
يادگيري زامارين فرم
يادگيري Xamarin Forms (بخش پنجم)
(eXtensible Application Markup Language (XAML در تعریف رابط کاربری(UI) برای frameworkها مانند Windows Presentation Foundation(WPF)، Universal Windows platform (UWP) و Xamarin.Form استفاده می شود. این XAML ها در بعضی Syntax ها مشابه یک دیگر هستند که پایه و اساس آنان از 2009 XAML است اما در واژه های آن با هم متفاوت هستند که در نهایت تحت یک استاندارد XAML تراز می شود.
هر XAML document یک XML document می باشد که با یک عنصر root و چند عنصر child است. در XAML یک عنصر، یک کلاس C# مربوطه مانند یک برنامه، یک عنصر بصری یا کنترل تعریف شده در Xamarin.Forms را نشان می دهد. صفات عناصر نشان دهنده خواص یا حوادث پشتیبانی شده توسط کلاس است. XAML دو راه برای اختصاص مقادیر به خواص و وقایع فراهم می کند اول به عنوان attribute از یک Element و یا به عنوان یک child element از یک element دیگر معرفی کرد.
يادگيري Xamarin Forms (بخش پنجم)
(eXtensible Application Markup Language (XAML در تعریف رابط کاربری(UI) برای frameworkها مانند Windows Presentation Foundation(WPF)، Universal Windows platform (UWP) و Xamarin.Form استفاده می شود. این XAML ها در بعضی Syntax ها مشابه یک دیگر هستند که پایه و اساس آنان از 2009 XAML است اما در واژه های آن با هم متفاوت هستند که در نهایت تحت یک استاندارد XAML تراز می شود.
هر XAML document یک XML document می باشد که با یک عنصر root و چند عنصر child است. در XAML یک عنصر، یک کلاس #C مربوطه مانند یک برنامه، یک عنصر بصری یا کنترل تعریف شده در Xamarin.Forms را نشان می دهد. صفات عناصر نشان دهنده خواص یا حوادث پشتیبانی شده توسط کلاس است. XAML دو راه برای اختصاص مقادیر به خواص و وقایع فراهم می کند اول به عنوان attribute از یک Element و یا به عنوان یک child element از یک element دیگر معرفی کرد.
XAML به شما کمک می کند تا visual desgin را از business logic پایه جدا کنید. XAML و کد های پشت برنامه همراه آن در Visual studio نوشته می شود.
در این بخش، در درجه اول ابتدا به syntax XAML می پردازیم که بتوانید یک XAML را بنویسید و بخوانید. در شروع با پایه Syntax XAML شروع می کنیم: برچسب ها(Tags) می توانند عناصر تشکیل دهند که می توانند با ویژگی هایی که property/value هستند، که همه آن ها با یک Hierarchy نوشته شده و به آن ترتیب می دهد. عناصر XAML می توانند طبقات واقعی و اعضای آنها را نمایندگی کنند. ما از Namespace برای گسترش واژگان موجود در یک document XML استفاده خواهیم کرد.Syntax XAML تعدادی از رویکردها برای تعریف عناصر و ویژگی های دامنه استفاده می کند که از property element syntax به collection syntax می باشد. در پشت هر فایل XAML یک کد #C نیز می باشد. استاندارد XAML Gray وقف توسعه XAML است و ما در مورد آن صبحت خواهیم کرد.
از آنجایی که XAML بر مبنای XML ساخته شده است بهتر است ابتدا با Syntax XML آشنا شوید.
Xamarin.Forms XAML بر اساس XML و مشخصات XAML 2009 است. درک اساسی از این دو زبان ضروری است تا قادر به خواندن و نوشتن XAML به طور موثر باشید. خصوصیات 2009 XAML، XML را به قلمرو زبان های برنامه نویسی اعمال می کند که عناصر کلاس ها را نشان می دهند و ویژگی های اعضای کلاس را نشان می دهند. XAML نوع داده های اولیه، Namespace و عناصر مرجع، و رویکردهای ساخت اشیاء را با استفاده از سازنده ها و متد های کارخانه کلاس ها می افزاید. بیایید با ساختار اولیه یک document XAML بر اساس XML شروع کنیم.
