مقایسه فلاتر با React native
در این مقاله قصد داریم تا با بررسی زبان های فلاتر ( flutter ) و ری اکت نیتیو ( react native ) بهترین زبان چند سکویی ( cross-platform ) را به شما معرفی کنیم .

داستان پشت مقایسه
ما در شرکت توسعه و مدیریت پارسیان زرین Ably در بخش R&D (تحقیق و توسعه) همواره در حال بررسی و تحقیق درمورد بهترین تکنولوژی های برنامه نویسی هستیم و از این رو، در این قماله قصد داریم عملکرد تکنولوژی های برنامه نویسی موبایل، یعنی فلاتر و React Native و نیتیو ( جاوا برای اندروید و سوییفت برای iOS ) را مورد مقایسه قرار دهیم.
اپلیکیشن های موبایل ، عموما پردازش سنگینی روی CPU انجام نمیدهند و بیشترین قسمت مورد استفاده آن ها ، رابط گرافیکی است . به همین علت این مقایسه بیشتر درمورد رابط گرافیکی انجام شده است و درمورد توان استفاده از CPU ، تنها پردازش های معمولی مورد بررسی قرار گرفته اند .
جهت بررسی عملکرد رابط گرافیکی اپلیکیشن ها، از ابزار تست GameBench که یک ابزار تست معتبر در این حوزه یم باشد، استفاده شده است.
همچنین برنامه هایی که برای بررسی آماده کرده ایم را به صورت متن باز ( open source ) در اختیار شما قرار می دهیم تا در صورت نیاز، شما هم بتوانید با دیگر ابزار ها به بررسی عملکرد اپلیکیشن ها بپردازید.
مشخصات سخت افزاری
برای آزمایش اپلیکیشن ها، ما از تلفن همراه Xiaomi Redmi Note 5 برای اندروید و iPhone 6s برای iOS استفاده کرده ایم .
اولین مورد آزمایش
بررسی عملکرد List View در فلاتر
ما یک رابط کاربری یکسان در اندروید و iOS را با فلاتر و React Native و جاوا و سوییفت طراحی کردیم. همچنین با استفاده از RecyclerView.SmoothScroller در اندروید، اسکرول خودکار را پیاده سازی کردیم. در React Native و iOS به صورت برنامه نویسی با تایمر، این فرآیند (اسکرول به یک موقعیت خاص) را اجرا کرده و در فلاتر هم ScrollController را برای این منظور به کار برده ایم تا به راحتی در لیست حرکت کنیم. در هر اپلیکیشن، ما یک لیست شامل 1000 مورد را قراردادیم و زمان مورد نیاز برای رسیدن به انتهای لیست را بررسی کردیم. برای کار با تصاویر هم از کتابخانه های مختلف استفاده شده است که میتوانید در کد منبع (source code) جزئیات آن ها را مشاهده نمایید.
کتابخانه های مورد استفاده در این مورد
- iOS : لود کردن و کش کردن تصاویر با کتابخانه Nuke
- Android : لود کردن و کش کردن تصاویر با کتابخانه Glide
- React Native : لود کردن و کش کردن تصاویر با کتابخانه React-native-fast-image
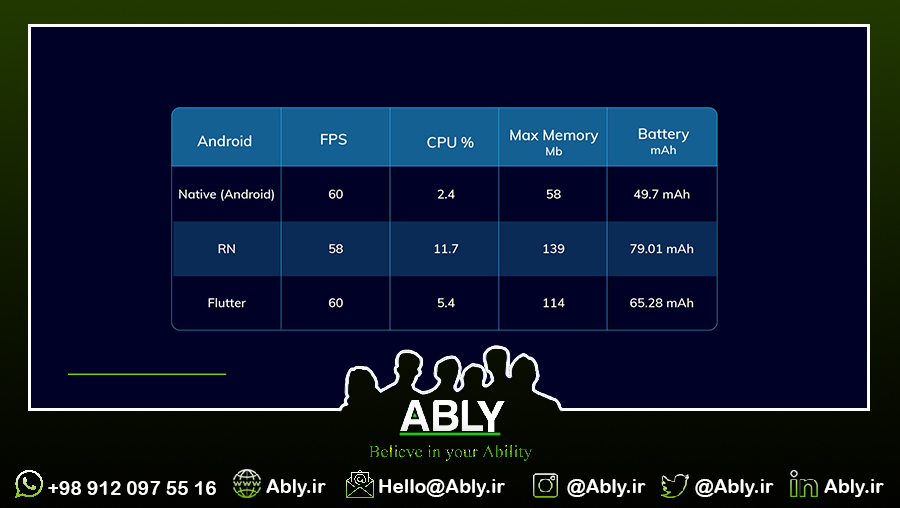
لیست ویو در اندروید
- در اندازه گیری FPS ها در این آزمایش، همه نکنولوژی ها نتایجی نزدیک به هم دریافت کردند. (FPS مخفف عبارت Frame Per Socound است)
- برنامه اندروید، تقریبا 50 درصد مصرف رم دربرابر دیگر تکنولوژی ها دارد .
- ری اکت نیتیو، بیشترین میزان اشغال GPU را دارد. دلیل این امر، JSBridge میان جاوااسکریپت و کد نیتیو میباشد که باعث اشغال زیاد منابع برای سریال سازی میشود.
- درمورد استفاده از باتری هم، اندروید نیتیو ( جاوا ) بهترین عملکرد را در میان رقببا دارد. React Native در این مورد، از فلاتر و جاوا عقب مانده است و اجرای مداوم انیمیشن ها، شارژ باتری را زودتر به انتها میرسانند.

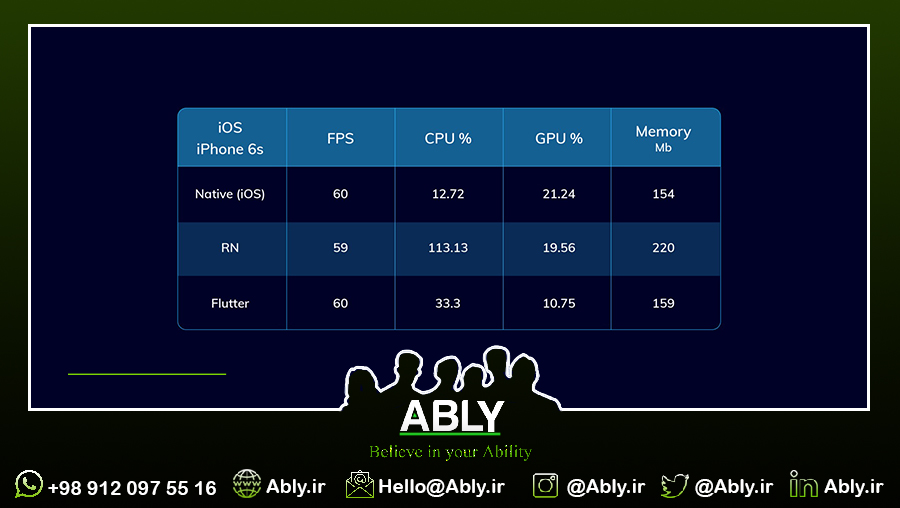
لیست ویو در iOS
- برنامه iOS نیتیو در مقایسه با فلاتر، تقریبا مصرف رم یکسانی را دارد؛ اما در میزان استفاده از GPU، عملکرد سنگینتری از خود به جا گذاشته است. React Native اما در هردو تست در برابر رقبا شکست خورده است.
- در مقایسه فلاتر و سوییفت، فلاتر مدام در حال استفاده از CPU است، این در حالی است که iOS نیتیو برای پردازش های خود از GPU استفاده میکند.
دومین مورد آزمایش
انیمیشن های سنگین
امروزه تلفن های اندروید و iOS عموما از سخت افزار قدرتمندی بهره میبرند. در اکثر اپلیکیشن های تجاری، افتادگی FPS به چشم کاربر نمی آیند؛ به همین علت تصمیم گرفتیم که انیمیشن های سنگین تری را پیاده سازی کنیم که حتی در صورت افتادگی FPS، مشاهده لگ ها قابل رویت باشد. ما از انیمیشن های وکتور استفاده کردیم که در اندروید و iOS و React Native ، با کتابخانه lottie پیاده سازی شده اند. در فلاتر هم از کتابخانه Flare برای این امر استفاده کرده ایم.

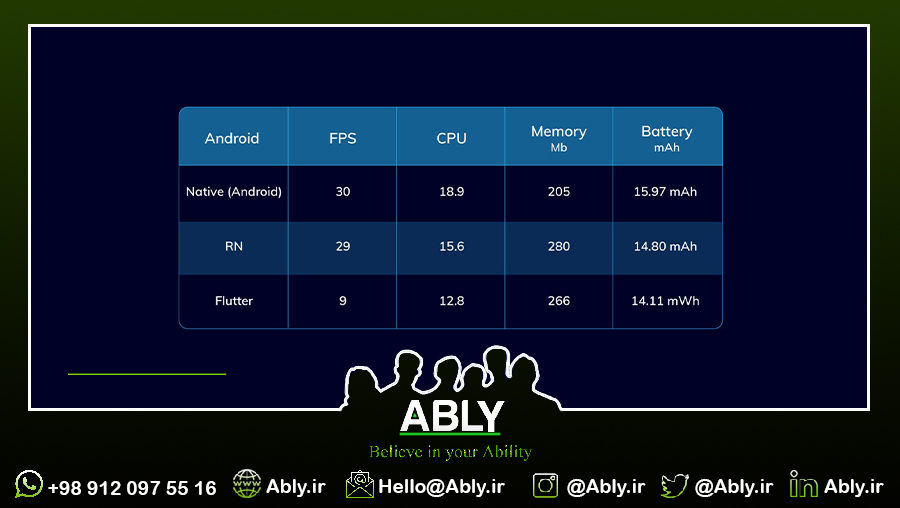
انیمیشن ها در اندروید
- اندروید نیتیو ( جاوا ) و React Native در تست FPS، امتیاز نزدیک به هم دریافت کردند؛ زیرا کتابخانه lottie برای React Native همان کتابخانه ای است که در اندروید نیتیو استفاده شده.
- نتایج فلاتر سوپرایز کننده بود ! پایین ترین عملکرد ممکن در اجرا با میزان اشغال 12% CPU و 9 FPS. ما پی بردیم که حذف یک انیمیشین خاص از Grid، تا 40% میزان FPS را در فلاتر کاهش می دهد. حدس ما این است که Flare در فلاتر، هنوز بهینه سازی نشده و عملکرد سنگینی را از خود به جا میگذارد.
- اندروید نیتیو ( جاوا )، کمترین میزان Ram را مصرف میکند و React Native و فلاتر در رتبه های بعدی قرار میگیرند.
- در اجرای اپلیکیشن، فلاتر با مدت زمان 2 ثانیه پرچمدار دیگر تکنولوژی ها است. در اندروید نیتیو و React Native ، این عمل حدود 4 ثانیه به طول انجامید.

