
استفاده از View ها برای نمایش تصاویر
بسم الله الرحمن الرحیم
استفاده از View ها برای نمایش تصاویر
فصل پنجم-بخش اول
نمایش عکس ها و منوها با استفاده از View ها
در پایان این فصل با موارد زی
بسم الله الرحمن الرحیم
استفاده از View ها برای نمایش تصاویر
فصل پنجم-بخش اول
نمایش عکس ها و منوها با استفاده از View ها
در پایان این فصل با موارد زیر آشنا می شوید:
- چگونه با استفاده از View های Gallery, ImageSwitcher, GridView, ImageView عکس ها را نمایش دهید.
- چگونه options menu ها و context menusها های را نمایش دهیم
- چگونه زمان را با استفاده از AnalogClock و DigitalClock نمایش دهیم.
- چگونه با استفاده از WebView محتوای صفحات وب را نمایش دهیم.
در فصل قبل با بسیاری از View ها آشنا شدید ویاد گرفتید که چگونه می توان از آن برای ui برنامه استفاده کرد. در این فصل به view های دیگری آشنای می شوید که به شما امکان می دهید ui های بهتری را برای برنامه ایجاد کیند.
به طور ویژه شما View های را یاد می گیرید که می توانید به کمک آن تصاویر را نمایش داد. همچنین شما یاد می گیرید که چگونه انواع منو ها Context Menu و option منو ها را ایجاد کنید و هنمچنین با view های که با زمان و نمایش صفحات وب کا ر می کنند آشنا می شوید.
استفاده از View ها برای نمایش تصاویر
تا اینجا تمام View های که استفاده کرده ایم برای نمایش اطلاعات متنی می باشد.
برای نمایش تصاویر شما می توانید از view های ImageView, Gallery, ImageSwitcher, GridView استفاد کنید.
در بخش های بعدی هر یک را به طور کامل شرح می دهیم.
View های Gallery و ImageView
Gallery یک View مباشد که ایتم های را نمایش می دهد(که این ایتم ها عکس هم می می تواند باشد.)
شبیه شکل زیر می باشد (یک گالری می باشد که عکس ها را نمایش میدهد) یک لیست را به صورت افقی پیمایش می کند
در زیر با یک مثال آن را شرح میدهیم.
پروژه جدیدی به نام Gallery. در Eclipse, ایجاد کنید
و موارد زیر را در فایلmain.xml بنویسید.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Images of San Francisco" />
<Gallery
android:id="@+id/gallery1"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
<ImageView
android:id="@+id/image1"
android:layout_width="320dp"
android:layout_height="250dp"
android:scaleType="fitXY" />
</LinearLayout>برروی فولدر res/values کلیک راست کنید سپ New-> File را انتخاب کنید نام فایل attrs.xml را قرار دهید
در فایل attrs.xml موارد زیر را وارد کنید.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="Gallery1" >
<attr name="android:galleryItemBackground" />
</declare-styleable>
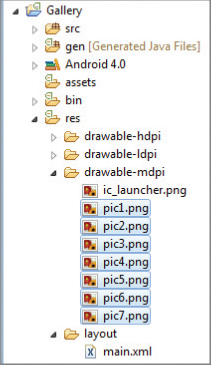
</resources>یک سری عکس را با نام های pic1.png, pic2 و... ایجاد کنید مانند شکل زیر
آنها را بکشید (Drag) ودر فولدر res/drawable-mdpi رها کنید(Drop) زمانی که رها کردید پیغامی به شما نمایش داده می شود شما بر روی OK کلیک کنید.
