
AMP چیست - تاثیر آن بر روی سئو سایت (بخش اول)
AMP چیست و چه تاثیری بر روی سئو سایت دارد؟
آموزش بهینه سازی سئو سایت
در این مقاله به مطالب زیر می پردازیم:
-
AMP (Accelerated Mobile Pages) چیست؟
-
تاثیر AMP بر روی سئو سایت چیست؟
-
قوانین AMP

آموزش بهینه سازی سئو سایت
در این مقاله به مطالب زیر می پردازیم:
-
AMP چیست؟
-
تاثیر AMP بر روی سئو سایت چیست؟
-
قوانین AMP
یکی از واژگان پر کاربرد این روزهای دنیای طراحی وب سایت و اینترنت AMP می باشد که (Accelerated Mobile Pages) چیست و چه کاربردی دارد و تاثیر آن بر روی سئو سایت چگونه است؟
همانگونه که بارها اشاره کرده ایم گوگل اهمیت زیادی به طراحی سایت هایی که به کاربران احترام می گذارند می دهد و یکی از ابزارهای احترام به کاربران نیز استفاده از فریم ورک AMP می باشد. این فریم ورک در واقع برای سرعت بخشیدن به سرعت لود شدن صفحات وب در تلفن های هوشمند و دستگاهای مشابه به وجود آمده است. همانگونه که معادل فارسی آن «صفحات موبایلی پر شتاب» می باشد. این فریم ورک متن باز بوده و به صورت رایگان در دسترس همه قرار دارد.
AMP در واقع یک صفحه HTML ساده می باشد که دارای یک مجموعه ای از تنظیمات که این تنظیمات میتواند بر سرعت صفحات تاثیر بگذارد صفحات AMP مانند سایر صفحات وب سایت می باشد و در حالت نمایش هیچگونه تفاوتی با یک صفحه HTML ساده نمیکند.
بعبارت کلی AMP بر روی افزایش سرعت سایت در تلفن های همراه تمرکز کرده است.
تاثیر AMP بر روی سئو سایت
شما به عنوان یک برنامه نویس فقط تگ های خاصی از HTML را می توانید استفاده کنید و مجاز به استفاده از همه تگ ها نیستید. همچنین شما فقط می توانید کد های ساده CSS و آن هایی که دارای کاربرد بسیار هستند را استفاده کنید. استفاده از کد های جاوا اسکریپ نیز در همه جا مجاز نمی باشد. در واقع AMP استایل خاصی را برای کد های شما در نظر می گیرند و کد های CSS شما را نادیده می گیرد و آن کد هایی که حجم صفحات شما را افزایش می دهد را به عنوان عامل غیر مجاز در نظر می گیرد.
طراحی سایت ریسپانسیو و در مرحله بعد میزان سرعت لود شدن صفحات برای کاربران می توانند تأثیر زیادی بر سئو سایت شما داشته باشند. همچنین در صورتی که سایت شما با سرعت بالاتری در انواع صفحه نمایش های مختلف لود شود هم ترافیک بالاتری را به دست خواهید آورد و هم در نهایت خواهید توانست اعتبار زیادی را از گوگل برای قرار گرفتن در صفحه اول جستجو بگیرید.

فایده AMP بر روی سئو سایت
-
سرعت لود فوق العاده بالا
-
حذف محتوا اضافی و مزاحم
-
افزایش چشم گیر تجربه کاربری
-
کاهش فشار به سرور
قوانین AMP
منابع باید حتماً دارای ابعاد باشند
- اجزا مانند عکس ها و iframe ها حتما باید دارای اندازه و ارتفاع باشند
CSS ها باید به صورت inline و با حجم مشخص استفاده شود
- در AMP شما ملزم به استفاده از inline CSS ها هستید. در زمان لود صفحه باید همه اجزایی که برای لود صفحه لازم هستند به صورت هم زمان لود شوند. برای اطمینان از کارکرد صحیح CSS ها حجم آنها نباید بیشتر از 50 کیلوبایت باشد.
صفحات در یک لحظه لود میشوند
- اجزایی در صفحه که قبلاً توسط کاربر مشاهده شده است برای استفاده های بعدی واکشی اولیه میشود.
انیمیشن ها تنها در پردازنده های گرافیکی قابل اجرا هستند
- AMP انیمیشن ها را به Transform و Opacity محدود میکند. بنابراین به تغییر قالب بندی صفحه نیاز نیست و انیمیشن ها در پردازنده گرافیکی اجرا میشوند در نتیجه سرعت افزایش پیدا میکند.
اولویت بندی در لود منابع صفحه
- AMP دانلود منابع صفحه را بهینه سازی میکند به طوری که اجزای مهم تر زودتر لود میشوند. تصاویر نیز فقط در صورت دانلود میشوند که کاربر آنها را مشاهده کرده باشد.
فونت ها باید به صورت کارآمد لود شوند
عدم اجازه به هیچ چیز در جهت رندر شدن صفحه
- هیچ چیز نباید باعث توقف رندر شدن صفحه شود. المان های خارجی در Ifram ها قرار میگیرند و AMP بدون اهمیت به محتوای Iframe ها آنها رو در صفحه لود میکند.
استفاده از اسکریپت های نا همگام یا async
- اسکریپت های ناهمگام آنهایی هستند که با تقدم و تاخر در سایت لود میشوند. مثلاً بعد از لود کامل صفحه اجرا میشوند. تمام این اسکریپت ها توسط AMP بلاک میشوند.
- ساده تر اینکه به طور کلی AMP امکان استفاده از javascript ها را به شما نمیدهد. فقط اسکریپت هایی میتوانند در صفحه لود شوند که توسط خود AMP با در نظر گرفتن سرعت آماده شده باشند. اسکریپت هایی مانند گوگل آنالیتیکس و فیس بوک و توئیتر و یوتیوب از این دسته هستند.
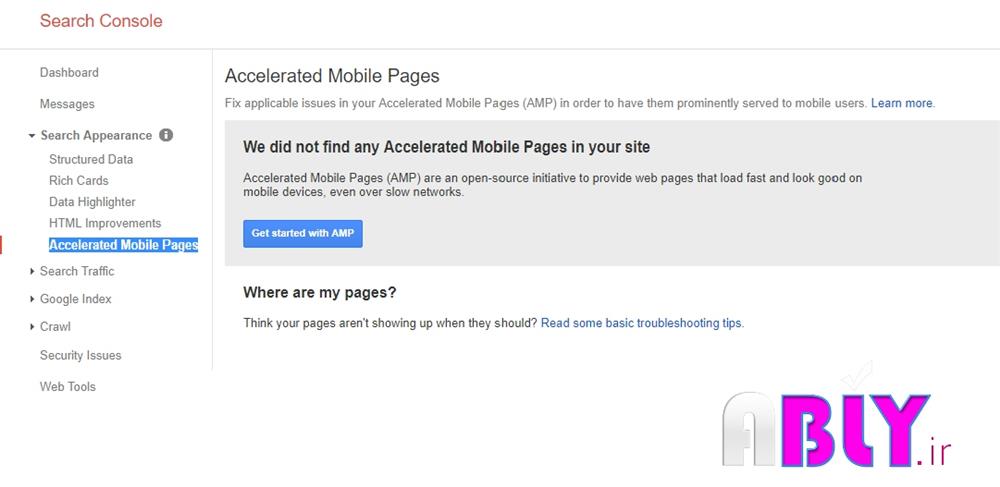
با وجود همه ی این موضوعات و اهمیت دهی گوگل بخشی بعنوان Accelerated Mobile Pages در google search consol یا همان وب مستر ایجاد کرده است که شما براحتی می توانید مشکلات نمایش سایت در موبایل را متوجه شوید و آنها را برطرف کنید.

به این نکته نیز توجه داشته باشید که AMP فاکتور بسیار مهمی در رتبه سایت شما بکار میرود.
بخش دوم ALP در AMP چیست (افزایش نرخ کلیک بر روی تبلیغ)
"موفق باشید، سایت ABLY"