XML Syntax
در هسته XAML زبان نشانه گذاری (Extensible Markup Language (XML است. بلاک اصلی یک XML Document عناصر ها، صفت ها، سلسله مراتب ها و NameSpaceها می باشند. عناصر entities ها با استفاده از برچسب های Start و End و با استفاده از داده های حاوی برچسب(tag) یا برچسب های دیگر تعریف می شوند. صفت ها خواص اختصاصی به یک عنصر هستند. سلسله مراتب ساختار ایجاد شده با استفاده از عناصر توزیع شده است. به نوبت ما هر کدام را بررسی خواهیم کرد.
Element
اعلان عنصر از Syntax عنصر استفاده می کند، بنابراین دارای تگ Startو End در اطراف مقادیر عنصر است. ما به نوبه خود به هر کدام نگاه می کنیم. از Syntax element استفاده کنید تا یک Lable را اعلان کنید و "Some Text" را اختصاص دهید:
<Label>Some Text</Label>
در یک lable خالی، تگ پایان را می توان با اضافه کردن یک Forward slash در پایان تگ شروع، حذف می شود، مانند این:
<Label/>
Attribute in xamarin forms
Syntax صفات به منظور اختصاص ارزش های اولیه به یک صفات با قرار دادن نام صفت در داخل تگ اولیه یک عنصر استفاده می شود و مقدار آن درSingel quotes یا Double quotes ذخیره می شود. از صفات Syntax برای اختصاص یک مقدار به Property Text از متن استفاده کنید:
<Label Text="Some Text"/>
Hierarchy
Document XML معمولی شامل بسیاری از عناصر توزیع شده است که به عنوان یک سلسله مراتب نامیده می شود.
در فصل 1، فهرست 1-7 یک صفحه نمونه تعریف شده است که از یک عنصر ContentPage تشکیل شده است که شامل یک عنصر StackLayout با چند Child view مانند lable و button است. این باعث می شود که XML به ویژه برای طراحی UI جالب توجه باشد، جایی که صفحات شامل Layoutها و Viewها هستند. با استفاده از یک ContentPage با StackLayout که حاوی یک Lable و یک button برای تعریف سلسله مراتبی از یک Page است، همانطور که در فهرست 2-1 آمده است.
کد2-1
<ContentPage>
<StackLayout>
<Label Text="This control is great ..."/>
<Button Text="Make It So"/>
</StackLayout>
</ContentPage>
XML Namespaces
Namespace واژگان موجود در یک document XML را گسترش می دهند، که اجازه استفاده بیشتر از عناصر و ویژگی های تعریف شده را می دهد. هر Namespace یک پیشوند برای جلوگیری از ابهام در یک document XML در مورد Namespaceهای متعدد استفاده می شود که ممکن است دارای عناصر یا صفت هایی با نام های یکسان باشد. یک namespace را به یک document XML اضافه کنید با استفاده از XML xmls با Syntax xmlns:prefix=”URL”. یک عنصر می تواند صفات نامحدود xmlns را تا زمانی که پیشوند منحصر به فرد است داشته باشد. برای یک اظهار xmlns در سند XML، پیشوند را می توان حذف کرد که واژگان آن namespace را به طور پیش فرض ایجاد می کند. تمام عناصر در XML بدون یک پیشوند متعلق به آن Namespace است.
در Xamarin namespace پیش فرض برای namespace Xamarin.Forms محفوظ است، به همین دلیل ContentPage، StackLayout، Label و Button هیچ پیشوندی ندارند. برای شرایطی XAML پیشوند x باید اضافه شود، برای مثال، x: TypeArguments برای مشخص کردن ضخامت مخصوص پلت فرم استفاده می شود. هر دو XAML و Xamarin.Forms به عنوان یک Uniform Resource Identifier (URI) به سادگی Uniform Resource Locator (URL) برای آن موضوع استفاده می کنند، که علاوه بر اینکه منحصر به فرد نیست، مورد ارزیابی قرار نمی گیرد.
این ها Syntax های کلیدی در XML می باشد و الان وقت آشنایی با XAML می باشد.
XAML Syntax
خصوصیات XAML 2009 به ما امکان می دهد که کلاس ها و اعضای کلاس را به صورت توضیحی با استفاده از عناصر و ویژگی های XML توصیف کند. Namespace رفتار مشابهی با کلمه کلیدی استفاده شده در C# دارند، و اجازه می دهد که کتابخانه های کلاس بتوانند واژگان موجود در XAML را گسترش دهند. XAML در حال حاضر با واژگان خود شامل انواع داده های اساسی، extension ها نشانه گذاری می شود تا syntax پایه را با کلاس هایی که توسط کد پشتیبانی می شوند، و رویکردهایی به نام ها و عناصر مرجع و نحوه ساخت اشیاء به زمان اجرا مشخص شود.
در پایان این موضوع، لیست تمام شرایط XAML مورد استفاده در Xamarin.Forms به عنوان یک مرجع ارائه شده است.
XAML Namespace
اضافه کردن یک namespcae در XAML معادل دستورالعمل using در C# است و namespace C# را در document XAML در دسترس قرار می دهد و هر یک از کلاس های آن namespace را به عنوان عناصر در XAML به کار می برد. XAML خود به عنوان یک namespace به ContentPage به این شکل اضافه شده است:
<ContentPage xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="FormsExample.ContentPageExample"/>
URI به وب سایت Microsoft اشاره می کند و پیشوند x به این معنی است که عناصر و صفت های XAML باید از این پیشوند درون Document استفاده کنند. استفاده از x: Class برای مشخص کردن نام ContentPage در C# می باشد، مانند مثال زیر است:
x:Class="FormsExample.ContentPageExample"
این تعریف می کند که کلاس ContentPageExample در namespace FormsExample یک کلاس زیر محتوی ContentPage است. این بدان معنی است که یک کد مربوطه در پشت فایل وجود دارد که شامل تعریف کلاس شما برای ContentPageExample است، همانطور که در فصل 1، لیست 1-7 نشان داده شده است. در XAML، xmlns در ترکیب با Common Language Runtime namespace (clr-namespace) مشخص می شود و نام assmebly را می توان برای بارگذاری namespace ها و کتابخانه ها به document XAML که درون یک پروژه در دسترس هستند. به خاطر ساده بودن، ما یک کتابخانه سیستم (System library) را ارجاع می دهیم، هر چند که معمولا ما local namespace را در پروژه ارجاع می دهیم. فهرست 2-2 نشان می دهد که چگونه از کتابخانه سیستم .NET در مونتاژ(assembly) mscorlib.dll در XAML استفاده کنید تا از System.String استفاده شود تا رشته ای را به لاتین اختصاص دهد.
کد 2-2 اضافه کردن یک کتابخانه خارجی
<ContentPage xmlns:sys="clr-namespace:System;assembly=mscorlib" ...>
<Label><sys:String>Hello System.String</sys:String></Label>
</ContentPage>
علامت کولون هنگام تعیین namespace و علامت مساوی در هنگام تعیین assembly استفاده می شود. assembly باید با کتابخانه واقعی که در پروژه Xamarin شما بدون پسوند فایل .dll پیوند داده شده است، که در مورد اکثر آنها نامهای Package NuGet باشد، مطابقت دارد.
Markup Extensions
Markup extensions فرمت XML را گسترش می دهند، توسط کد پشتیبانی می شوند و می توانند وظایف خاصی انجام دهند. شما می توانید نحوه استفاده از ویژگی یا عنصر را برای مشخص کردن یک افزونه نشانه گذاری استفاده کنید. برای تمایز یک فرمت نشانه گذاری از رشته ای با حروف الفبا، هنگام استفاده از attribute syntax مانند {x: Static Color.Maroon} از آکولاد استفاده کنید.
پسوند های نشانه گذاری XAML نیز توسط Xamarin پشتیبانی می شوند. قالب ها شامل
• Static
• Array
• Type
• Reference
در ادامه به هر کدام از آنها می پردازیم.
Static
پسوند نشانه گذاری Static برای دسترسی به زمینه های Static، propertiesها و constant fields ثابت و همچنین اعضای شمارش استفاده می شود. در فصل 1، اعلامیه <BoxView Color = "Maroon" /> از Color Maroon استفاده می کند که یک عضو ثابت از کلاس Color است. با Static ما می توانیم همان نتیجه را بدست آوریم:
<BoxView Color="{x:Static Color.Maroon}" WidthRequest="150"
HeightRequest="150"/>
متناوبا، به Syntax صفتی، syntax عنصر را می توانید هنگام کار با markup extensions استفاده کنید، همانطور که در فهرست 2-3 نشان داده شده است.
کد 2-3 Markup Extensions با استفاده از Element Syntax
<BoxView WidthRequest="150" HeightRequest="150">
<BoxView.Color>
<x:Static>Color.Lime</x:Static>
</BoxView.Color>
</BoxView>
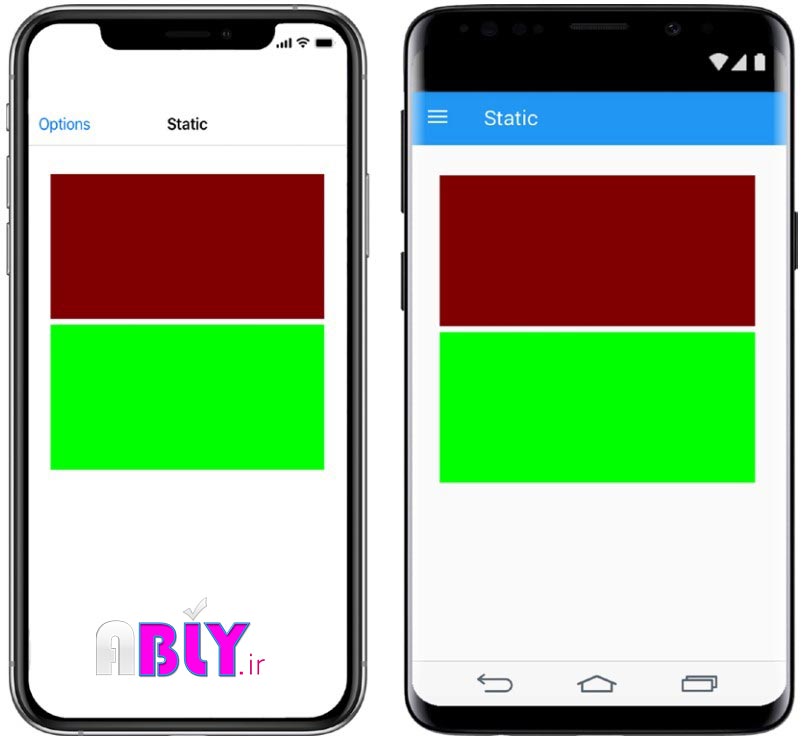
شکل 2-1 جعبه مارون و لیمویی را در سیستم عامل های iOS و Android نشان می دهد.

شکل2-1
Array
کد 2-4 چگونگی استفاده از آرایه ها را نمایش می دهد.