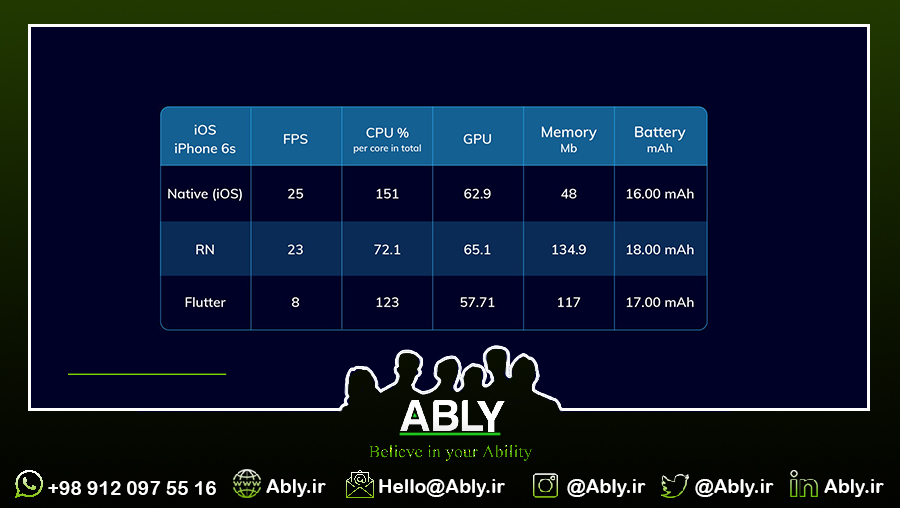
انیمیشن ها در iOS
- برنامه iOS نیتیو و React Native ، مانند مقایسه قبل، در تست FPS نتایج مشابهی دریافت کردند. (به علت استفاده از کتابخانه lottie در هر دو پلتفرم)
- فلاتر و Flare باز هم قرار نیست دست از سوپراز کردن ما بردارند !
- iOS نیتیو ، کمترین میزان اشغال رم را با 48 مگابایت در مقایسه با رقبا دارد. فلاتر با 117 مگابایت و React Native با 135 مگابایت در رده های بعدی قرار میگیرند.
- در Cold Start، بازهم فلاتر سریع تر از دیگر تکنولوژی ها با مدت زمان 2 ثانیه در جایگاه نخست قرار گرفت و iOS و React native هرکدام زمانی نزدیک به 10 ثانیه برای اجرا شدن نیاز دارند.
سومین مورد آزمایش
انیمیشن های حرفه ای تر با فلاتر
Rotation و Scaling و Fade
در این آزمایش، ما عملکرد اپلیکیشن ها را هنگامی که 200 عکس در حال اجرای انیمیشن های مختلف بودند، مورد بررسی قرار دادیم.

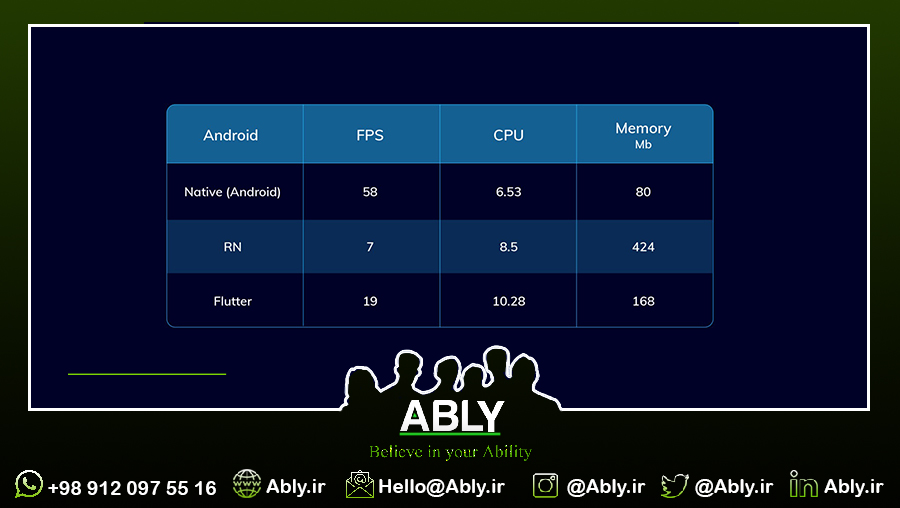
انیمیشن های حرفه ای تر در اندروید
- اندروید نیتیو ( جاوا ) دوباره با بهترین عملکرد در میان رقبا ظاهر شد.
