آموزش Xamarin.Android (بخش پنجم)
آموزش Xamarin.Android (بخش پنجم)
آموزش Xamarin.Android (بخش اول)
آموزش Xamarin.Android (بخش دوم)
آموزش Xamarin.Android (بخش سوم)
آموزش Xamarin.Android (بخش چهارم)
همین حالا Xamarin.Android را شروع کنید.
با سلام خدمت شما دوستان سایت ابلای. در بخش پنجم آموزش صفر تا صد زامارین اندروید، ما به شما یاد خواهیم داد که اولین برنامه Xamarin.Android خود را با استفاده از ویژوال استودیو بسازید و مفاهیم توسعه برنامه اندروید با Xamarin را درک کنید. در طول مقاله، ابزار، مفاهیم و مراحل مورد نیاز برای ساخت و نصب یک برنامه Xamarin.Android معرفی خواهد شد. بنابراین با ما همراه باشید.
Hello, Android
- بخش اول: Quickstart
- بخش دوم: Deep Dive
* بخش دوم در آموزش بعدی توضیح داده خواهد شد.
در بخش اول، یک برنامه کاربردی ایجاد می کنید که یک شماره تلفن alphanumeric وارد شده توسط کاربر را به شماره تلفن numeric تبدیل می کند و سپس آن شماره را فراخوانی می کند.

آموزش Xamarin.Android (بخش پنجم)
آموزش Xamarin.Android (بخش اول)
آموزش Xamarin.Android (بخش دوم)
آموزش Xamarin.Android (بخش سوم)
آموزش Xamarin.Android (بخش چهارم)
همین حالا Xamarin.Android را شروع کنید.
با سلام خدمت شما دوستان سایت ابلای. در بخش پنجم آموزش صفر تا صد زامارین اندروید، ما به شما یاد خواهیم داد که اولین برنامه Xamarin.Android خود را با استفاده از ویژوال استودیو بسازید و مفاهیم توسعه برنامه اندروید با Xamarin را درک کنید. در طول مقاله، ابزار، مفاهیم و مراحل مورد نیاز برای ساخت و نصب یک برنامه Xamarin.Android معرفی خواهد شد. بنابراین با ما همراه باشید.
Hello, Android
- بخش اول: Quickstart
- بخش دوم: Deep Dive
* بخش دوم در آموزش بعدی توضیح داده خواهد شد.
در بخش اول، یک برنامه کاربردی ایجاد می کنید که یک شماره تلفن alphanumeric وارد شده توسط کاربر را به شماره تلفن numeric تبدیل می کند و سپس آن شماره را فراخوانی می کند.

برای اینکار به موارد نیز نیاز است:
- Windows 10
- Visual Studio 2019 یا Visual Studio 2017(نسخه 15.8 یا بالاتر) Community، Professional یا Enterprise.
ما فرض را بر این میگیریم که آخرین نسخه Xamarin.Android بر روی پلت فرم شما نصب و راه اندازی شده است. ما نحوه نصب را در بخش اول آموزش زامارین اندروید توضیح داده ایم.
ایجاد یک پروژه | Create the project
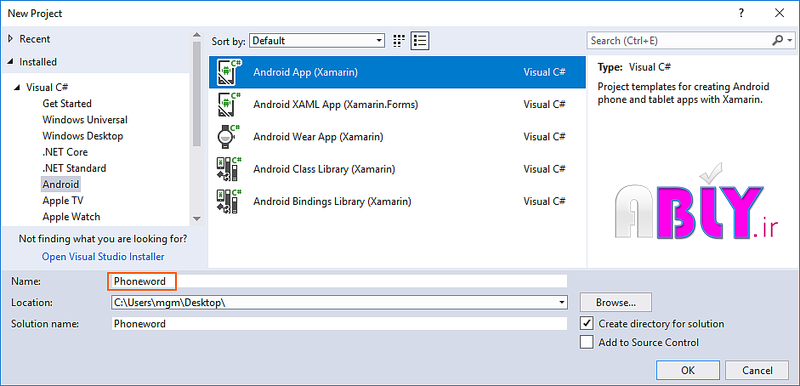
ویژوال استودیو را باز کنید و برای ایجاد یک پروژه جدید File > New > Project را دنبال کنید.
در صفحه New Project بر روی Android App کلیک کنید و یک نام برای آن بگذارید.

