
ایجاد اولین پروژه با ASP.Net Core 2
آموزش Angular و ASP.Net Core (بخش چهارم)
در این بخش از آموزش angular و asp.net core ما ساخت اولین پروژه را در ویژوال استودیو به شما عزیزان در مجموعه ABLY یاد خواهیم داد. بنابراین تا آخر این آموزش همراه ما باشید.
انگولار و asp.net core (بخش سوم)

آموزش Angular و ASP.Net Core (بخش چهارم)
در این بخش از آموزش angular و asp.net core ما ساخت اولین پروژه را در ویژوال استودیو به شما عزیزان در مجموعه ABLY یاد خواهیم داد. بنابراین تا آخر این آموزش همراه ما باشید.
انگولار و asp.net core (بخش سوم)
ابزارهای مورد استفاده برای ایجاد اولین پروژه با ASP.Net Core 2
1) Visual Studio 2017 version 15.4.5
2) Microsoft .NET Core SDK 2.0.3
3) TypeScript 2.4.2
4) NuGet Package Manager 4.1.0
5) NodeJS 6.9.0
6) Angular 5.0.2 final release
قویا توصیه میکنیم که از همین ابزارهای گفته شده استفاده کنید، یا از ابزارهای جدیدتر ( با مسئولیت خودتان).
شروع پروژه در asp.net core
اولین قدم برای شروع دانلود و نصب .NET Core SDK میباشد. در حالی که نسخه یاد شده توسط این نسخه از ویژوال استودیو که قبلا آن را نصب نموه ایم بصورت اتوماتیک نصب گردیده است. جهت آگاهی میتوانیم آخرین نسخه .NET Core SDK را از لینک رسمی مایکروسافت در زیر دریافت نمایید.
https://www.microsoft.com/net/core
نصب آن بسیار آسان است، کافی است بعد از دانلود فایل اجرایی، آن را اجرا کنید و همانطور که در شکل زیر مشخص است بر روی Install کلیک نمایید.

بعد از نصب NET Core SDK.، ویژوال استودیو را باز کنید و یک پروژه از نوع ASP.NET Core Web Application (.NET Core بسازید. مراحل انجام کار بصورت قدم به قدم در زیر توضیح داده شده است:
1) ویژوال استودیو را باز کنید. از منوی فایل گزینه New و سپس گزینه Project را انتخاب کنید تا پنجره New Project نشان داده شود.
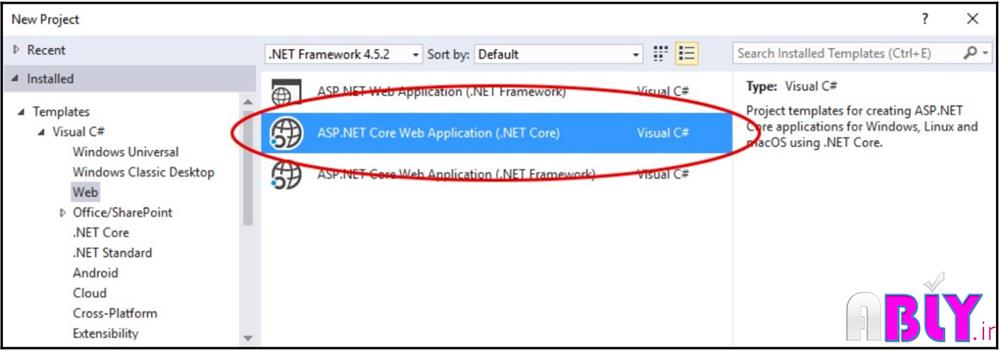
2) در پنجره New Project و از ساختار درختی سمت چپ گزینه Visual C# را انتخاب کنید، سپس گزینه Web را انتخاب نمائید. با انتخاب این گزینه قالب های پروژه مربوطه نشان داده میشود. همانطور که در شکل زیر مشخص است برای ساخت پروژه ASP.NET Core Web Application دو انتخاب پیش رو داریم: NET Core. و NET Framework

3) فریم ورک NET Core. جهت ایجاد و راه اندازی پروژه بر روی پلت فرم های چند سکویی مورد استفاده قرار میگیرد.(با استفاده از قابلیت چندسکویی میتوانید پروژه را علاوه بر محیط سیستم عامل ویندوز بر روی سیستم عامل های مختلفی مانند لینوکس، مک و ... نصب و استفاده کنید.) در صورتیکه .NET Framework برای محیط ویندوز مناسب میباشد.
فریم ورک NET Core. دارای قابلیت سازگاری و تطبیق پذیری است، چون بر روی انواع سیستم عامل ها نصب و اجرا میشود برای انتخاب محیط کاری آزاد هستیم. البته باید گفت هر دو فریم ورک کامل و دارای قابلیت پشتیبانی بالا هستند، اما بعلت تطبیق پذیری بالاتر NET Core. با بیشتر پکیج های NuGet جهت ادامه کار پروژه مبتنی بر NET Core. را بعنوان قالب پروژه انتخاب میکنیم. در شکل زیر این انتخاب نشان داده شده است.

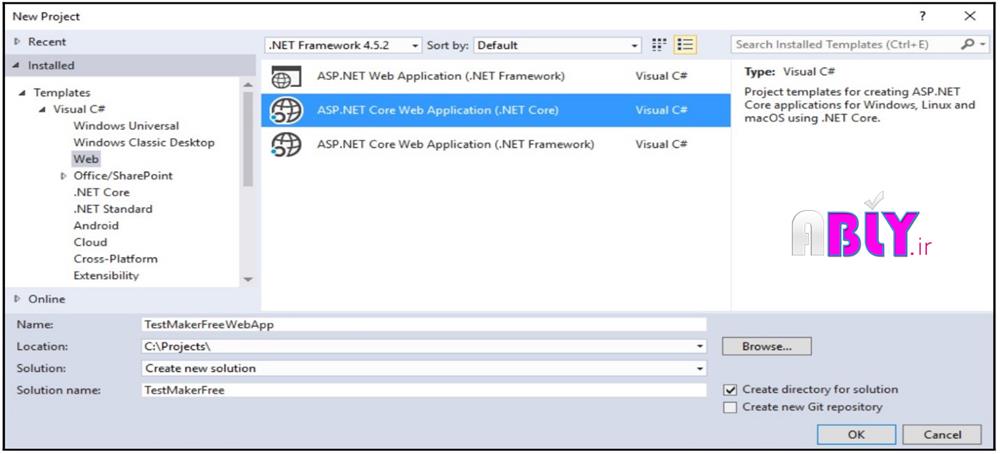
4) قالب (ASP.NET Core Web Application (.NET Core را انتخاب کنید. فیلدهای مربوطه مثلName ، Location و Solution Name را کامل کنید. نام پروژه را TestMakerFreeWebApp قرار دهید، Solution name را TestMakerFree نامگذاری کنید. دکمه OK را جهت ادامه کلیک کنید.
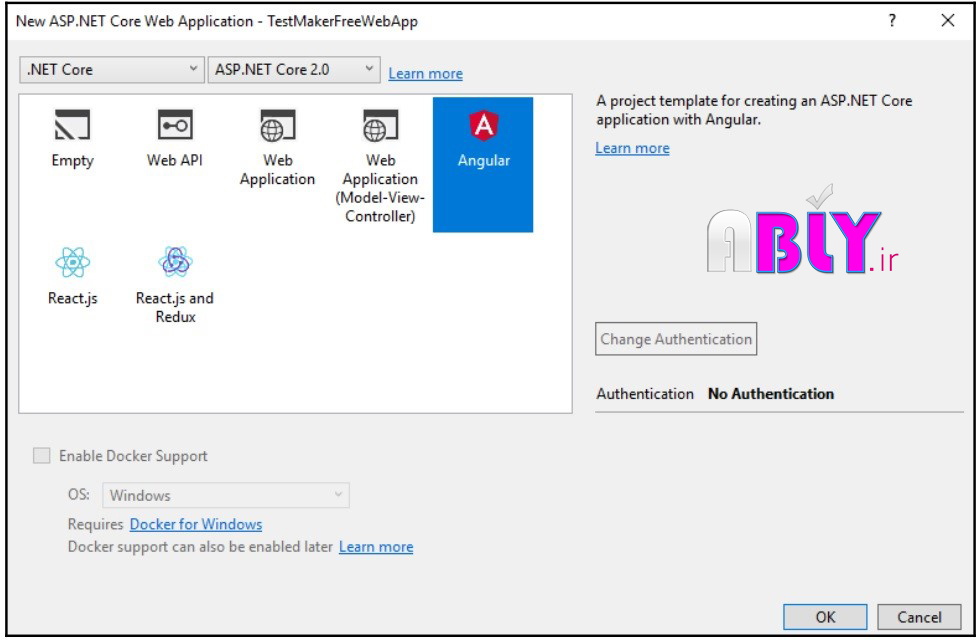
5) در پنجره بعدی، میتوانیم قالب پروژه خود را سفارشی کنیم. در این پنجره میتوانیم یک پروژه با قابلیت هایEmpty ، Web API یا Web Application همراه با مکانیزم Authentication داشته باشیم. Authentication پروسه شناسایی و احراز هویت کاربر میباشد. از منوی های پنجره NET Core. و ASP.NET Core 2.0 را انتخاب کنید. سپس از قابلیت های موجود آیکون Angular را انتخاب کنید. نیازی به انتخاب نوع Authentication نمیباشد و آنرا در حالت No Authentication قرار دهید. اگر گزینه Enable Docker Support فعال است آنرا در حالت غیرفعال قرار دهید. دکمه OK را کلیک نموده تا پروژه ساخته شود. در تصویر زیر موارد گفته شده نشان داده شده است.

این نسخه از قالب پروژه که در مرحله قبل انتخاب نمودید بسیار سبک و قابل انعطاف بوده، فایل و منابع مورد نیاز جهت انجام پروژه مانند وابستگی به Bootstrap را در خود جای داده است.

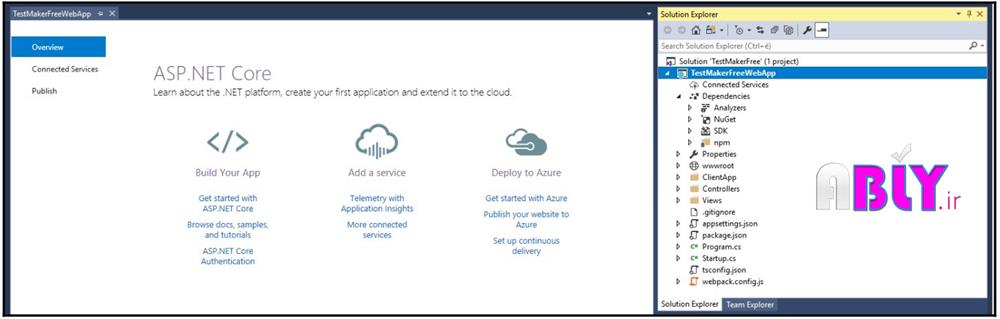
پروژه ساخته شده دارای موارد زیر است :
1) پوشه Controller و View که بصورت پیش فرض شامل فایل های مربوط به خود است.
2) پوشه ClientApp که شامل فایل های تایپ اسکریپت و سورس کدهای مربوط به پروژه Angular
میباشد.
3 )پوشه wwwroot که توسط ویژوال استودیو جهت بهینه سازی فایل های CSS و JavaScript در زمان Publish هم بصورت لوکال و هم در جاهای دیگر در سمت کلاینت بکار میرود.
اگر نگاهی به فایل های مربوط به پروژه بیاندازید متوجه میشوید که NET Core. قابلیت های زیادی را در اختیار برنامه نویسان قرار میدهد. این قالب پروژه قابلیت های بهینه سازی (SEO و SSR (Server Side Rendering را پشتیبانی میکند. برنامه نویسانی که در گذشته با چالشهایی مانند سرعت بارگذاری در سمت کلاینت مواجه بودند متوجه میشوند که مشکلات قبلی توسط موتور NPM ، قابلیت WebPack و .NET Core رفع شده اند.
توضیحات بیشتر در مورد مواردی که بحث شد توسط استیو ساندرن در لینک زیر قرار گرفته است.
https://blogs.msdn.microsoft.com/webdev/2017/02/14/building-sing


mk
به نظرتون بهتر نبود انتهای هر مطلب لینک قسمت بعد قرار داشت؟