کد2-4
<x:Array Type="{x:Type x:String}">
<x:String>A</x:String>
<x:String>B</x:String>
</x:Array>
از یک view Picker برای ایجاد یک فهرست کشویی استفاده کنید، با اختصاص یک مقدار به ItemsSource Picker،یکی از مقادیر آرایه انتخاب می شود مانند این:
Picker><Picker.ItemsSource><x:Array>...</x:Array></Picker.ItemsSource>
</Picker>
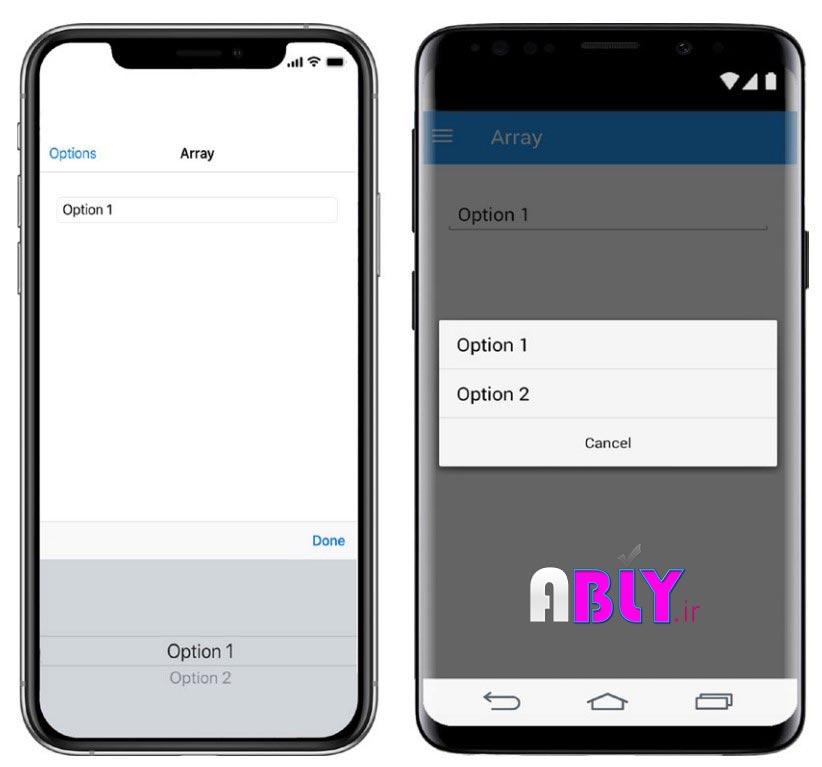
شکل 2-2 نتیجه را در هر دو سیستم عامل را نشان می دهد.

شکل 2-2
کد کامل: Array Markup Extension
کد 2-5 کد کامل برای ایجاد یک Picker را نشان می دهد که از Array به عنوان ItemSource استفاده می کند.
کد 5-2 استفاده از Array
<?xml version="1.0" encoding="UTF-8"?>
<ContentPage Title="Array"
xmlns:sys="clr-namespace:System;assembly=mscorlib"
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="XamlExamples.ArrayPage">
<ContentPage.Content>
<StackLayout Padding="30,30">
<Picker>
<Picker.ItemsSource>
<x:Array Type="{x:Type x:String}">
<x:String>Option 1</x:String>
<x:String>Option 2</x:String>
</x:Array>
</Picker.ItemsSource>
</Picker>
</StackLayout>
</ContentPage.Content>
</ContentPage>
Type
از Type برای مشخص کردن نوع داده یک مقدار استفاده کنید. مقدار نوع نام یک شی Type است. مشخص کنید که اشیاء در آرایه از نوع String هستند:
<x:Array Type="{x:Type x:String}">
Reference
از Reference markup extension در ترکیب با دستور Name برای اشاره به یک شی که قبلا در XAML اعلام شده است استفاده می شود.
از نام(Name) برای اختصاص یک نام منحصر به فرد برای نمایش Lable و Reference در یک Entery Control برای نامگذاری Lable همانطور که در لیست 2-6 نشان داده شده است، استفاده کنید.
کد2-6
<Label x:Name="MyLabel" Text="Hello Entry" />
<Entry Text="{Binding Path=Text, Source={x:Reference MyLabel}}" />
در مثال قبلی، ابتدا از Binding استفاده می کنیم تا نمایه Label را به عنوان Source of Entry کنترل، یعنی Source = {x: Reference MyLabel} اختصاص دهیم، سپس ویژگی Text از Label را به Attribute متنی از ورود از طریق لینک می کنیم. "{Text = "{Binding Text
کد کامل: Reference Markup Extension
کد 2-7 کد کاملی را برای ایجاد یک Lable فراهم می کند که توسط Entry به عنوان Source ارجاع شده است.
کد 2-7
<?xml version="1.0" encoding="UTF-8"?>
<ContentPage Title="Reference"
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="XamlExamples.ReferencePage">
<ContentPage.Content>
<StackLayout Padding="30,30">
<Label x:Name="MyLabel" Text="Hello Entry" />
<Entry Text="{Binding Path=Text, Source={x:Reference
MyLabel}}" />
</StackLayout>
</ContentPage.Content>
</ContentPage>