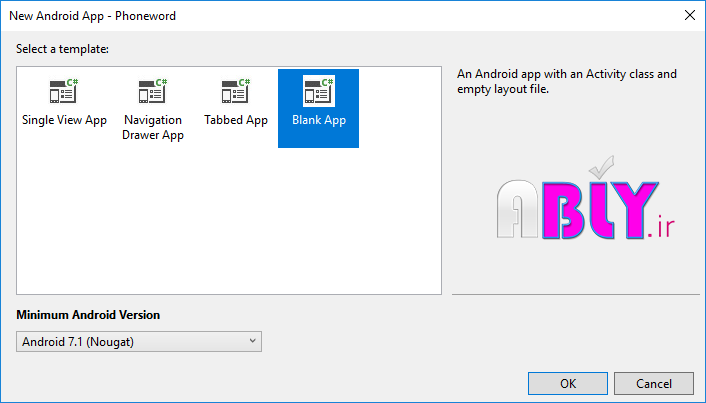
در قسمت New Android App، Blank App را انتخاب و ok کنید.

ایجاد یک لایه | Create a layout
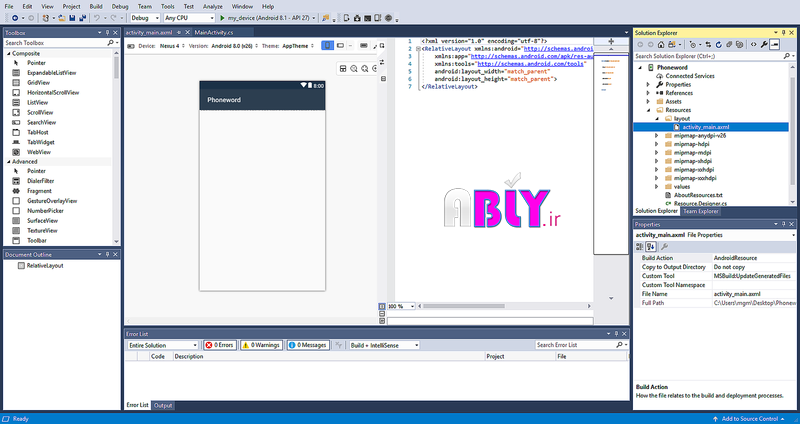
بعد از ایجاد پروژه در قسمت Solution Explorer در ابتدا فولدر Resources و سپس فولدر layout را باز کنید و بر روی activity_main.axml دو بار کلیک کنید تا در دیزاینر اندروید باز شود.

توجه داشته باشید که نسخه های جدیدتر ویژوال استودیو دارای یک قالب نرم افزاری اندکی هستند.
- به جای activity_main.axml، layout در content_main.axml قرار دارد.
- layout پیش فرض یک RelativeLayout خواهد بود. برای بقیه مراحل در این صفحه شما باید تگ <RelativeLayout> را به <LinearLayout> تغییر دهید و ویژگی دیگری را android:orientation="vertical" برای بازکردن تگ LinearLayout اضافه کنید.
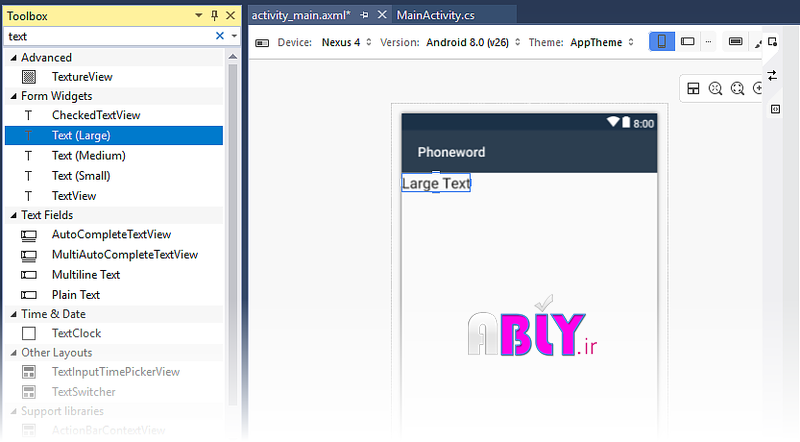
از جعبه ابزار( Toolbox) (در سمت چپ)، Text را در فیلد جستجو وارد کنید و یک ویجت Text (Large) را روی سطح طراحی بکشید:

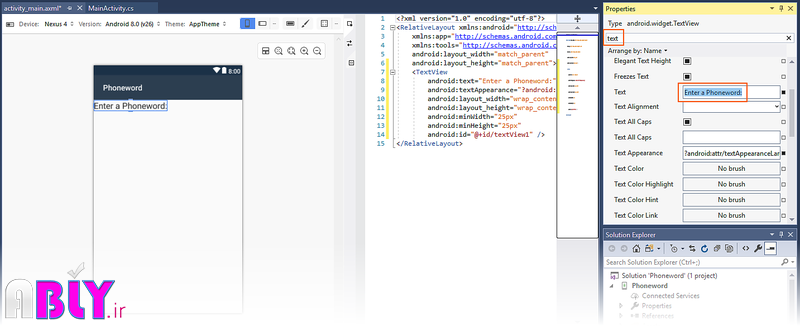
با کنترل Text (Large)انتخاب شده در سطح طراحی، از ویژگی Properties برای تغییر ویژگی متن Text (Large) برای ورود یک Phoneword استفاده کنید:

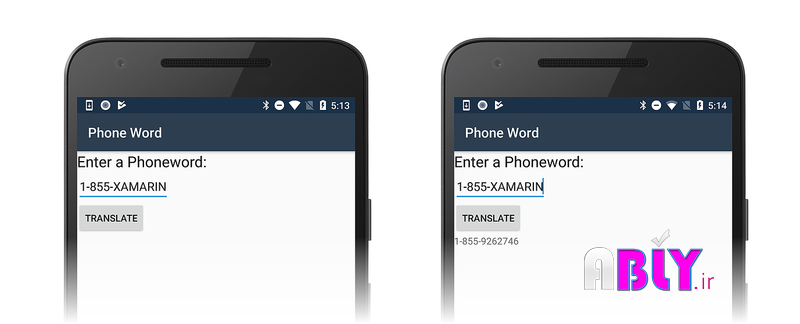
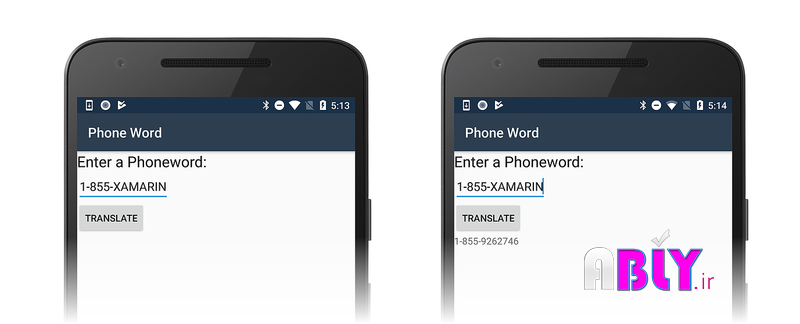
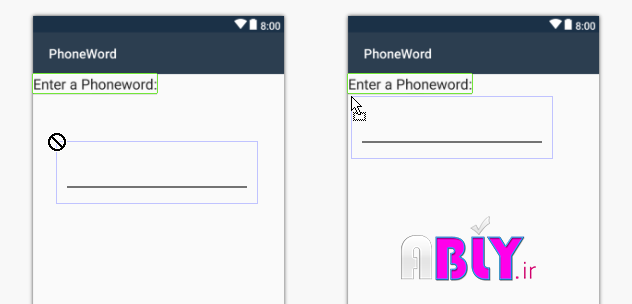
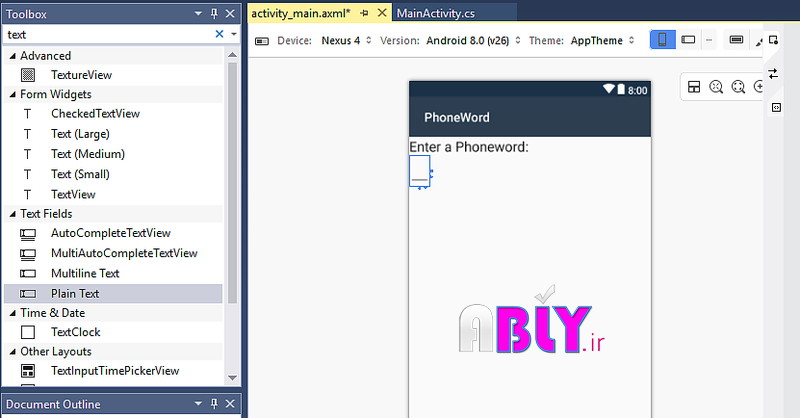
ویجت Plain Textرا از جعبه ابزار به سطح طراحی بکشید و آن را زیر ویجت Text (Large) قرار دهید. تا زمانی که اشاره گر ماوس را به مکان دیگری در صفحه ای که ویجت را قبول می کند حرکت ندهید، ویجت در صفحه قرارنخواهد گرفت. در تصاویر زیر، ویجت را نمی توان قرار داد (همانطور که در سمت چپ دیده می شود) تا نشانگر ماوس درست زیر TextView قبلی (همانطور که در سمت راست نشان داده شده است) منتقل می شود:

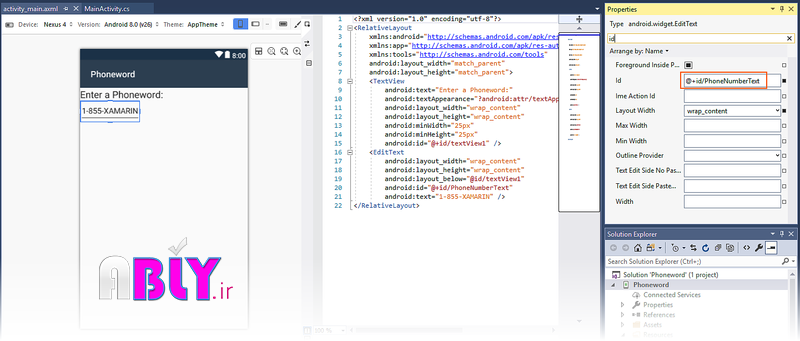
هنگامی که Plain Text (ویجت EditText) به درستی قرار می گیرد، به صورت زیرنشان داده می شود:

با استفاده از ویجت Plain Text بر روی سطح طراحی، از پنجره Properties برای تغییر ویژگی Id از ویجت Plain Text به
@+id/PhoneNumberText استفاده کنید و ویژگی Text را به 1-855-XAMARIN تغییر دهید:

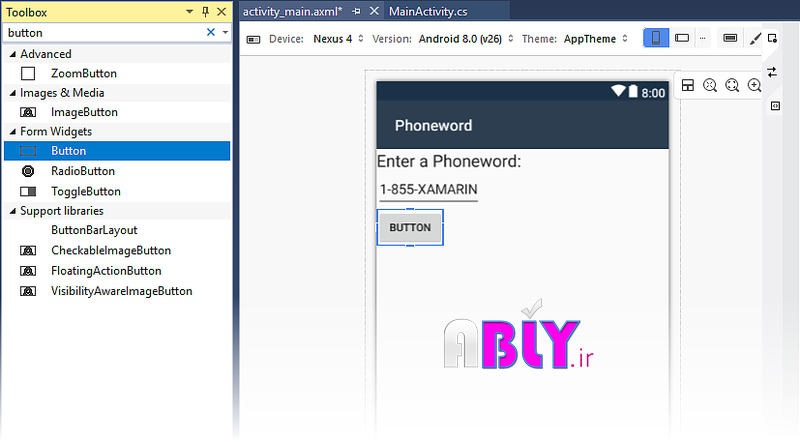
یک Button را از Toolbox به سطح طراحی بکشید و آن را زیر ویجت Plain Text قرار دهید:

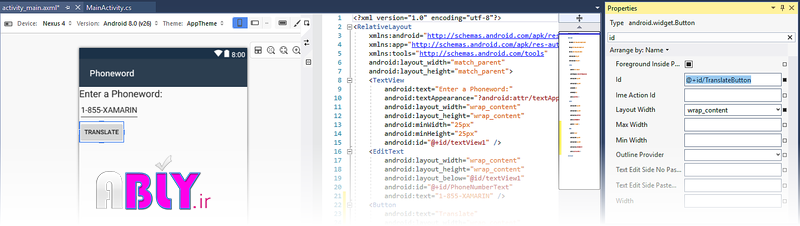
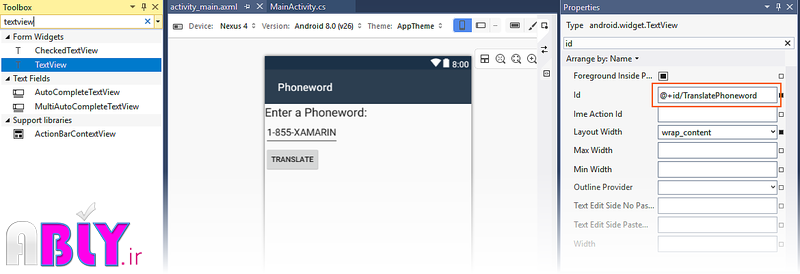
با دکمه انتخاب شده در سطح طراحی، از پنجره Properties برای تغییر ویژگی Text به Translate و Id بهid/TranslateButton +@ استفاده کنید:

TextView را از Toolbox به سطح طراحی بکشید و آن را زیر ویجت Button قرار دهید. خواص متنی (Text) TextView را به یک رشته خالی تغییر دهید و خصوصیت Id آن را به id/TranslatedPhonewor @+تنظیم کنید:

تمام کارهایتان را با CTRL+S ذخیره کنید.
حالا کد بنویسید.
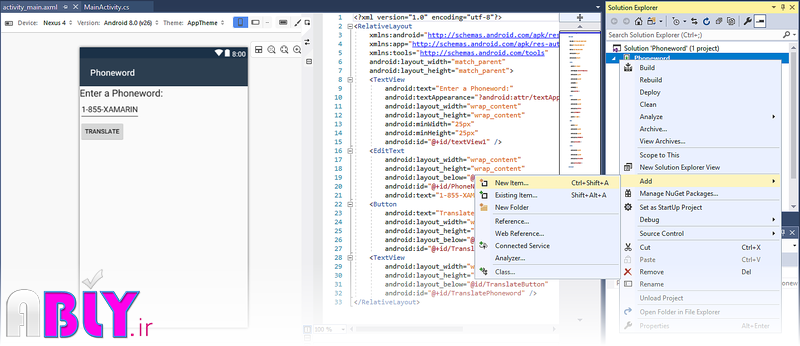
گام بعدی اضافه کردن برخی از کد برای تبدیل شماره تلفن از الفبا به عدد است. اضافه کردن یک فایل جدید به پروژه با راست کلیک کردن بر روی پروژه Phoneword در Solution Explorer و انتخاب Add> Item New ... همانطور که در زیر نشان داده شده است:

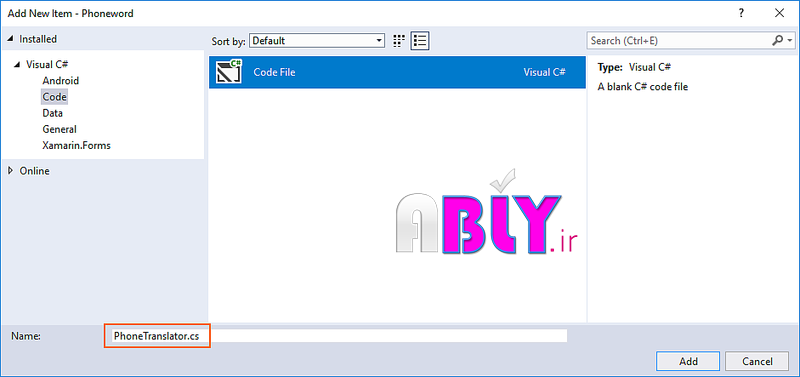
در قسمت Add New Item، Visual C# > Code > Code File را انتخاب و یک نام برای آن بگذارید.

این یک کلاس جدیدC# خالی ایجاد می کند. کد زیر را در این فایل وارد کنید:
using System.Text;
using System;
namespace Core
{
public static class PhonewordTranslator
{
public static string ToNumber(string raw)
{
if (string.IsNullOrWhiteSpace(raw))
return "";
else
raw = raw.ToUpperInvariant();
var newNumber = new StringBuilder();
foreach (var c in raw)
{
if (" -0123456789".Contains(c))
{
newNumber.Append(c);
}
else
{
var result = TranslateToNumber(c);
if (result != null)
newNumber.Append(result);
}
// otherwise we've skipped a non-numeric char
}
return newNumber.ToString();
}
static bool Contains (this string keyString, char c)
{
return keyString.IndexOf(c) >= 0;
}
static int? TranslateToNumber(char c)
{
if ("ABC".Contains(c))
return 2;
else if ("DEF".Contains(c))
return 3;
else if ("GHI".Contains(c))
return 4;
else if ("JKL".Contains(c))
return 5;
else if ("MNO".Contains(c))
return 6;
else if ("PQRS".Contains(c))
return 7;
else if ("TUV".Contains(c))
return 8;
else if ("WXYZ".Contains(c))
return 9;
return null;
}
}
}
کارهای انجام داده شده را ذخیره کنید.
Wire up the user interface
گام بعدی اضافه کردن کد برای اتصال رابط کاربر با قرار دادن کد پشتیبان در کلاس MainActivity است. برای شروع دکمه Translate در کلاس MainActivity، متد OnCreate را پیدا کنید. گام بعدی اضافه کردن کد Button در داخل OnCreate، زیر base.OnCreate (savedInstanceState) و Call SetContentView (Resource.Layout.activity_main) است.
using Android.App;
using Android.OS;
using Android.Support.V7.App;
using Android.Runtime;
using Android.Widget;
namespace Phoneword
{
[Activity(Label = "@string/app_name", Theme = "@style/AppTheme", MainLauncher = true)]
public class MainActivity : AppCompatActivity
{
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.activity_main);
// New code will go here
}
}
}
در کنترل ها مشخص کنید که یک layout از طریق Android Designer ایجاد شده است. بعد از فراخوانی SetContentView کد زیر را در متد OnCreate اضافه کنید:
// Get our UI controls from the loaded layout EditText phoneNumberText = FindViewById(Resource.Id.PhoneNumberText); TextView translatedPhoneWord = FindViewById(Resource.Id.TranslatedPhoneword); Button translateButton = FindViewById(Resource.Id.TranslateButton);
بعد از کدهای بالا این کدها را نیز برای زمانیکه کاربر روی دکمه کلیک کند و نتیجه را ببیند، اضاف کنید.
// Add code to translate number
translateButton.Click += (sender, e) =>
{
// Translate user's alphanumeric phone number to numeric
string translatedNumber = Core.PhonewordTranslator.ToNumber(phoneNumberText.Text);
if (string.IsNullOrWhiteSpace(translatedNumber))
{
translatedPhoneWord.Text = string.Empty;
}
else
{
translatedPhoneWord.Text = translatedNumber;
}
};
تمام کارهایتان را ذخیره کنید . File > Save All یا CTRL-SHIFT-S را بزنید و سپس پوژه خود را build کنید. Build > Rebuild Solution یا CTRL-SHIFT-B را بزنید.
اگر خطایی وجود دارد، از طریق مراحل قبلی بروید و هر گونه اشتباه را تصحیح کنید تا برنامه موفقیت آمیز باشد. اگر خطای ساختی مانند Resource در زمینه فعلی وجود دارد، تأیید کنید که نام namespace در MainActivity.cs با نام پروژه (Phoneword) سازگار است و سپس راه حل کامل را بازسازی می کند. اگر هنوز اشتباهات ساخت دارید، مطمئن شوید که آخرین به روز رسانی های ویژوال استودیو را نصب کرده اید.
Set the app name
اکنون باید یک برنامه کاری داشته باشید - زمان تعیین نام برنامه است. پوشه values (داخل پوشه Resources و فایل strings.xml را باز کنید. نام برنامه را به Phone Word تغییر دهید همانطور که در زیر نشان داده شده است:

Run the app
با اجرای آن بر روی یک دستگاه Android یا emulator ، برنامه را آزمایش کنید. برای ترجمه 1-855-XAMARIN به یک شماره تلفن روی دکمه TRANSLATE ضربه بزنید: