ایجاد یک برنامه انگولار با Visual Studio Code
ایجاد یک برنامه انگولار با Visual Studio Code
آموزش برنامه نویسی | ایجاد یک برنامه انگولار با Visual Studio Code
با عرض سلام و خسته نباشید
در این مقاله ما به شما آموزش خواهیم داد که چطور یک برنامه انگولار را توسط Visual Studio Code ایجاد کنیم. پس با ما در مجموعه ABLY همراه باشید.
به ترتیب زیر مقاله را ادامه خواهیم داد:
- معرفی
- نصب Node.js
- نصب Visual Studio Code
- Angular CLI
- ایجاد اولین برنامه انگولار
- نتیجه گیری

ایجاد یک برنامه انگولار با Visual Studio Code
آموزش برنامه نویسی | ایجاد یک برنامه انگولار با Visual Studio Code
با عرض سلام و خسته نباشید
در این مقاله ما به شما آموزش خواهیم داد که چطور یک برنامه انگولار را توسط Visual Studio Code ایجاد کنیم. پس با ما در مجموعه ABLY همراه باشید.
به ترتیب زیر مقاله را ادامه خواهیم داد:
- معرفی
- نصب Node.js
- نصب Visual Studio Code
- Angular CLI
- ایجاد اولین برنامه انگولار
- نتیجه گیری
معرفی:
در این مقاله یاد خواهید گرفت که چگونه یک برنامه انگولار را توسط Visual Studio Code ایجاد کنید. با استفاده از Visual Studio Code می توانیم یک پروژه انگولار ایجاد کنیم.
مطمئنا با نود جی اس و نصب آن آشنایی دارید. بنابراین قبل از هر چیز Node.js را باید نصب کنید.
برای یادآوری مجدد می توانید به این سایت مراجعه کنید.
نصب Visual Studio Code
Visual Studio Code یک ادیتور سبک وزن اما قدرتمند است که بر روی دسکتاپ اجرا می شود و برای ویندوز، مک و لینوکس نیز قابل دسترسی است.
این ادیتور از JavaScript، TypeScript و Node.js پشتیبانی می کند.
برای دانلود اینجا کلیک کنید.
پس از اتمام دانلود بر روی setup این برنامه کلیک کنید. پنجره ای به صورت زیر را باید مشاهده نمایید.

گزینه ی I accept the agreement را انتخاب، سپس next و در آخر finish را کلیک کنید.

به این ترتیب موفق شدید که ویژوال استودیو کد را دانلود و نصب کنید.
Angular CLI
Angular CLI چیست؟
در اصل Angular CLI یک ابزار خط فرمان برای ایجاد برنامه هایی همراه با Unit tests و توزیع بهینه سازی برنامه است.
هدف از این برنامه خط فرمانی این است که توسعه دهندگان بیشتر وقت خود را صرف بهینه سازی کدهای خود کنند تا اینکه درگیر تدارک مسایل جانبی این فریم ورک باشند.

گام اول:
Angular CLI را نصب کنید. برای نصب، در cmd دستور زیر را وارد کنید:
npm install –g @angular/cli
گام دوم:
حال برای ایجاد اولین برنامه انگولار دستور زیر را وارد کنید:
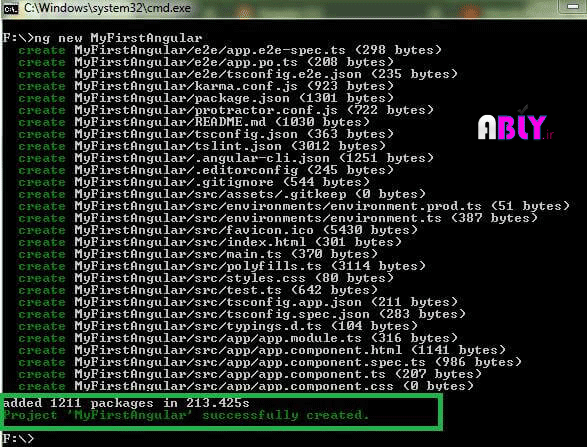
ng new MyFirstAngular

حال به قسمتی که برنامه را در آنجا ایجاد کرده اید بروید

گام سوم:
پروژه با موفقیت ایجاد شد. حال باید آنرا کامپایل کنیم.
در cmd به قسمتی که برنامه را در آنجا ایجاد کرده اید بروید و آنرا کامپایل کنید.
مثلا پروژه تان را در درایو F ذخیره کرده اید. بنابراین مانند دستور زیر عمل کنید:

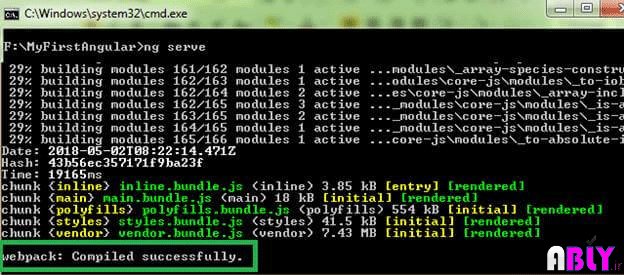
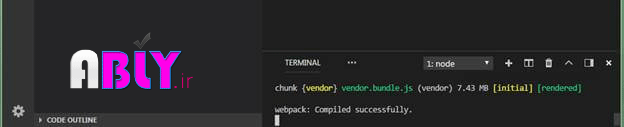
بعد از اینکه ng serve را اجرا کردید پیغام “Compiled successfully” را باید مشاهده نمایید.
ایجاد اولین برنامه انگولار | First Angular Application
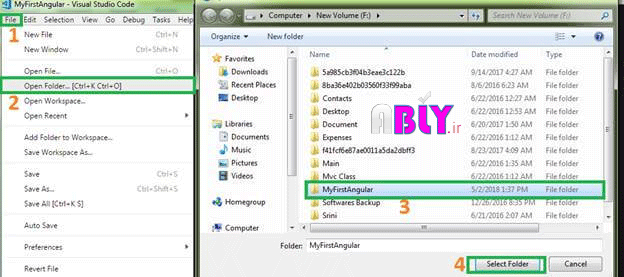
ما توانستیم اولین پروژه انگولار را با استفاده از Angular CLI ایجاد کنیم. حال Visual Studio Code را باز کنید.
در منو فایل گزینه open folder را کلیک کنید و همان پروژه ای را که ایجاد کردید را باز کنید.

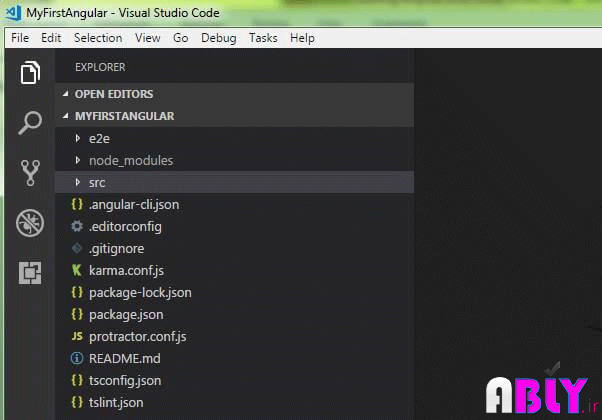
هنگامی که پروژه بارگذاری شد می توانید ساختار آنرا به صورت زیر در ویژوال استودیو کد مشاهده نمایید:

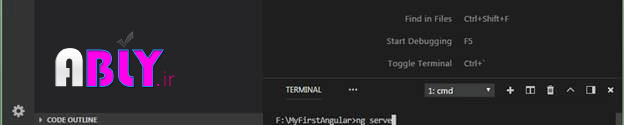
حال می توانیم “Integrated Terminal” را باز کنیم و دستوراتمان را در آن تایپ کنیم. برای باز کردن آن دکمه های “Ctrl” (Control) and “~” (tilde) را فشار دهید.
بعد از اینکه آنرا باز کردید دستور “ng serve” را اجرا کنید.


بعد از اینکه ng serve را اجرا کردید پیغام “Compiled successfully” را باید مشاهده نمایید. که یعنی برنامه با موفقیت کامپایل شده است. حال F5 را برای اجرای برنامه فشار دهید.
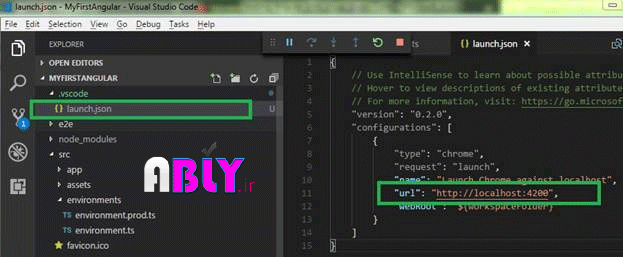
قبل از اجرای برنامه به قسمت “lanch.json” و پورت آنرا به 4200 تغییر هید. زیرا پورت پیش فرض انگولار 4200 است.

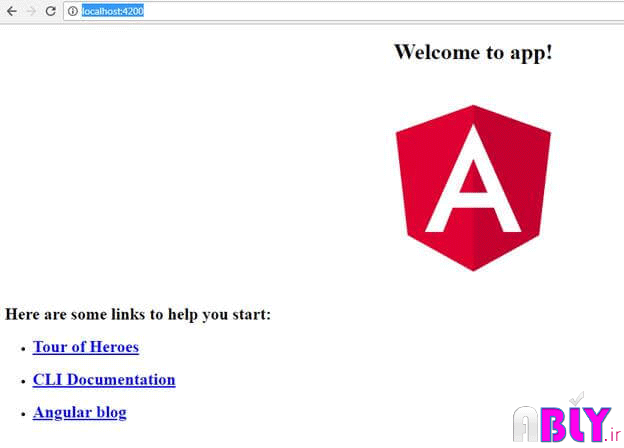
اجرای برنامه به صورت زیر خواهد بود: