
آموزش Model & View) ASP.NET MVC)
بسمه تعالی
آموزش برنامه نویسی
اموزش ASP.NET MVC (Model & View)
------------------------------------------------------------------
در این مقاله به چگونگی استفاده از model و view در پروژه ASP.NET MVC و همچنین ترکیب Model,View و Controller می پردازیم. امیدواریم که این مطلب بتواند نیاز شما را برطرف کند و بازخورد کافی را از این مقاله ببرید. مجموعه ably را دنبال کنید.

بسمه تعالی
آموزش برنامه نویسی
اموزش ASP.NET MVC (Model & View)
------------------------------------------------------------------
در این مقاله به چگونگی استفاده از model و view در پروژه ASP.NET MVC و همچنین ترکیب Model,View و Controller می پردازیم. امیدواریم که این مطلب بتواند نیاز شما را برطرف کند و بازخورد کافی را از این مقاله ببرید. مجموعه ably را دنبال کنید.
مقاله قبل راجع به آموزش Action Selectors & ActionVerbs) ASP.NET MVC) بود. قبل از اینکه این مقاله را بخوانید در ابتدا لازم است بدانید MVC چیست؟ بنابراین اینجا کلیک کنید.
کاربرد Model و View در پروژه ASP.NET MVC
Model
مدل نشان دهنده اطلاعات خاص دامنه و منطق کسب و کار در معماری MVC است. این، اطلاعات مربوط به برنامه را حفظ می کند. کلاس مدل، داده ها را در properties های عمومی نگه می دارد. تمام کلاس های مدل در پوشه Model در ساختار پوشه MVC قرار دارند.
حال بیایید ببینیم که چگونه این کلاس را به MVC اضافه کنیم.
Adding Model:
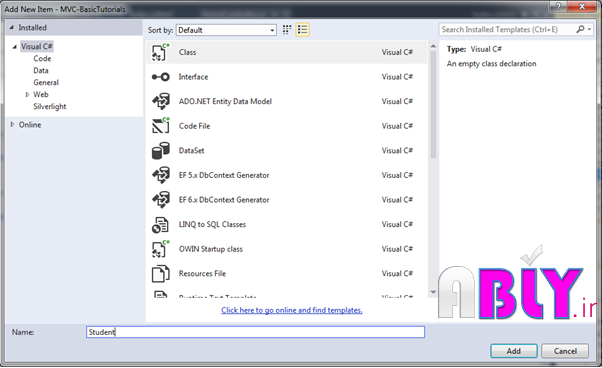
پروژه MVC را که قبلاً در ویژوال استودیو ایجاد کرده اید، باز کنید. بر روی فولدر Model کلیک راست کنید، گزینه Add و سپس Class را انتخاب کنید. در پنجره باز شده اسم کلاس را Student بگذارید و Add کنید.

این کلاس به فولدر Model اضاف خواهد شد. حال مانند زیر مشخصات Id, Name, Age را وارد کنید.
namespace MVC_BasicTutorials.Models
{
public class Student
{
public int StudentId { get; set; }
public string StudentName { get; set; }
public int Age { get; set; }
}
}
شما به همین راحتی می توانید کلاس Model را به پروژه خود اضافه و در View استفاده کنید. Model چیزی جز یک کلاس نیست و مشاهده کردید که به سادگی میتوان از آن استفاده کرد. حال به چگونگی اضافه کردن View در پروژه می پردازیم.
View in mvc
View یک رابط کاربری است که داده ها را از Model به کاربر نمایش می دهد و همچنین آنها را قادر به تغییر داده ها می کند.
- در اصل، مسئولیت نمایش خروجی نهایی به کاربر را دارد.
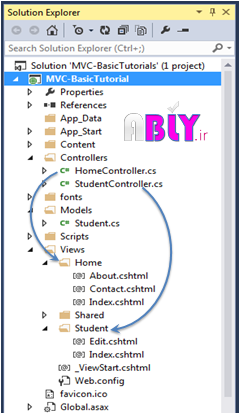
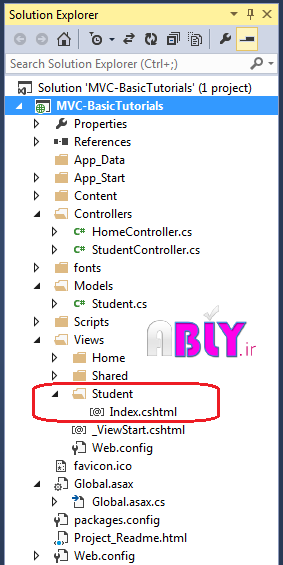
View های ASP.NET MVC در پوشه Views ذخیره می شوند. پوشه Views شامل یک پوشه جداگانه برای هر کنترلر با همان نام کنترل کننده است تا بتواند چندین نمایش را در نظر بگیرد.
به عنوان مثال، View ها که از متد های Action HomeController رندر می شوند، در Views> Home قرار می گیرند. به همان شیوه، View هایی که توسط StudentController ارائه می شوند، در پوشه Views> Student قرار می گیرند. تصویر زیر را مشاهده کنید.

