
دیباگ کردن کدهای جاوا اسکریپت در کروم
دیباگ کردن کدهای جاوا اسکریپت در کروم
جاوا اسکریپت چیست؟
JavaScript چیست؟
برای دیباگ کردن کدهای جاوا اسکریپت در کروم این مقاله را بخوانید و با ما همراه باشید.

دیباگ کردن کدهای جاوا اسکریپت در کروم
جاوا اسکریپت چیست؟
JavaScript چیست؟
جاوا اسکریپت زبان برنامه نویسی می باشد که درون کدهای HTML قرار می گیرد و بر روی مرورگر بازدید کننده اجرا می شود. جاوا اسکریپت توانایی تغییر در محتویات المانهای نمایش داده شده را بر روی مرورگر فرد بازدید کننده دارد بطوریکه امکان پویا سازی یا دینامیک شدن صفحات بوجود می آید.
اگر شما از مرورگر کروم استفاده می کنید می توانید همزمان با اجرای برنامه، کدهای جاوا اسکریپت خود را خطایابی کنید.
وارد کروم شوید. روی صفحه Inspect کنید و یا از کلیدهای میانبر Ctrl+Shift+I استفاده کنید.
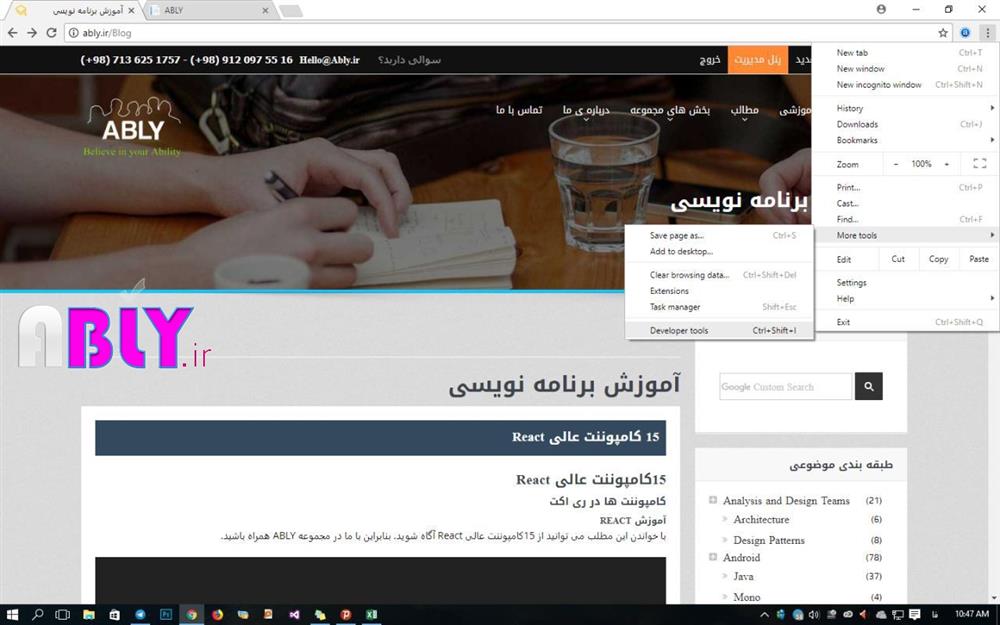
بر روی سه نقطه ی سمت راست صفحه کلیک کنید. گزینه More Tools و سپس Developer Tools را انتخاب کنید.

از پنجره ای که در پایین باز می شود تب Source و در سمت چپ Network را انتخاب کنید.
فایلی که کدهای جاوا اسکریپت در آن قرار دارد را انتخاب کنید. به این صورت کدها برای شما نشان داده می شود. بر روی خط موردنظر کلیک راست کرده و Add BreakPoint را زده تا در موقع اجرا، کدها در حالت دیباگ قرار گیرند.
به این شکل شما می توانید:
- کدهایتان را در حالت اجرا خطایابی کنید.
- اجرای برنامه به صورت خط به خط اجرا کنید.
- مقادیر متغیرهای جاوا اسکریپت را همزمان با اجرای برنامه مشاهده کنید.
"منتشر شده در مجموعه ABLY"

