
Angular 6.0 را همین حالا شروع کنید
Angular 6.0 را همین حالا شروع کنید
آموزش برنامه نویسی | ایجاد اولین پروژه انگولار 6
Angular آخرین نسخه آن، Angular 6.0 را منتشر کرده است. در این مقاله، ویژگی های جدید Angular 6.0 را درک خواهیم کرد و همچنین با استفاده از Angular CLI 6.0 و Visual Studio Code، یک پروژه جدید ایجاد می کنیم.
ابتدا این مقاله را مطالعه کنید: ایجاد یک برنامه انگولار با Visual Studio Code

Angular 6.0 را همین حالا شروع کنید
آموزش برنامه نویسی | ایجاد اولین پروژه انگولار 6
Angular آخرین نسخه آن، Angular 6.0 را منتشر کرده است. در این مقاله، ویژگی های جدید Angular 6.0 را درک خواهیم کرد و همچنین با استفاده از Angular CLI 6.0 و Visual Studio Code، یک پروژه جدید ایجاد می کنیم.
ابتدا این مقاله را مطالعه کنید: ایجاد یک برنامه انگولار با Visual Studio Code
ویژگی های جدید در انگولار 6
ng update: خط فرمان CLI جدید است که پروژه تان را با نسخه های قبلی تطبیق می دهد. (آپدیت می کند)
ng add: یکی دیگر از خط فرمان CLI جدید است که قابلیت های جدیدی را به پروژه شما اضافه می کند.
Angular Elements: یک ویژگی جدید است که به ما اجازه می دهد کامپوننت های انگولار را به صورت بومی کامپایل کنیم.
عنصر <template> منقضی شده است: در این ورژن شما نمی توانید از <template> استفاده کنید. بلکه به جای آن باید از <ng-template> استفاده کنید.
Angular CLI در حال حاضر از ساختن کتابخانه پشتیبانی می کند. برای ایجاد کتابخانه باید از دستور زیر استفاده نمایید:
ng generate library <name>
برای مثال:
e.g. :- ng generate library my-demo-lib
انگولار 6 به ما اجازه می دهد که از برنامه RxJS V6 استفاده کنیم.
ایجاد اولین برنامه با استفاده از انگولار 6
-
نصب NODE.JS
-
نصب Visual studio code | VS code
-
نصب Angular CLI
NODE.JS را از اینجا و Visual studio code را از اینجا دانلود و نصب کنید.
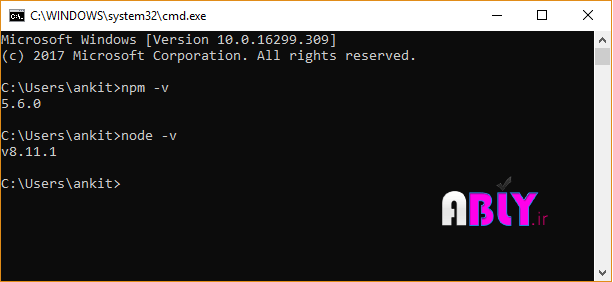
بعد از نصب node.js باید مطمئن شوید که npm نیز نصب باشد. بنابراین cmd را باز کرده و با دستورات زیر چک کنید که نود جی اس و ان پی ام نصب شده باشد.
node -v
npm –v
مانند تصویر زیر:

نصب Angular CLI
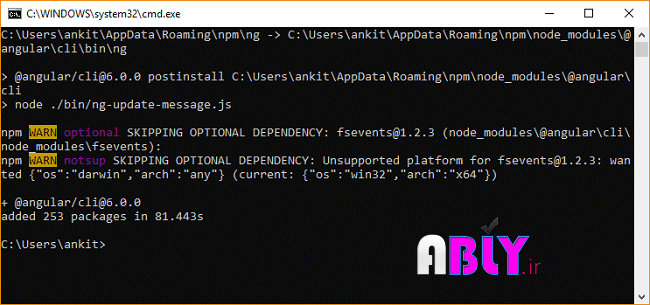
بعد از نصب node.js و npm قدم بعدی نصب انگولار cli است. Cmd را باز کرده و دستور زیر را وارد کنید:
npm i -g @angular/cli
این باعث نصب Angular 6.0 CLI می شود.

ایجاد برنامه انگولار 6
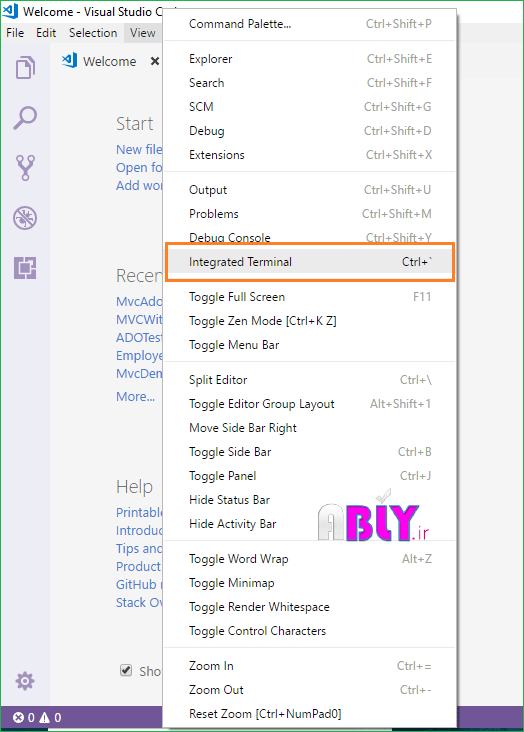
Vs code را باز کرده و در منو view گزینه Integrated Terminal را انتخاب کنید.

به این ترتیب terminal window باز می شود که به ترتیب دستورات زیر را باید وارد کنید:
- mkdir ng6Demo
- cd ng6Demo
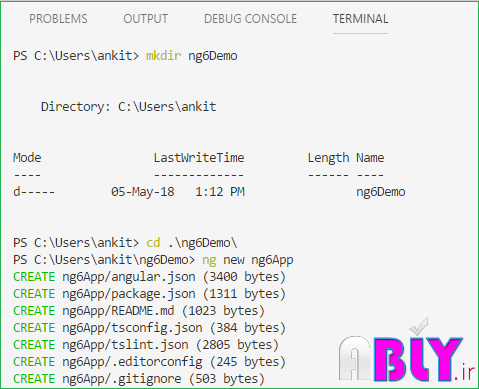
- ng new ng6App
ایجاد دایرکتوری با نام ng6Demo و ایجاد یک برنامه انگولار با نام ng6App

تا اینجا ما یک برنامه انگولار 6 را با vs code و Angular CLI ایجاد کردیم. حال برای باز کردن پروژه دستور زیر را وارد کنید:
code .

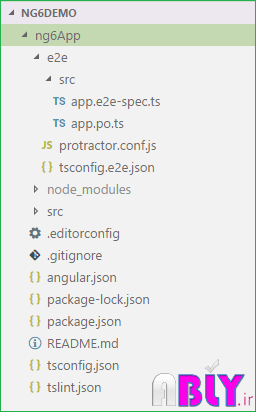
با اجرای این دستور می توانید ساختار پروژه را مشاهده کنید.

توجه داشته باشید که ساختار پوشه کمی متفاوت از نسخه قدیمی Angular است. ما به جای فایل قدیمی ".angular-cli.json" یک فایل جدید "angular.json" داریم. این فایل پیکربندی همان کاری را که قبلا انجام داده است، انجام می دهد، اما کمی تغییر کرده است.
با باز کردن فایل package.json می توانید آخرین بسته های Angular 6.0.0 که در پروژه ما نصب شده اند را ببینید.
{
"name": "ng6-app",
"version": "0.0.0",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
"private": true,
"dependencies": {
"@angular/animations": "^6.0.0",
"@angular/common": "^6.0.0",
"@angular/compiler": "^6.0.0",
"@angular/core": "^6.0.0",
"@angular/forms": "^6.0.0",
"@angular/http": "^6.0.0",
"@angular/platform-browser": "^6.0.0",
"@angular/platform-browser-dynamic": "^6.0.0",
"@angular/router": "^6.0.0",
"core-js": "^2.5.4",
"rxjs": "^6.0.0",
"zone.js": "^0.8.26"
},
"devDependencies": {
"@angular/compiler-cli": "^6.0.0",
"@angular-devkit/build-angular": "~0.6.0",
"typescript": "~2.7.2",
"@angular/cli": "~6.0.0",
"@angular/language-service": "^6.0.0",
"@types/jasmine": "~2.8.6",
"@types/jasminewd2": "~2.0.3",
"@types/node": "~8.9.4",
"codelyzer": "~4.2.1",
"jasmine-core": "~2.99.1",
"jasmine-spec-reporter": "~4.2.1",
"karma": "~1.7.1",
"karma-chrome-launcher": "~2.2.0",
"karma-coverage-istanbul-reporter": "~1.4.2",
"karma-jasmine": "~1.1.1",
"karma-jasmine-html-reporter": "^0.2.2",
"protractor": "~5.3.0",
"ts-node": "~5.0.1",
"tslint": "~5.9.1"
}
}
اجرای برنامه
حال برای هدایت به برنامه از دستورات زیر استفاده می کنیم:
- cd ng6demo
- cd ng6app
و برای شروع وب سرور از دستور زیر:
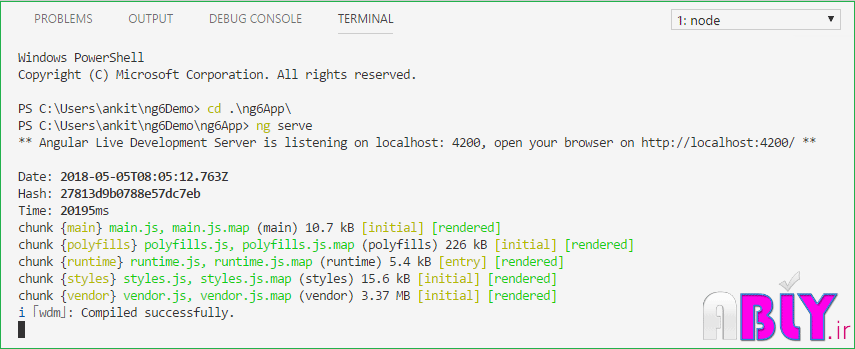
- ng serve

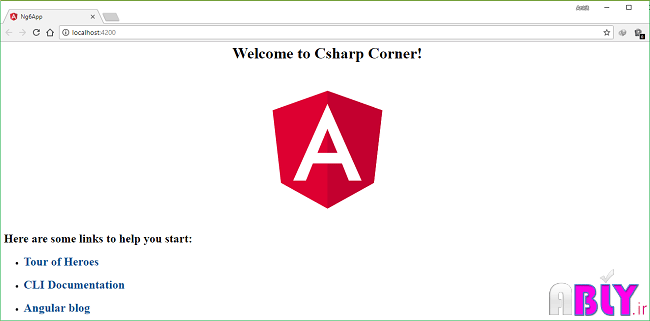
بعد از اجرای این دستورات خروجی زیر به شما نشان داده خواهد شد.

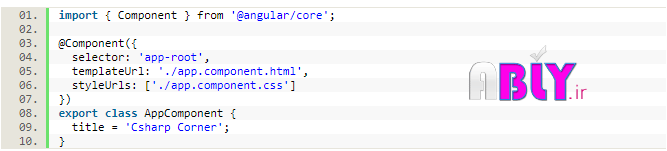
حال ما می خواهیم متن خوشامدگویی را تغییر دهیم. بنابراین به فایل /src/app/app.component.ts رفته و کد زیر را به صورت زیر تغییر می دهیم.

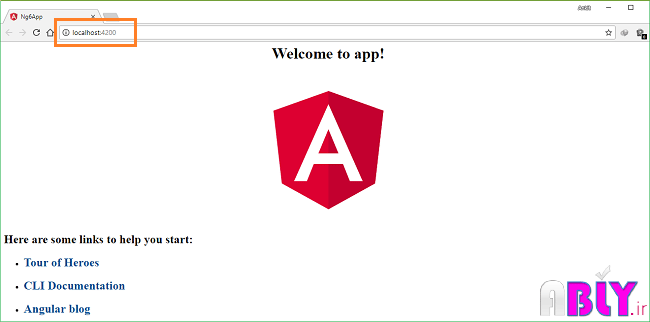
حال شما پیغام "Welcome to Csharp Corner!" را مشاهده می کنید.

نتیجه گیری:
ما در مورد ویژگی های جدید انگولار 6،0 یاد گرفتیم. Angular 6.0 CLI را نصب کرده ایم و اولین برنامه انگولار 6.0 را با کمک ویژوال استودیو کد ایجاد کرده ایم. همچنین پیام خوش آمدید در صفحه وب را نیز سفارشی کردیم.


مینا
ممنونم مطلب فوق العاده عالی و کاربردی بود
.متشکرم