آموزش طراحی قالب ریسپانسیو
بسم الله الرحمن الرحیم
طراحی منو با بوت استرپ
بخش پنجم (طراحی منو با بوت استرپ)
نمایش لیست آموزش های Bootstrap
آموزش طراحی قالب ریسپانسیو
در بخش قبل یکی از بخش های Template خود را طراحی کردیم در این بخش قصد داریم آموزش نوار منو را در بوت استرپ بررسی کنیم.
Bootstrap دارای کلاس های بسیاری زیادی برای ایجاد منو می باشد که می توانید بر اساس نیاز خود یکی از این کلاس ها را انتخاب کنید.
کد ما در مرحله پیش به صورت زیر به اتمام رسید. در این مرحله کد نویسی خود را بعد از توضیحات end info-bar شروع می کنیم.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" lang="en">
<head>
<title>Ably.ir:.Bootstrap</title>
<!-- Bootstrap css -->
<link href="css/bootstrap.min.css" rel="stylesheet" />
<link href="css/bootstrap-theme.min.css" rel="stylesheet" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta charset="utf-8">
<style>
.info-bar-text {
color: white;
text-align: center;
line-height: 25px;
vertical-align: middle;
}
.info-bar {
background-color: black;
}
</style>
</head>
<body>
<!-- Start info-bar -->
<div class="info-bar">
<div class="container-fluid">
<div class="row">
<div class="col-md-3 col-sm-3 col-xs-12 col-md-offset-1">
<span class="info-bar-text ">
Login | Sign Up
</span>
</div>
<div class="col-md-2 col-sm-3 col-xs-12 ">
<span class="info-bar-text ">
Email:Hello@Eduonline.ir
</span>
</div>
<div class="col-md-3 col-sm-3 col-xs-12 ">
<span class="info-bar-text ">
Tel:0912-097-5516
</span>
</div>
</div>
</div>
</div>
<!-- End info-bar -->
<!-- Strat Bootstrap -->
<div class="container-fluid">
</div>
<!-- End Bootstrap -->
<!-- jquery main file -->
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<!-- Bootstrap js -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
در html5 شما می توانید از تگ nav برای طراحی نوار منو استفاده کنید، همچنین بوت استرپ کلاس های ایجاد نوار منو را در اختیار ما قرار داده است، پس برای شروع ابتدا کد زیر را به انتهای <!-- End info-bar --> اضافه می کنیم.
آموزش کار با bootstrap
بسم الله الرحمن الرحیم
طراحی قالب ریسپانسیو
بخش سوم
نمایش لیست آموزش های Bootstrap
پس از معرفی و شناخت فایل های بوت استرپ، نوبت به طراحی و شروع کار با این framework می رسد. برای شروع کار با بوت استرپ باید چند پارامتر را در صفحه خود تنظیم کنیم، که در اینجا آنها را بررسی خواهیم کرد.
بهتر است ابتدای هر فایل HTML نسخه ی HTML را برای مرورگر ها و موتورهای جستجو (جهت سئو) مشخص کنیم، برای این کار کافی است که در اولین خط فایل خود کد زیر را اضافه کنید.
<!DOCTYPE html>
پارامتر دوم زبان محتوای سایت شما می باشد، این مورد نیز برای موتورهای جستجو (سئو سایت) بسیار مهم می باشد. برای مشخص نمودن زبان سایت خود کافی است که در تگ html پراپرتی lang را مقدار دهی کنید. مثال
<html lang="en">
در نهایت تعیین مقدار charset برای Unicode کردن صفحات، بسیار با اهمیت می باشد. برای اینکار کافی است تگ زیر را میان تگ head قرار دهید.
<meta charset="utf-8">
آموزش bootstrap
بسم الله الرحمن الرحیم
آموزش طراحی سایت با بوت استرپ
بخش دوم
نمایش لیست آموزش های Bootstrap
در بخش قبل Bootstrap را معرفی کردیم، در این بخش وب سایت Bootstrap را معرفی و ابزارهای مورد نیاز جهت کد نویسی را آماده خواهیم کرد.
این دوره متناسب افرادی است که حداقلا آشناییت نسبی با CSS و HTML و همچنین jQuery دارند. در صورتی که برخی از مفاهیم برای شما مشکل به نظر می رسد بهتر است آن مطلب را همین جا مطرح کنید تا دوستان سوال شما را پاسخ دهند.
سایت های زیادی هستند که Template های بوت استرپ را طراحی می کنند و برای فروش قرار می دهند، چند نمونه از این سایت ها را برای شما در اینجا معرفی کرده ایم تا بتوایند آن ها را مشاهده کنید و از آنها ایده بگیرید.
علاوه بر سایت فوق سایتی با نام http://themeforest.net وجود دارد که Template های زیادی را برای فروش قرار می دهد از جمله Template های Wordpress, joomla و Template هایی که با فریم ورک های مختلفی همچون بوت استرپ طراحی شده اند.
بهتر است این نکته را در همین جا ذکر کنیم که فریم ورک های مختلفی مانند بوت استرپ وجود دارند که ویژگی Responsive بودن را دارند و همچنین اجزاء پیش فرض صفحات را به شما می دهند اما محبوب ترین این فریم ورک ها، Framework Bootstrap می باشد. در نتیجه با دیدن یک سایت که Responsive می شود و ساختار مشابه بوت استرپ دارد نمی توان مطمئن شد که این سایت با فریم ورک بوت استرپ طراحی شده است.
برای اینکه شما بتوانید با یک Template کامل بوت استرپ آشنا شوید ما چند Template را تهیه کردیم که در بخش های مختلف دوره آنها را برای دانلود بر روی سایت قرار خواهیم داد. این Template ها هدیه ی مجموعه ABLY.ir به شما دوستان عزیز است.
اولین Template را می توانید در بخش بعدی از آموزش Bootstratp دانلود کنید.
همانطور که قبلا گفته شد بوت استرپ یک فریم ورک است که فایل های آن به صورت رایگان قابل دانلود می باشد. برای دانلود فایل های بوت استرپ می بایست به سایت http://getbootstrap.com مراجعه کنید. در این سایت آموزش استفاده از بوت استرپ نیز قرار داده شده است که می توانید از بخش http://getbootstrap.com/components نحوه کار با هر یک از اجزاء بوت استرپ و یا به اصطلاح component ها را مطالعه کنید.
از قسمت Getting Started (یا لینک http://getbootstrap.com/getting-started ) می توانید فایل های بوت استرپ را دانلود کنید. از قسمت Download گزینه Download Bootstrap را انتخاب کنید و فایل های بوت استرپ را دانلود کنید.
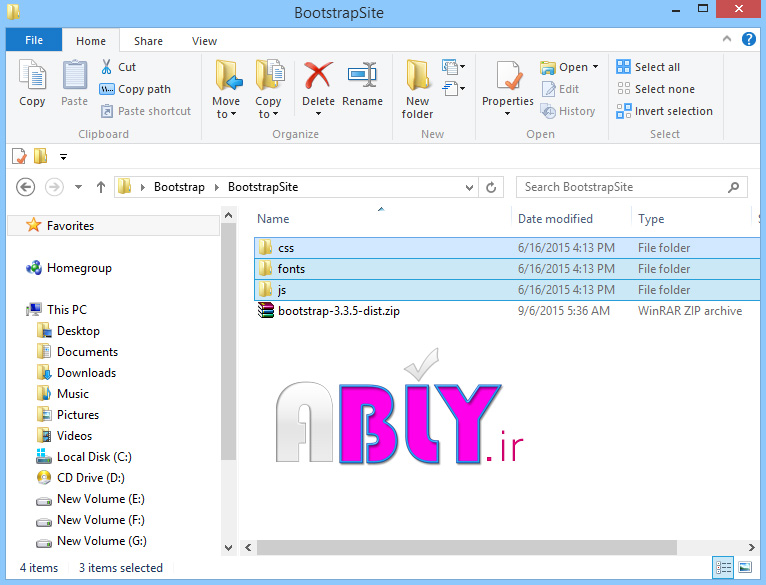
حال درون کامپیوتر خود در یک مسیر مشخص Folder ایی را جهت طراحی اولین وب سایت ایجاد کنید، نام این Folder را BootstrapSite قرار دهید و سپس فایل دانلود شده را درون این پوشه Extract کنید.
- 1