دوم را به برنامه Phoneword اضافه خواهید کرد تا یک تاریخچه ازشماره های بدست آمده برنامه باشد. خروجی نهایی این برنامه یک صفحه دوم را نمایش می دهد که تاریخچه خروجی را لیست می کند.

آموزش Xamarin.Android (بخش هفتم) – ایجاد دومین برنامه زامارین اندروید
آموزش Xamarin.Android (بخش اول)
آموزش Xamarin.Android (بخش دوم)
آموزش Xamarin.Android (بخش سوم)
آموزش Xamarin.Android (بخش چهارم)
آموزش Xamarin.Android (بخش پنجم) – ایجاد اولین پروژه زامارین اندروید
آموزش Xamarin.Android (بخش ششم) – نحوه کارکرد برنامه های زامارین اندروید
همین حالا Xamarin.Android را شروع کنید.
آموزش ایجاد پروژه در xamarin android
با سلام خدمت شما دوستان سایت ابلای. در بخش ششم آموزش صفر تا صد زامارین اندروید، ما در مورد نحوه کارکرد اولین برنامه زامارین اندروید صحبت کردیم. حال در بخش هفتم آموزش xamarin android می خواهیم دومین برنامه در زامارین اندروید را اجرا کنیم. بنابراین تا آخر این آموزش با ما همراه باشید.
قبل از خواندن این مطلب بخش پنجم آموزش xamarin android را بخوانید.
در این بخش، شما یک صفحه دوم را به برنامه Phoneword اضافه خواهید کرد تا یک تاریخچه ازشماره های بدست آمده برنامه باشد. خروجی نهایی این برنامه یک صفحه دوم را نمایش می دهد که تاریخچه خروجی را لیست می کند.
Hello, Android Multiscreen
برنامه چندصفحه ای در زامارین اندروید
Quickstart
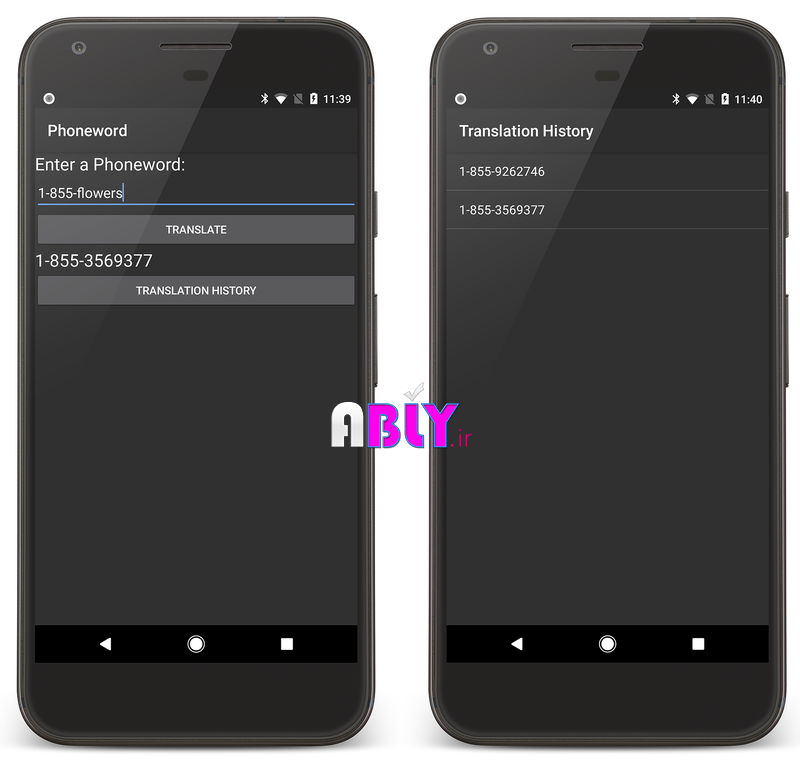
همانطور که در بالا صحبت کردیم خروجی نهایی این برنامه یک صفحه دوم را نمایش می دهد که تاریخچه خروجی را لیست می کند. مانند تصویر زیر:

Requirements | موارد موردنیاز
شما برای اجرای این برنامه به برنامه ی قبلی یعنی آموزش Xamarin.Android (بخش پنجم) – ایجاد اولین پروژه زامارین اندروید احتیاج دارید. می توانید این برنامه را از این قسمت دانلود کنید.
بیایید گام به گام جلو برویم!
در این گام ما یک صفحه ی Translation History به برنامه ی Phoneword اضافه می کنیم. برای شروع، پروژه Phoneword را در ویژوال استودیو باز می کنیم و قسمت Main.axml را در Solution Explorer ویرایش می کنیم.
Updating the layout
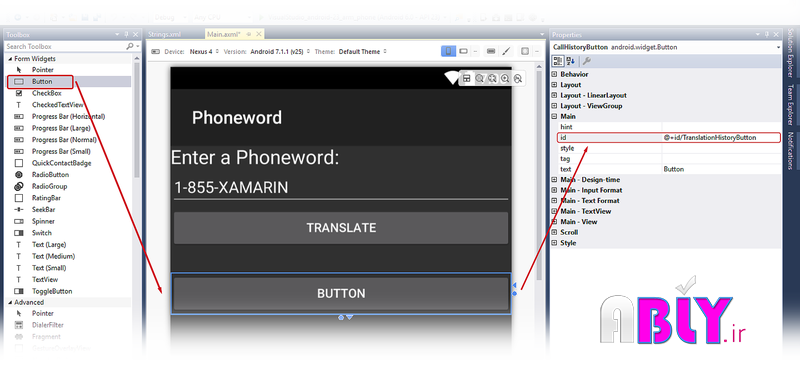
از جعبه ابزار، یک Button را به سطح طراحی بکشید و آن را زیر TextView TranslatedPhoneWord قرار دهید. در پنجره Properties، دکمه Id را به id / TranslationHistoryButton+@ تغییر دهید.