Razor view engine:
شما با استفاده از Razor engine می توانید ترکیبی از تگ های Html، server side code و یا ویژوال استودیو استفاده کنید. مایکروسافت این قابلیت را از MVC 3 اضاف کرد.
Razor از کاراکتر @ به جای <% %> استفاده می کند که نوشتن کدها را به حداقل میرساند و دارای پسوند .cshtml یا vbhtml هستند.
ASP.NET MVC از پسوندهای زیر در View استفاده می کند:
|
View file extension |
توضیحات |
|
.cshtml |
پشتیبانی از c# همراه با تگ های html |
|
.vbhtml |
پشتیبانی از visual studio همراه با تگ های html |
|
.aspx |
ASP.Net web form |
|
.ascx |
ASP.NET web control |
ایجاد View جدید:
در مقالات قبل ما یک StudentController و همچنین یک Student model ایجاد کردیم. حال می خواهیم یک Student view ایجاد کنیم و ببینیم چطور میتوان از آن در Model استفاده کرد.
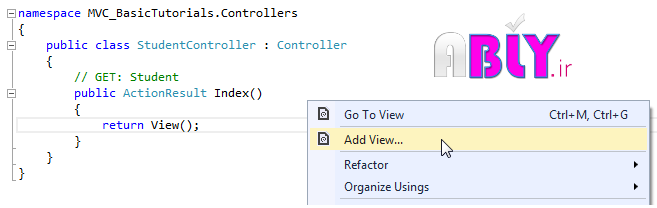
بر روی کلاس StudentController کلیک راست کنید و گزینه Add Item را انتخاب کنید.

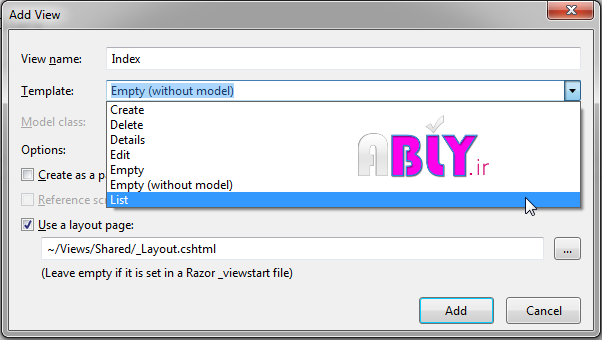
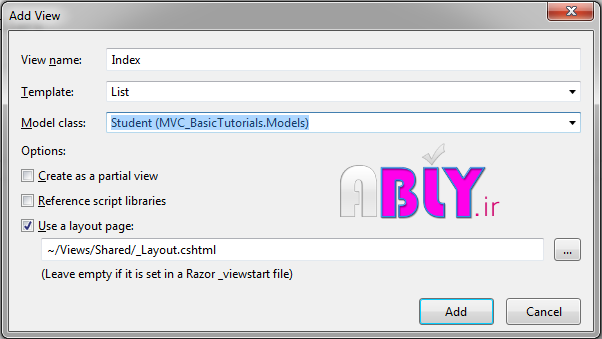
در پنجره باز شده نام View را همان Index بگذارید. از کادر Template گزینه list را انتخاب کنید چون می خواهیم لیستی از دانش آموزان را به ما نشان دهد.

بنابراین Student را از کلاس Model انتخاب می کنیم. گزینه Use a layout page را تیک میزنیم و صفحه _Layout.cshtmlرا انتخاب کنید. " بعداً خواهید دید که صفحه Layout چیست، اما در حال حاضر فکر کنید که یک صفحه اصلی در MVC است."

وقتی که Add زدید پنجره ای به شکل زیر باز را می بینید که view ای با نام ایندکس ایجاد شده است.