دستورات زیر را در فایل GalleryActivity.java وارد کنید
package com.MehrdadJavidi.Gallery;
import android.app.Activity;
import android.content.Context;
import android.content.res.TypedArray;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.ImageView;
import android.widget.Toast;
public class GalleryActivity extends Activity {
/** ---the images to display---*/
Integer[] imageIDs = { R.drawable.pic1, R.drawable.pic2, R.drawable.pic3,
R.drawable.pic4, R.drawable.pic5, R.drawable.pic6, R.drawable.pic7 };
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Gallery gallery = (Gallery) findViewById(R.id.gallery1);
gallery.setAdapter(new ImageAdapter(this));
gallery.setOnItemClickListener(new OnItemClickListener()
{
public void onItemClick(AdapterView parent, View v,
int position, long id)
{
Toast.makeText(getBaseContext(),
"pic" + (position + 1) + " selected",
Toast.LENGTH_SHORT).show();
}
});
}
public class ImageAdapter extends BaseAdapter {
Context context;
int itemBackground;
public ImageAdapter(Context c) {
context = c;
/** ---setting the style---*/
TypedArray a = obtainStyledAttributes(R.styleable.Gallery1);
itemBackground = a.getResourceId(
R.styleable.Gallery1_android_galleryItemBackground, 0);
a.recycle();
}
/** ---returns the number of images---*/
public int getCount() {
return imageIDs.length;
}
/** ---returns the item---*/
public Object getItem(int position) {
return position;
}
/** ---returns the ID of an item---*/
public long getItemId(int position) {
return position;
}
/** ---returns an ImageView view---*/
public View getView(int position, View convertView, ViewGroup parent) {
ImageView imageView;
if (convertView == null) {
imageView = new ImageView(context);
imageView.setImageResource(imageIDs[position]);
imageView.setScaleType(ImageView.ScaleType.FIT_XY);
imageView.setLayoutParams(new Gallery.LayoutParams(150, 120));
} else {
imageView = (ImageView) convertView;
}
imageView.setBackgroundResource(itemBackground);
return imageView;
}
}
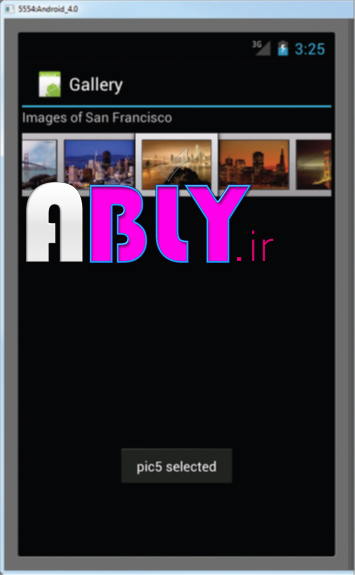
}برنامه را با زدن کلید F11 اجرا کنید. مانند شکل زیر Gallery عکس را نمایش میدهد.
شما می توانید بین تصاویر (به صورت swipe حرکت جارویی ) حرکت کنید همان طور که می توانید مشاهده کنید زمانی که برروی عکس کلیک می شود نام عکس نمایش داده می شود.
برای نمایش عکس انتخاب شده در ImageView, شما دستوراتی که با رنگ قرمز مشخص شده در فایل GalleryActivity.java اضافه می کنید.
public class GalleryActivity extends Activity {
/** ---the images to display---*/
Integer[] imageIDs = { R.drawable.pic1, R.drawable.pic2, R.drawable.pic3,
R.drawable.pic4, R.drawable.pic5, R.drawable.pic6, R.drawable.pic7 };/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Gallery gallery = (Gallery) findViewById(R.id.gallery1);
gallery.setAdapter(new ImageAdapter(this));
gallery.setOnItemClickListener(new OnItemClickListener() {
public void onItemClick(AdapterView parent, View v, int position,
long id) {
Toast.makeText(getBaseContext(),
"pic" + (position + 1) + " selected",
Toast.LENGTH_SHORT).show();
ImageView imageView = (ImageView) findViewById(R.id.image1);
imageView.setImageResource(imageIDs[position]);
}
});
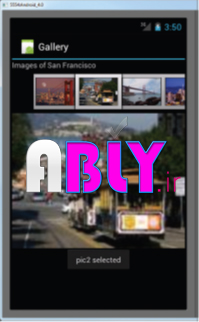
}برنامه را با زدن F11 اجرا کنید و بر روی عکس کلیک کنید.
توضیحات
در ابتدا شما view های Gallery و ImageView را در فالی Main.xml اضافه کردید.
<Gallery
android:id="@+id/gallery1"
android:layout_width="fill_parent"
android:layout_height="wrap_content" /><ImageView
android:id="@+id/image1"
android:layout_width="320dp"
android:layout_height="250dp"
android:scaleType="fitXY" />همانطور که قبلا بیان کردیم از Gallery برای نمایش یک سری عکس که به صورت افقی پیمایش می شوند استفاده می کنیم. ImageView برای نمایش عکس انتخاب شده استفاده می کنیم.
لیست از عکس ها را که می خواهیم نمایش دهیم در آرایه imageIDs به صورت مرتب شده قرار داده ایم.
/**---the images to display---*/
Integer[] imageIDs = {
R.drawable.pic1,
R.drawable.pic2,
R.drawable.pic3,
R.drawable.pic4,
R.drawable.pic5,
R.drawable.pic6,
R.drawable.pic7
};شما یک کلاس ImageAdapter ایجاد کردید(که از کلاس BaseAdapter مشتق شده است) که این میتواند به Gallery داده شود(Bind شود ) که یک سری ImageView را شامل دهد کلاس BaseAdapter به عنوان پلی بین AdapterView و منبع داده(DataSource ) که داده ها را شامل می شود عمل می کند. AdapterView ها شامل موارد زیر می باشند.
- ListView
- GridView
- Spinner
- Gallery
و چندین کلاس مشتق (subclasses) شده از BaseAdapter موارد زیر می باشند
- ListAdapter
- ArrayAdapter
- CursorAdapter
- SpinnerAdapter
کلاس ImageAdapter دارای متد های زیر می باشد.
public class ImageAdapter extends BaseAdapter {
public ImageAdapter(Context c) { ... }
/**---returns the number of images---*/
public int getCount() { ... }
/**---returns the item---*/
public Object getItem(int position) { ... }
/**---returns the ID of an item---*/
public long getItemId(int position) { ... }
/**---returns an ImageView view---*/
public View getView(int position, View convertView,
ViewGroup parent) { ... }
}به طور مشخص متد getView() یک View در مکان مشخص را بر می گرداند که در اینجا ImageView بر می گرداند
زمانی که یک عکس از Gallery انتخاب می شود مکان عکس انتخاب شد ( 0 برای عکس اول , 1 برای عکس دوم و به همین ترتیب .....) و عکس را در imageView نمایش داده می شود.
Gallery gallery = (Gallery) findViewById(R.id.gallery1);
gallery.setAdapter(new ImageAdapter(this));
gallery.setOnItemClickListener(new OnItemClickListener() {
public void onItemClick(AdapterView parent, View v, int position,
long id) {
Toast.makeText(getBaseContext(),
"pic" + (position + 1) + " selected",
Toast.LENGTH_SHORT).show();
ImageView imageView = (ImageView) findViewById(R.id.image1);
imageView.setImageResource(imageIDs[position]);
}
});ImageSwitcher
در قسمت قبل شرح دادیم که چگونه Gallery همراه با یک ImageView زمانی که یک سری از عکس های کوچک را نمایش میدهد با انتخاب آنها عکس مورد نظر به صورت بزرگتر در ImageView نمایش داده میشود.
با این حال زمان های وجود دارد که شما میخواهد که وقتی که عکس مورد نظر را از Gallery انتخاب می کنیم عکس به طور ساده (و ناگهانی ) نمایش داده نشود بلکه می خواهید زمانی که از یک عکس به عکس دیگر می رود حالت animation داشته باشد برای این کارشما نیاز دارید که از ImageSwitcher همراه Gallery استفاده کنید. حال موارد گفته شده رابا یک مثال شرح میدهیم.
پروژه جدیدی به نام ImageSwitcher. ایجاد کنید
فایل main.xml را به صورت زیر تغیییر دهید.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Images of San Francisco" />
<Gallery
android:id="@+id/gallery1"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
<ImageSwitcher
android:id="@+id/switcher1"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true" />
</LinearLayout>بر روی فولدر res/values کلیک راست کرده سپس New->file را انتخاب کنید.
نام فایلattrs.xml قرار دهید و دستورات زیر وارد در آن بنویسید.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="Gallery1">
<attr name="android:galleryItemBackground" />
</declare-styleable>
</resources>مانند قبل یک سری عکس را در فولدرres/drawable-mdpi قرار دهید.
دستورات زیر را در فایل MainActivity.java بنویسید
package com.MehrdadJavidi.imageswitcher;
import android.app.Activity;
import android.content.Context;
import android.content.res.TypedArray;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.view.ViewGroup.LayoutParams;
import android.view.animation.AnimationUtils;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.ImageSwitcher;
import android.widget.ImageView;
import android.widget.ViewSwitcher.ViewFactory;
public class MainActivity extends Activity implements ViewFactory {
/**---the images to display---*/
Integer[] imageIDs = {
R.drawable.pic1,
R.drawable.pic2,
R.drawable.pic3,
R.drawable.pic4,
R.drawable.pic5,
R.drawable.pic6,
R.drawable.pic7
};
private ImageSwitcher imageSwitcher;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
imageSwitcher = (ImageSwitcher) findViewById(R.id.switcher1);
imageSwitcher.setFactory(this);
imageSwitcher.setInAnimation(AnimationUtils.loadAnimation(this,
android.R.anim.fade_in));
imageSwitcher.setOutAnimation(AnimationUtils.loadAnimation(this,
android.R.anim.fade_out));
Gallery gallery = (Gallery) findViewById(R.id.gallery1);
gallery.setAdapter(new ImageAdapter(this));
gallery.setOnItemClickListener(new OnItemClickListener()
{
public void onItemClick(AdapterView<?> parent,
View v, int position, long id)
{
imageSwitcher.setImageResource(imageIDs[position]);
}
});
}
public View makeView()
{
ImageView imageView = new ImageView(this);
imageView.setBackgroundColor(0xFF000000);
imageView.setScaleType(ImageView.ScaleType.FIT_CENTER);
imageView.setLayoutParams(new
ImageSwitcher.LayoutParams(
LayoutParams.FILL_PARENT,
LayoutParams.FILL_PARENT));
return imageView;
}
public class ImageAdapter extends BaseAdapter
{
private Context context;
private int itemBackground;
public ImageAdapter(Context c)
{
context = c;
/**---setting the style---*/
TypedArray a = obtainStyledAttributes(R.styleable.Gallery1);
itemBackground = a.getResourceId(
R.styleable.Gallery1_android_galleryItemBackground, 0);
a.recycle();
}
/**---returns the number of images---*/
public int getCount()
{
return imageIDs.length;
}
/**---returns the item---*/
public Object getItem(int position)
{
return position;
}
/**---returns the ID of an item---*/
public long getItemId(int position)
{
return position;
}
/**---returns an ImageView view---*/
public View getView(int position, View convertView, ViewGroup parent)
{
ImageView imageView = new ImageView(context);
imageView.setImageResource(imageIDs[position]);
imageView.setScaleType(ImageView.ScaleType.FIT_XY);
imageView.setLayoutParams(new Gallery.LayoutParams(150, 120));
imageView.setBackgroundResource(itemBackground);
return imageView;
}
}
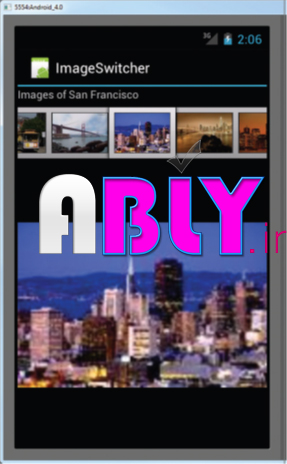
}برنامه را با F11 اجرا کنید.
توضیحات
اولین نکته در اینجا این ا ست که ImageSwitcherActivity علاوه بر اینکه از کلاس Activity, مشتق شده(Extend) همچنین از واسط (interface )ViewFactory . استفاده کرد است(برای استفاده از واسط های از کلمه کلیدی implements استفاده می کنیم. ) برای استفاده از ImageSwitcher باید از واسط ViewFactor استفاده کنیم که View های را برای استفاده از ImageSwitcher ایجاد می کنید که در اینجا شما متد makeView() استفاده کرده اید.
public View makeView()
{
ImageView imageView = new ImageView(this);
imageView.setBackgroundColor(0xFF000000);
imageView.setScaleType(ImageView.ScaleType.FIT_CENTER);
imageView.setLayoutParams(new
ImageSwitcher.LayoutParams(
LayoutParams.FILL_PARENT,
LayoutParams.FILL_PARENT));
return imageView;
}این متد یک View برای اضافه کردن به ImageSwitcher ایجاد می کند که در اینجا ImageView. می باشد.
مانند مثال قبل Gallery که شما از کلاسImageAdapter برای اضافه کردن یک سری ImageView به Gallery استفاده کردید در این جا آن را به کار ببید.
در متد, onCreate() . شما به ImageSwitcher اشاره کرده و animation, آن را تتنظیم کرده اید.
و تعیین کرده اید زمانی که بین عکس ها سویچ می کنید انیمیش Fade بر روی آن اجرا شود.
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
imageSwitcher = (ImageSwitcher) findViewById(R.id.switcher1);
imageSwitcher.setFactory(this);
imageSwitcher.setInAnimation(AnimationUtils.loadAnimation(this,
android.R.anim.fade_in));
imageSwitcher.setOutAnimation(AnimationUtils.loadAnimation(this,
android.R.anim.fade_out));
Gallery gallery = (Gallery) findViewById(R.id.gallery1);
gallery.setAdapter(new ImageAdapter(this));
gallery.setOnItemClickListener(new OnItemClickListener()
{
public void onItemClick(AdapterView<?> parent,
View v, int position, long id)
{
imageSwitcher.setImageResource(imageIDs[position]);
}
});
}در این مثال زمانی که عکسی از گالری انتخاب می شود به صورت fading” نمایش داده می شود زمانی که عکسی دیگر انتخاب می شود عکس جاری fades out می شود
اگر شما می خواهید انیمیشن از سمت چپ یا راست عکس وارد و خارج شود سعی کنید از موارد زیر استفاده کنید.
imageSwitcher.setInAnimation(AnimationUtils.loadAnimation(this,
android.R.anim.slide_in_left));
imageSwitcher.setOutAnimation(AnimationUtils.loadAnimation(this,
android.R.anim.slide_out_right));
GridView
GridView ایتم ها را در یک شبکه اسکرول دو بعدی نمایش می دهد. شما می توانید از GridView و ImageView با هم برای نمایش یکسری تصاویر استفده کنیم.
در مثال زیر آن را شرح می دهیم.
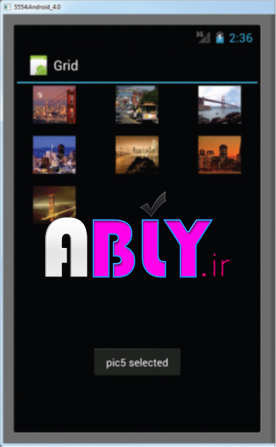
یک پروژه جدید به نام ایجاد Grid. کنید
یک سری عکس را در فولدر res/drawable-mdpi کپی کنید
فایل main.xml رابه صورت زیر تغییر دهید.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<GridView
android:id="@+id/gridview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:numColumns="auto_fit"
android:verticalSpacing="10dp"
android:horizontalSpacing="10dp"
android:columnWidth="90dp"
android:stretchMode="columnWidth"
android:gravity="center" />
</LinearLayout>
فایل MainActivity.java به صورت زیر تغییر دهید.
package com.MehrdadJavidi.Grid;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.Toast;
public class GridActivity extends Activity {
/** ---the images to display---*/
Integer[] imageIDs = { R.drawable.pic1, R.drawable.pic2, R.drawable.pic3,
R.drawable.pic4, R.drawable.pic5, R.drawable.pic6, R.drawable.pic7 };
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
GridView gridView = (GridView) findViewById(R.id.gridview);
gridView.setAdapter(new ImageAdapter(this));
gridView.setOnItemClickListener(new OnItemClickListener()
{
public void onItemClick(AdapterView parent,
View v, int position, long id)
{
Toast.makeText(getBaseContext(),
"pic" + (position + 1) + " selected",
Toast.LENGTH_SHORT).show();
}
});
}برنامه را با F11اجرا کنید
توضیحات
مانند Gallery و ImageSwitcher شما می توانید ImageAdapter را به GridView بایند کنید
GridView gridView = (GridView) findViewById(R.id.gridview);
gridView.setAdapter(new ImageAdapter(this));
gridView.setOnItemClickListener(new OnItemClickListener()
{
public void onItemClick(AdapterView parent,
View v, int position, long id)
{
Toast.makeText(getBaseContext(),
"pic" + (position + 1) + " selected",
Toast.LENGTH_SHORT).show();
}
});
زمانی که عکس از GridVeiw انتخاب می شود پیغامی نمایش Toast داده می شود
با متد getView() شما می توانید سایز عکس و نحوه ای نمایش آن در gridView را برای هر عکس تعییر کنید.
public View getView(int position, View convertView,
ViewGroup parent)
{
ImageView imageView;
if (convertView == null) {
imageView = new ImageView(context);
imageView.setLayoutParams(new
GridView.LayoutParams(85, 85));
imageView.setScaleType(
ImageView.ScaleType.CENTER_CROP);
imageView.setPadding(5, 5, 5, 5);
} else {
imageView = (ImageView) convertView;
}
imageView.setImageResource(imageIDs[position]);
return imageView;
}









مهران
برای { R.drawable.agabalazadeh
:
array constants can only be used in initializers
و برای new Integer[]
:
variable must provide either dimension expression or an array initializer
این ارور ها رو میده
مهران
شرط هام نمیخوام ture یا false باشه میخوام با عدد شرط بدم
اسماعیلشیدایی
به صورت زیر عمل می کنیم
مهران
سلام ممنون شد ولی توی این قسمت خطا میده :
}
اسماعیلشیدایی
لطفا .پیغام خطا رو مشخص کنید
مهران
میخوام عکسام رو با شرط نشون بدم ولی نمیشه میتونید کمک کنید
/** ---the images to display--- */
Integer[] imageIDs = { R.drawable.agajanzadeg1,
اسماعیلشیدایی
با سلام. سوالتون رو کامل متوجه نشدم .میتونید یه کم بیشتر توضیح بدید . میخواهید دقبقا چه کاری انجام بدبد.