
ReactJS چیست و چرا باید از آن استفاده کنیم؟
آموزش برنامه نویسی | ReactJS چیست؟
در این مقاله متوجه خواهید شد ReactJS چیست و چرا باید از آن استفاده کنیم. بنابراین با ما در مجموعه ABLY همراه باشید.

بسمه تعالی
آموزش برنامه نویسی | ReactJS چیست؟
در این مقاله ما به شما خواهیم گفت که ری اکت جی اس چیست و چرا باید از آن به جای Angular و چنین چیزهایی استفاده کرد.
ReactJS چیست؟
ReactJS اساساً یک کتابخانه ی جاوا اسکریپت منبع باز است که برای ایجاد رابط کاربری مخصوص برای برنامه های یک صفحه استفاده می شود. این برای مدیریت لایه های نمایشی برای برنامه های وب و تلفن همراه استفاده می شود. React ابتدا توسط یک مهندس نرم افزاری برای فیس بوک یعنی Jordan Walke ساخته شد. برای اولین بار در ماه فوریه 2011 و در Instagram.com در سال 2012 اعمال می شود.
React به توسعه دهندگان اجازه می دهد برنامه های وب بزرگ را که می توانند داده ها را بدون بارگذاری مجدد صفحه تغییر دهند، ایجاد کنند. ری اکت می تواند با ترکیبی از دیگر کتابخانه ها یا چارچوب های جاوا اسکریپت مانند Angular JS در MVC استفاده شود.
ویژگی های ReactJS
-
JSX
در React، به جای استفاده از regular JavaScript برای قالب سازی، از JSX استفاده می کند. JSX یک جاوا اسکریپت ساده است که اجازه میدهد از کدهای html استفاده کنید. این کدها تبدیل به کدهای جاوا اسکریپت می شوند که آنها را React Framework می نامند.

-
React Native
React Native دارای یک کتابخانه بومی (native) است که در سال 2015 توسط فیسبوک ساخته شد که اپلیکیشن هایی مانند اندروید، آی او اس و UPD را ارائه می دهد.
-
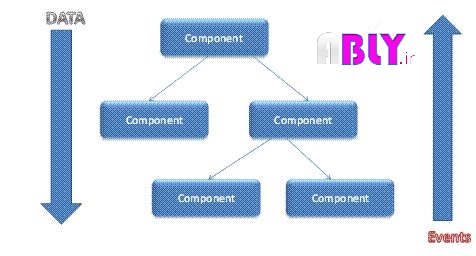
Single-Way data flow
در React، مجموعه ای از مقادیر غیر قابل تغییر به رندر اجزای سازنده به عنوان یک برچسب به HTML منتقل می شود. کامپوننت ها نمی توانند به طور مستقیم هر گونه خواص را تغییر دهند، اما می توانند یک تابع فراخوانی را با استفاده از تغییرات ما انجام دهد. این فرآیند کامل به عنوان "خواص جریان پایین؛ اقدامات جریان دارد " شناخته شده است.
)“properties flow down; actions flow up”(
چرا ReactJS ؟
بسیاری از افراد این سوال را می پرسند که چرا ReactJS ؟ تعداد زیادی پلتفرم های منبع باز مانند انگولار وجود دارد که براحتی می توان با آن ها برنامه های وب درست کرد اما چرا ری اکت جی اس؟
چند دلیل را با هم بررسی می کنیم:
- Simplicity (سادگی)
یادگیری ReactJS بسیار ساده است. شما با استفاده از JSX براحتی می توانید جاوا اسکریپت و اچ تی ام ال را با هم ترکیب کنید و براحتی یک برنامه را بنویسید.
- Easy to learn (یادگیری آسان)
هر کسی که دانش پایه قبلی در برنامه نویسی دارد، می تواند به راحتی React را درک کند در حالی که Angular و Ember به عنوان «زبان مخصوص Domain» نامیده می شوند و این بدان معنی است که یادگیری آنها دشوار است. در react شما فقط نیاز به دانش پایه ای از CSS و HTML دارید.
- Native Approach (کتابخانه و رویکرد بومی)
React می تواند برای ایجاد برنامه های تلفن همراه (React Native) استفاده شود. ری اکت یک طرفدار قوی از قابلیت استفاده مجدد است، به این معنی که مجدداً قابلیت استفاده کد را پشتیبانی می کند. بنابراین در همان زمان ما می توانیم IOS، Android و نرم افزار وب را ایجاد کنیم.
- Data Binding (اتصال داده ها)
React با استفاده از اتصال یک طرفه و یک معماری برنامه کاربردی به نام Flux کنترل جریان داده ها را به اجزاء از طریق یک نقطه کنترل - توزیع کننده کنترل می کند.
- Performance (کارایی)
ری اکت هیچ مفهومی از dependency (وابستگی) را بکار نبرده است. اما به جای آن شما می توانید از ماژول های Browserify، Required JS، EcmaScript 6 استفاده کنید.
- Testability (تست پذیری)
برنامه های ReactJS فوق العاده آسان برای تست هستند. ب استفاده از ری اکت تست پذیری براحتی انجام می شود.
مطالب مرتبط:



مهدی
اصلا ساده نیست.