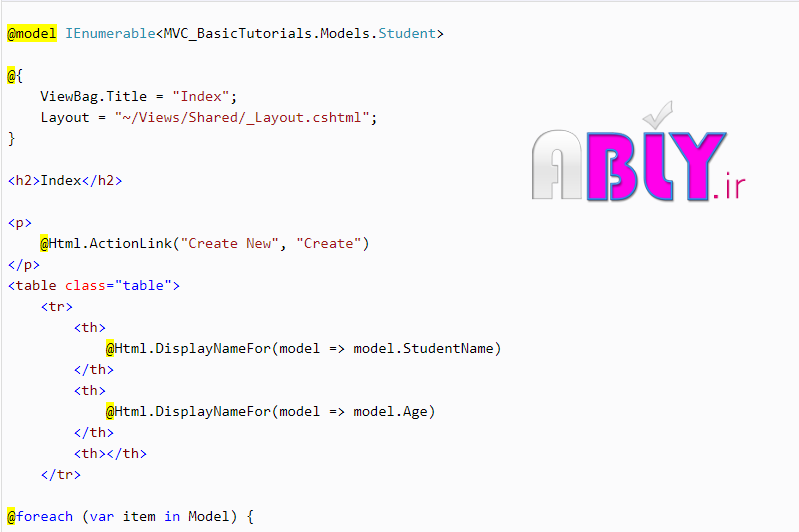
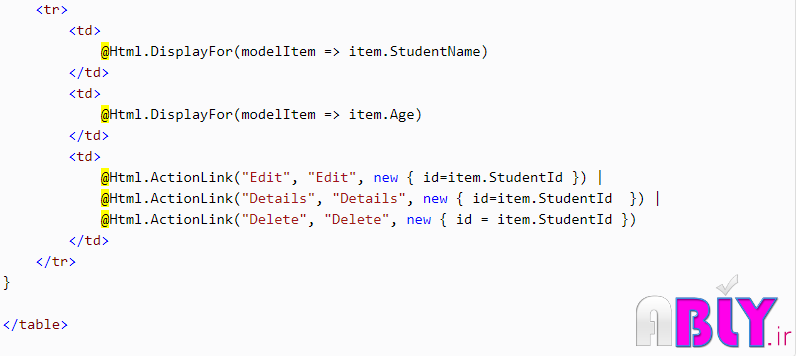
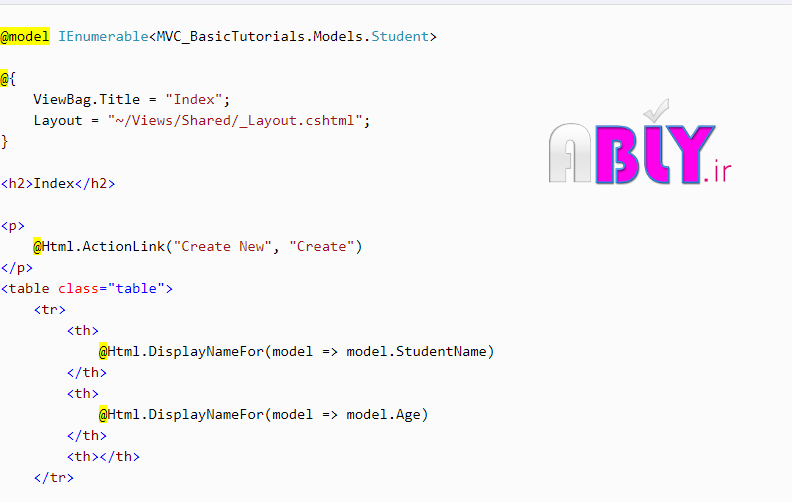
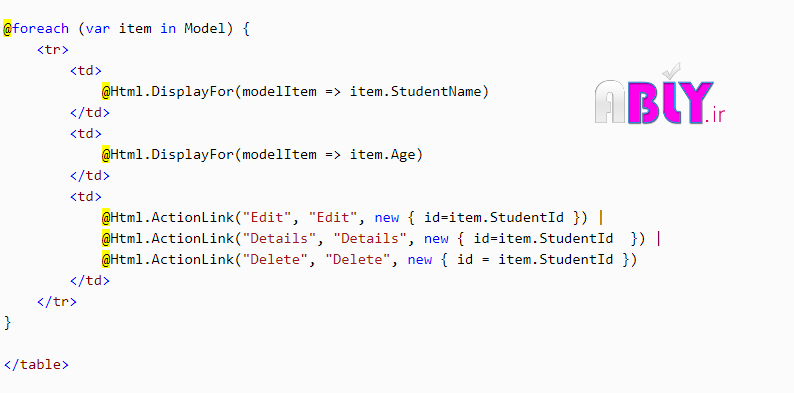
کد زیر نحوه ایجاد Index.cshtml را نشان می دهد:


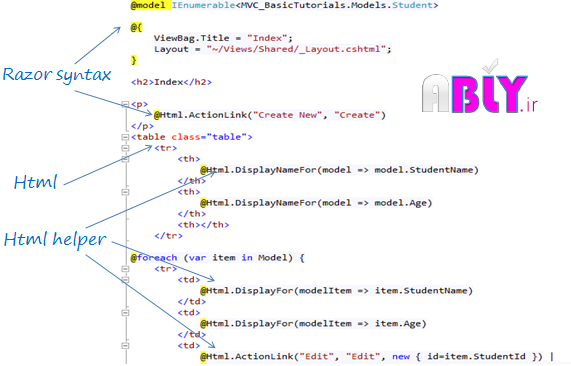
در کد بالا Index View را می بینید که شامل کدهای Html و Razor است. همانطور که می بینید Razor ها با علامت @ شروع شده اند و @html نیز برای نشان دادن کدهای html است. این توضیحات در تصویر زیر واضح تر است.

در مورد razor syntax و html helpers در مقالات بعد توضیح خواهیم داد.
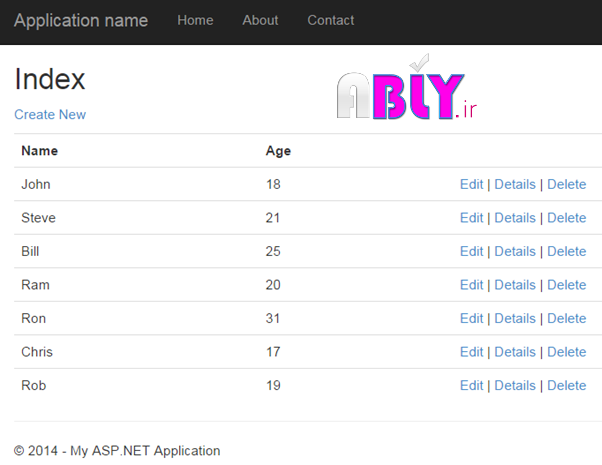
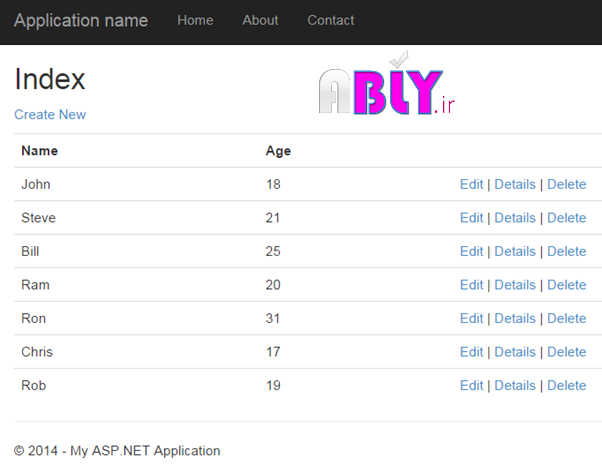
در آخر نتیجه را به این شکل می توانید ببینید:

- هر View در ASP.NET MVC از کلاس WebViewPage که در System.Web.Mvc موجود است مشتق گرفته است.
ترکیب Model، View، Controller
همانطور که می دانید ما StudentController, model and view را ایجاد کردیم. حال می توانیم به راحتی آن ها را با هم ترکیب و استفاده کنیم.
مثال: StudentController
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MVC_BasicTutorials.Controllers
{
public class StudentController : Controller
{
// GET: Student
public ActionResult Index()
{
return View();
}
}
}
مثال: Student Model class
namespace MVC_BasicTutorials.Models
{
public class Student
{
public int StudentId { get; set; }
public string StudentName { get; set; }
public int Age { get; set; }
}
}
مثال: Index.cshtml to display student list


اکنون، برای اجرای موفق آن، باید یک شی model را از controller به view دهیم. همانطور که می بینید در Index.cshtml فوق، IEnumerable از دانش آموز به عنوان یک شی مدل استفاده می کند. بنابراین ما باید از IEnumerable مدل دانش آموز و متد index در کنترلر استفاده کنیم.
public class StudentController : Controller
{
// GET: Student
public ActionResult Index()
{
var studentList = new List{
new Student() { StudentId = 1, StudentName = "John", Age = 18 } ,
new Student() { StudentId = 2, StudentName = "Steve", Age = 21 } ,
new Student() { StudentId = 3, StudentName = "Bill", Age = 25 } ,
new Student() { StudentId = 4, StudentName = "Ram" , Age = 20 } ,
new Student() { StudentId = 5, StudentName = "Ron" , Age = 31 } ,
new Student() { StudentId = 4, StudentName = "Chris" , Age = 17 } ,
new Student() { StudentId = 4, StudentName = "Rob" , Age = 19 }
};
// Get the students from the database in the real application
return View(studentList);
}
}
به این ترتیب شما میتوانید Model، View، Controller با هم ترکیب و استفاده کنید.
در آخر می توانید با فشردن کلید F5 و یا آدرس http://localhost/Student پروژه را اجرا کنید.

مقاله بعد راجع به razor syntax و html helpers است. بنابراین تا پایان این آموزش با ما همراه باشید.
"موفق باشید .. مجموعه ABLY"