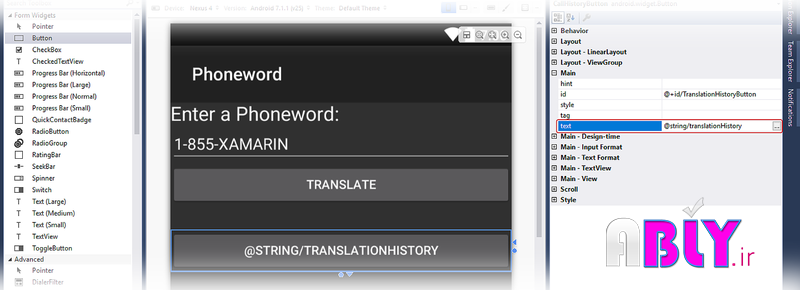
ویژگی Text را به @string / translationHistory تنظیم کنید.

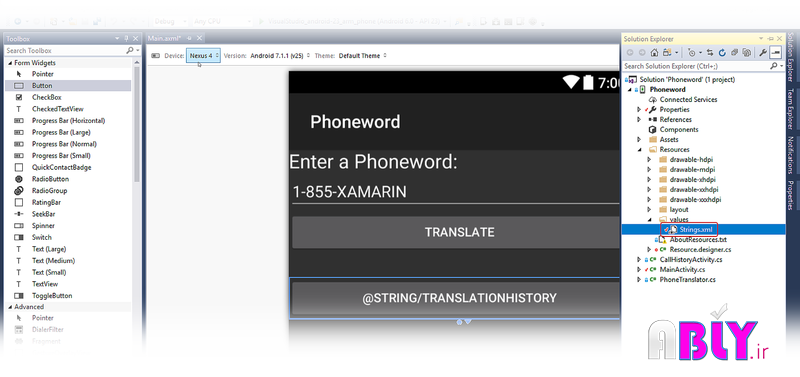
در پوشه Resources، values را انتخاب و آنرا باز کنید ( Solution Explorer ) و بر روی، Strings.xml دوبار کلیک کنید:

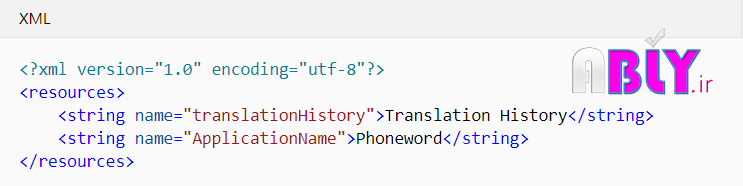
در این قسمت translationHistory را به Strings.xml اضافه کنید:

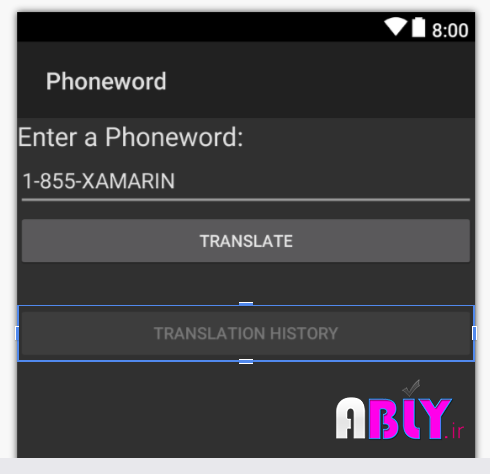
متن دکمه Translation History باید به روز شود تا منعکس کننده مقدار رشته جدید باشد:

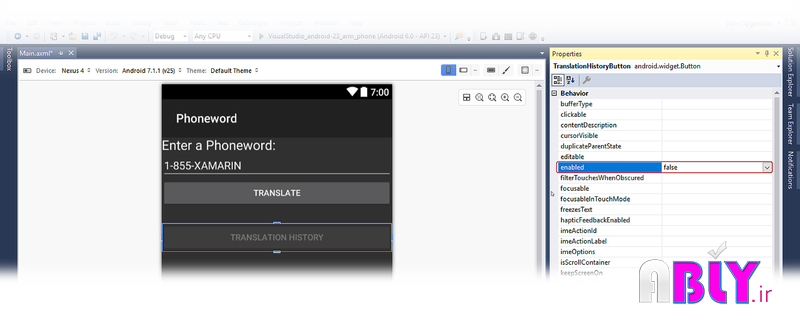
با انتخاب دکمه Translation History در سطح طراحی، تنظیمات فعال شده را در پنجره Properties پیدا کنید و مقدار آن را به False برای غیرفعال کردن دکمه تنظیم کنید. این باعث می شود که دکمه در سطح طراحی تیره تر شود:

Creating the second activity | ایجاد فعالیت دوم
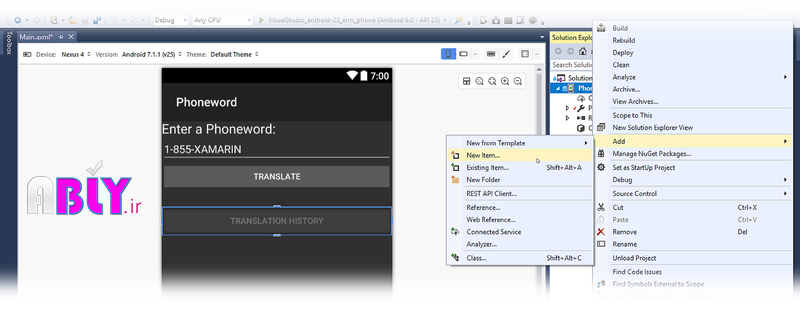
در قسمت Solution Explorer بر روی پروژه Phoneword کلیک راست و Add > New Item را انتخاب کنید.

در Add New Item، Visual C# > Activity را انتخاب و نام آنرا TranslationHistoryActivity.cs را بگذارید.
using System;
using System.Collections.Generic;
using Android.App;
using Android.OS;
using Android.Widget;
namespace Phoneword
{
[Activity(Label = "@string/translationHistory")]
public class TranslationHistoryActivity : ListActivity
{
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
// Create your application here
var phoneNumbers = Intent.Extras.GetStringArrayList("phone_numbers") ?? new string[0];
this.ListAdapter = new ArrayAdapter(this, Android.Resource.Layout.SimpleListItem1, phoneNumbers);
}
}
}
Adding a list
این برنامه شماره تلفن (که کاربر در صفحه اول ترجمه کرده است) را جمع آوری می کند و آنها را به صفحه دوم منتقل می کند. شماره تلفن ها به عنوان یک لیست از رشته ها ذخیره می شود. برای پشتیبانی از لیست ها (و Intents، که بعدا استفاده می شوند)، با استفاده از دستورالعمل ها به بالای MainActivity.cs زیر را اضافه کنید:
using System.Collections.Generic;
using Android.Content;
سپس، یک لیست خالی ایجاد کنید که بتواند با شماره تلفن پر شود. کلاس MainActivity مانند این خواهد بود:
[Activity(Label = "Phoneword", MainLauncher = true)]
public class MainActivity : Activity
{
static readonly List phoneNumbers = new List();
...// OnCreate, etc.
}
در کلاس MainActivity، کد زیر را وارد کنید تا دکمه Translation History را ثبت کنید (این خط را پس از اعلام Declaration translateButton قرار دهید):
Button translationHistoryButton = FindViewById
برای اضافه کردن کد به Translation History ، کد زیر را به انتهای روش OnCreate اضافه کنید:
translationHistoryButton.Click += (sender, e) =>
{
var intent = new Intent(this, typeof(TranslationHistoryActivity));
intent.PutStringArrayListExtra("phone_numbers", phoneNumbers);
StartActivity(intent);
};
Translation History را به روزرسانی کنید تا شماره تلفن را به لیست شماره تلفن اضافه کنید. Click handler برای translateButton باید شبیه کد زیر باشد:
// Add code to translate number
string translatedNumber = string.Empty;
translateButton.Click += (sender, e) =>
{
// Translate user's alphanumeric phone number to numeric
translatedNumber = PhonewordTranslator.ToNumber(phoneNumberText.Text);
if (string.IsNullOrWhiteSpace(translatedNumber))
{
translatedPhoneWord.Text = "";
}
else
{
translatedPhoneWord.Text = translatedNumber;
phoneNumbers.Add(translatedNumber);
translationHistoryButton.Enabled = true;
}
};
پروژه و ذخیره و سپس Build کنید که مطمئن شوید error نداشته باشید.
Running the app
اجرای برنامه به شکل زیر خواهد بود:

شما اولین برنامه Xamarin.Android چند صفحه ای خود را ساختید. بعد از آن وقت به آن میرسد که ابزارها و مهارتهایی را که آموخته اید را تجزیه و تحلیل کنید – که در بخش بعد توضیح خواهیم داد.
آموزش Xamarin.Android (بخش هفتم) – ایجاد دومین برنامه زامارین اندروید
"ممنون که تا آخر این آموزش همراه ما بودید. امیدواریم این آموزش برای شما عزیزان مفید واقع شده باشد"
"تهیه شده در مجموعه ABLY.IR"

