آموزش url rewriting در asp.net
بسم الله الرحمن الرحیم
تغییر آدرس و بهینه سازی آدرس ها aspx
همانند پروژه های asp.net mvc ممکن است شما بخواهید در پروژه های web form نام صفحات و یا پسوند پروژه خود را از aspx به نام دیگری تغییر دهید و یا حتی پسوند صفحات را نمایش دهید.
یکی از روش های بسیار ساده ای که وجود دارد استفاده از module ایی با نام URL Rewrite می باشد.
برای ادامه این آموزش module را می بایست دانلود نمایید
حجم فایل ها کمتر از 7 مگابایت است
دانلود نسخه x86 URL Rewrite module
دانلود نسخه x64 URL Rewrite module
همچنین از طریق لینک زیر می توانید نسخه های مختلف URl Rewriting را دانلود نمایید
http://www.iis.net/downloads/microsoft/url-rewrite
پس از دانلود فایل را نصب نمایید، تا قابلیت URL Rewriting به Visula Stuido شما و همچنین IIS اضافه شود.
در صورتی که بخواهید برای صفحات خود از URL rewrite در IIS استفاده کنید می توانید به صورت زیر مراحل را طی نمایید. اما اگر بخواهید تغییرات خود را به صورت مستقیم در Visual Stuido در فایل web.config اعمال کنید کافی است چند خط کد اضافه نمایید.
ابتدا تغییر آدرس یا همان URL Rewriting را در IIS بررسی می کنیم و سپس به سراغ Visual Studio می رویم.
اگر با IIS تاکنون کاری انجام نداده اید نگران نباشید کافی است در پایان چند خط کد را در web.config خود Copy/Paste کنید زیرا چه از طریق IIS و چه به صورت مستقیم این کار را انجام دهید تفاوتی نخواهد داشت.
URL Rewriting در IIS
ابتدا یک فایل aspx با نام article ایجاد نمایید و کدهای زیر را در آن قرار دهید. سپس این فایل را در مسیر زیر قرار دهید
C:\inetpub\wwwrootمسیر بالا، مسیر قرار گیری سایت پیش فرض در IIS است. اگر مسیر شما متفاوت است کافی است IIS Manager را باز کنید و سایت و از سمت چپ بر روی default website کلیک راست کنید و سپس explorer را انتخاب کنید تا پوشه مربوطه در کامپیوتر شما باز شود.
حال صفحه بالا کپی کنید.
بسم الله الرحمن الرحیم
تغییر آدرس و بهینه سازی آدرس ها aspx
همانند پروژه های asp.net mvc ممکن است شما بخواهید در پروژه های web form نام صفحات و یا پسوند پروژه خود را از aspx به نام دیگری تغییر دهید و یا حتی پسوند صفحات را نمایش دهید.
یکی از روش های بسیار ساده ای که وجود دارد استفاده از module ایی با نام URL Rewrite می باشد.
برای ادامه این آموزش module را می بایست دانلود نمایید
حجم فایل ها کمتر از 7 مگابایت است
دانلود نسخه x86 URL Rewrite module
دانلود نسخه x64 URL Rewrite module
همچنین از طریق لینک زیر می توانید نسخه های مختلف URl Rewriting را دانلود نمایید
http://www.iis.net/downloads/microsoft/url-rewrite
پس از دانلود فایل را نصب نمایید، تا قابلیت URL Rewriting به Visula Stuido شما و همچنین IIS اضافه شود.
در صورتی که بخواهید برای صفحات خود از URL rewrite در IIS استفاده کنید می توانید به صورت زیر مراحل را طی نمایید. اما اگر بخواهید تغییرات خود را به صورت مستقیم در Visual Stuido در فایل web.config اعمال کنید کافی است چند خط کد اضافه نمایید.
ابتدا تغییر آدرس یا همان URL Rewriting را در IIS بررسی می کنیم و سپس به سراغ Visual Studio می رویم.
اگر با IIS تاکنون کاری انجام نداده اید نگران نباشید کافی است در پایان چند خط کد را در web.config خود Copy/Paste کنید زیرا چه از طریق IIS و چه به صورت مستقیم این کار را انجام دهید تفاوتی نخواهد داشت.
URL Rewriting در IIS
ابتدا یک فایل aspx با نام article ایجاد نمایید و کدهای زیر را در آن قرار دهید. سپس این فایل را در مسیر زیر قرار دهید
C:\inetpub\wwwrootمسیر بالا، مسیر قرار گیری سایت پیش فرض در IIS است. اگر مسیر شما متفاوت است کافی است IIS Manager را باز کنید و سایت و از سمت چپ بر روی default website کلیک راست کنید و سپس explorer را انتخاب کنید تا پوشه مربوطه در کامپیوتر شما باز شود.
حال صفحه بالا کپی کنید.
<%@ Page Language="C#" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>URL Rewrite Module Test</title>
</head>
<body>
<h1>URL Rewrite Module Test Page</h1>
<table>
<tr>
<th>Server Variable</th>
<th>Value</th>
</tr>
<tr>
<td>Original URL: </td>
<td><%= Request.ServerVariables["HTTP_X_ORIGINAL_URL"] %></td>
</tr>
<tr>
<td>Final URL: </td>
<td><%= Request.ServerVariables["SCRIPT_NAME"] + "?" + Request.ServerVariables["QUERY_STRING"] %></td>
</tr>
</table>
</body>
</html>Creating a rewrite rule
برای Rewrite کردن صفحات می بایست شما قوانینی را بنویسید تا بر اساس آن صفحات مورد نظر شما با آدرس جدید نمایش داده شوند.
برای مثال آدرس ما به صورت زیر است
http://localhost/article.aspx?id=342&title=some-article-titleآدرس بالا یک آدرس معمولی در aspx است، اما ما میخواهیم این آدرس به صورت آدرس های MVC نمایش داده شود، یعنی پارامتراها به جای ؟ با علامت "/" از یکدیگر جدا می شوند و پسوند "Aspx" از فایل ها حذف می شود. نتیجه آدرس بالا باید به صورت زیر شود:
ViewDatahttp://localhost/article/342/some-article-titleبرای تبدیل آدرس ابتدایی به آدرس دوم می بایست مراحل زیر را انجام دهید:
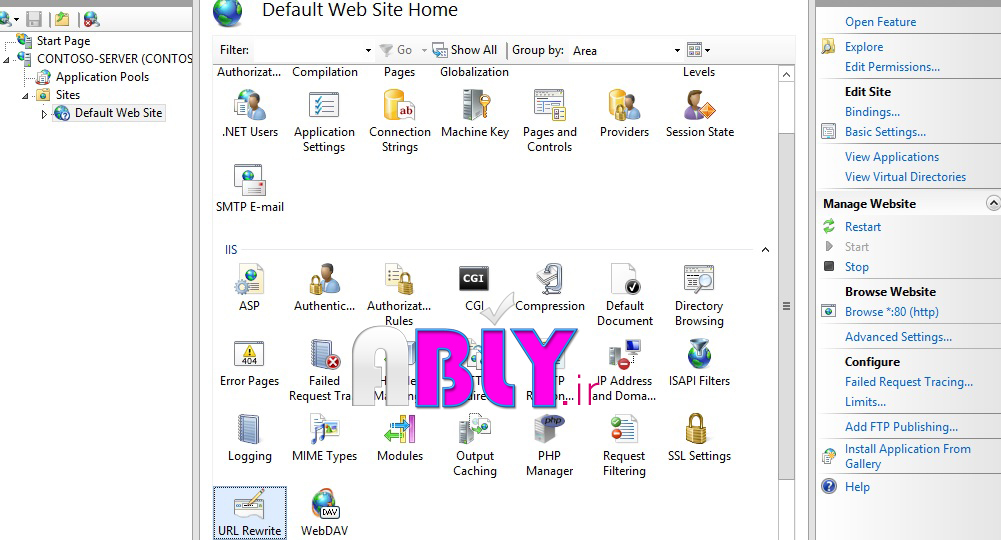
IIS Manager خود را باز کنید.
بر روی Default website کلیک کنید.
از قسمت وسط صفحه بر روی گزینه URL Rewrite کلیک کنید.
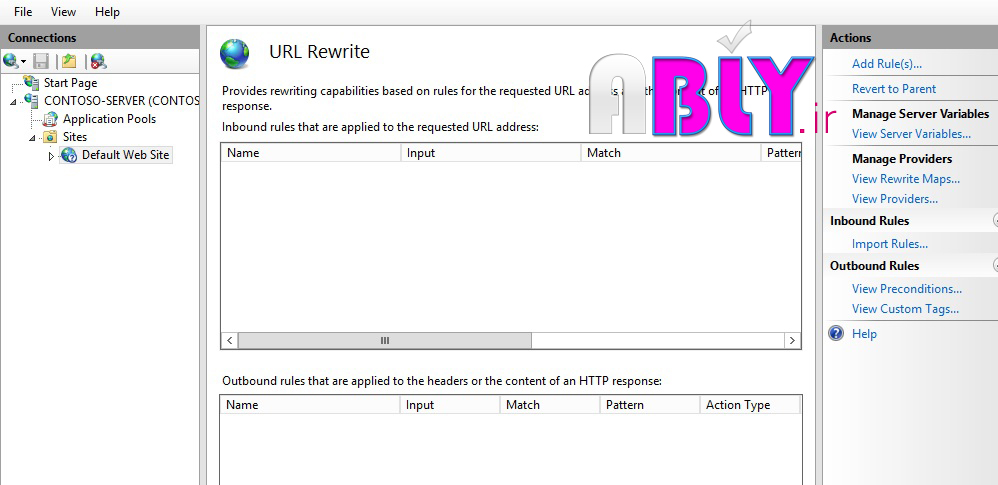
حال از پنجره سمت راست (Actions Pane) بر روی گزینه Add rules… کلیک کنید.
حال در پنجره باز شده بر روی Blank Rule کلیک کنید و Ok را انتخاب کنید.
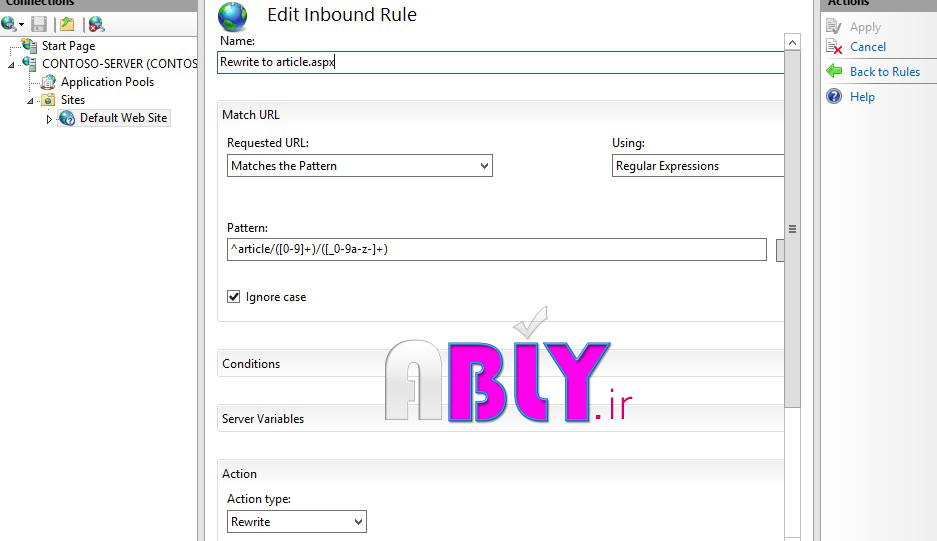
در این قسمت می بایست اطلاعات زیرا ثبت نمایید:
1- نام rule
2- Pattern ایی که برای URL مد نظر دارید
3- شرط ها (اختیاری است)
4- تعیین اتفاقی که می خواهید در صورت true شدن Pattern رخ دهد.
این موارد را یکی یکی بررسی می کنیم.
نام rule خود را Rewrite to article.aspx قرار می دهیم.
در قسمت Pattern عبارت زیر را وارد نمایید:
^article/([0-9]+)/([_0-9a-z-]+)این عبارت یک regular expression است که بیان می کند آدرس ما باید با عبارت article شروع شود و پس از آن یک / قرار گیرد بعد از این / می تواند عددی یک یا چند رقمی باشد و دوباره باید یک / قرار گیرد و سپس عبارتی شامل عدد و حروف می تواند وجود داشته باشد.
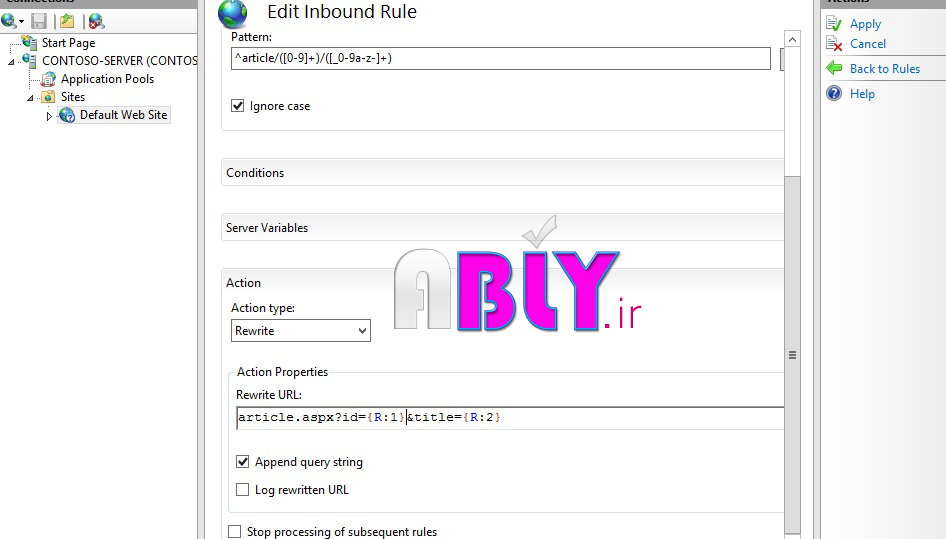
از قسمت Action گزینه Rewrite را انتخاب کنید و سپس عبارت زیر را در کادر مربوطه وارد نمایید.
article.aspx?id={R:1}&title={R:2}حال بر روی گزینه Apply کلیک کنید تا rule شما ذخیره شود.
کاری ما انجام داده ایم در واقع این بود که از IIS خواسته ایم اگر کاربری الگویی را به صورت زیر وارد کرد
^article/([0-9]+)/([_0-9a-z-]+)که این الگو می تواند شامل آدرس هایی به صورت های زیر باشد
article/12/Esmaeil
article/2/Esmaeil001آنها را تبدیل به آدرس زیر کند
article.aspx?id={R:1}&title={R:2}این امر باعث می شود کاربر و موتورهای جستجو یک آدرس مناسب را ببینند اما در پشت صحنه شما در واقعه با همان آدرس های گذشته خود کار می کنید و می توانید به سادگی به QueryString ها دسترسی داشته باشید و هیچ اتفاق خاصی در کد نویسی شما لازم نیست بیاتد و همه چیز مانند گذشته کار خواهد کرد.
اگر می خواهید برنامه خود را به صورت لوکال و یا بدون استفاده از IIS تست کنید کافی است کد زیر را در web.config خود کپی کنید.
<rewrite>
<rules>
<rule name="Rewrite to article.aspx">
<match url="^article/([0-9]+)/([_0-9a-z-]+)" />
<action type="Rewrite" url="article.aspx?id={R:1}&title={R:2}" />
</rule>
</rules>
</rewrite>کد بالا نتیجه ی همان فعالیت هایی است که در IIS انجام دادید، در واقع IIS نیز همین کدها را ایجاد و در web.config سایت شما قرار می دهد.
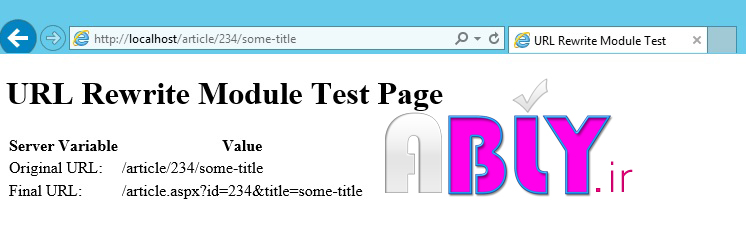
حال اگر وب سایت خود را با آدرس زیر اجرا کنید
http://localhost/article/234/some-titleنتیجه زیر را مشاهده خواهید کرد.
توجه داشته باشید ممکن است آدرس سایت شما با ما متفاوت باشدبه همین دلیل بهتر است ابتدا سایت خود را اجرا کنید و سپس آدرس زیر را به انتهای آدرس خود اضافه کنید.
article/234/some-titleدرنهایت اگر درون کد خود با استفاده از دستورات Request.QueryString مقادیر id و title را بخوانید عدد 234 و some-title را بدست خواهید آورد.
با استفاده زا روش می توانید از ساختار سنتی و قدیمی ASPX خارج شده و پروژه هایی با جذابیت بیشتر ایجاد نمایید.