- با مشاهده نتایج مقایسه میان فلاتر و React Native ، به این نتیجه رسیدیم که هیچکدام برای اجرای انیمیشن های سنگین مناسبت نیستند؛ فلاتر با میزان 19 FPS و React Native با میزان 7 FPS عملکرد بسیار بدی از خود به جای گذاشتند. این در حالی است که React Native حدود 430 مگابایت Ram را اشغال کرده است اما این میزان در فلاتر 170 مگابایت است.

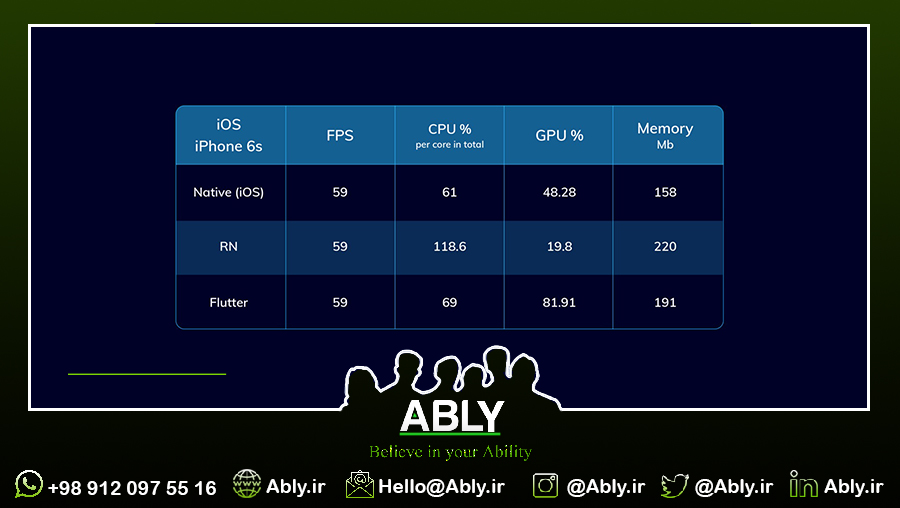
انیمیشن های حرفه ای تر در iOS
- قدرتمندی آیفون 6s به حدی است که شاهد افت FPS در آن نباشیم.
- برنامه نیتیو iOS ( سوییفت ) برای اجرای انیمیشن ها بیشتر از GPU بهره میبرد، به همین علت میزان استفاده آن از Ram و CPU کمتر از رقبا است.
- اپلیکیشن های React Native بیشتر از CPU برای رندر ( Render ) انیمیشن ها استفاده میکنند اما در فلاتر، این پردازش بیشتر برعهده GPU میباشد.
نتیجه گیری
در آخر باید اضافه کنم که اگر به دنبال ساخت یک نرم افزار تجاری کوچک و مختصر هستید که نیاز به انیمیشن های سنگین در آن ها نیست انتخاب هرکدام از تکنولوژی های گفته شده مناسب بوده و آنچنان تفاوتی در عملکرد مشاهده نمی شود اما اگر نیازمند استفاده از انیمیشن های خاص و سنگین در پروژه خود هستید بهتر است از تکنولوژی های بومی هر سیستم عامل (java برای اندروید و swift برای ios) استفاده نمایید، اما اگر نیازمند صرفه جویی در هزینه های خود هستید و می خواهید با استفاده از یک زبان crossplatform پروژه خود را انجام دهید در ابتدا flutter و سپس react native می تواند انتخاب مناسبی باشد.
و از طرفی باید برای مشتاقان یادگیری زبان های چند سکویی یا همان ( crossplatform language ) رازی را مطرح کنیم و آن هم این است که با توجه به شرایط موجود و سرعت پیشرفت فلاتر در این حوزه فلاتر به راحتی می تواند در آینده به یک پادشاه در میان زبان های crossplatform تبدیل شود.