
طراحی قالب واکنش گرا
بسم الله الرحمن الرحیم
آموزش طراحی سایت با بوت استرپ
بخش هفتم (طراحی سایر بخش های قالب با بوت استرپ)
نمایش لیست آموزش های Bootstrap
طراحی قالب واکنش گرا
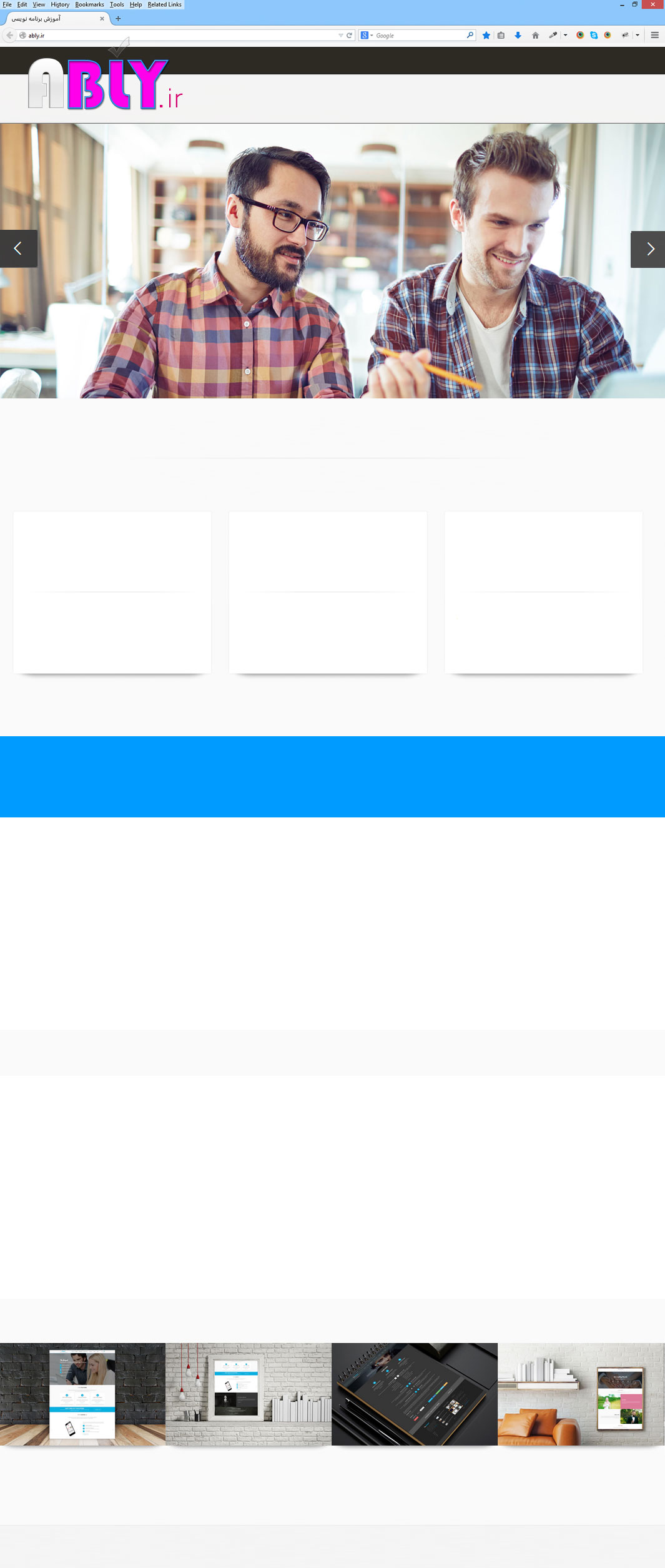
طبیعتا تا این بخش با معماری بوت استرپ آشنا شده ایم و فهمیده ایم چطور باید از این framework استفاده کنیم. در این بخش ما قسمت های دیگر تصویر Template خود را قدم به قدم پیاده سازی کنیم.

بسم الله الرحمن الرحیم
آموزش طراحی سایت با بوت استرپ
بخش هفتم (طراحی سایر بخش های قالب با بوت استرپ)
نمایش لیست آموزش های Bootstrap
طراحی قالب واکنش گرا
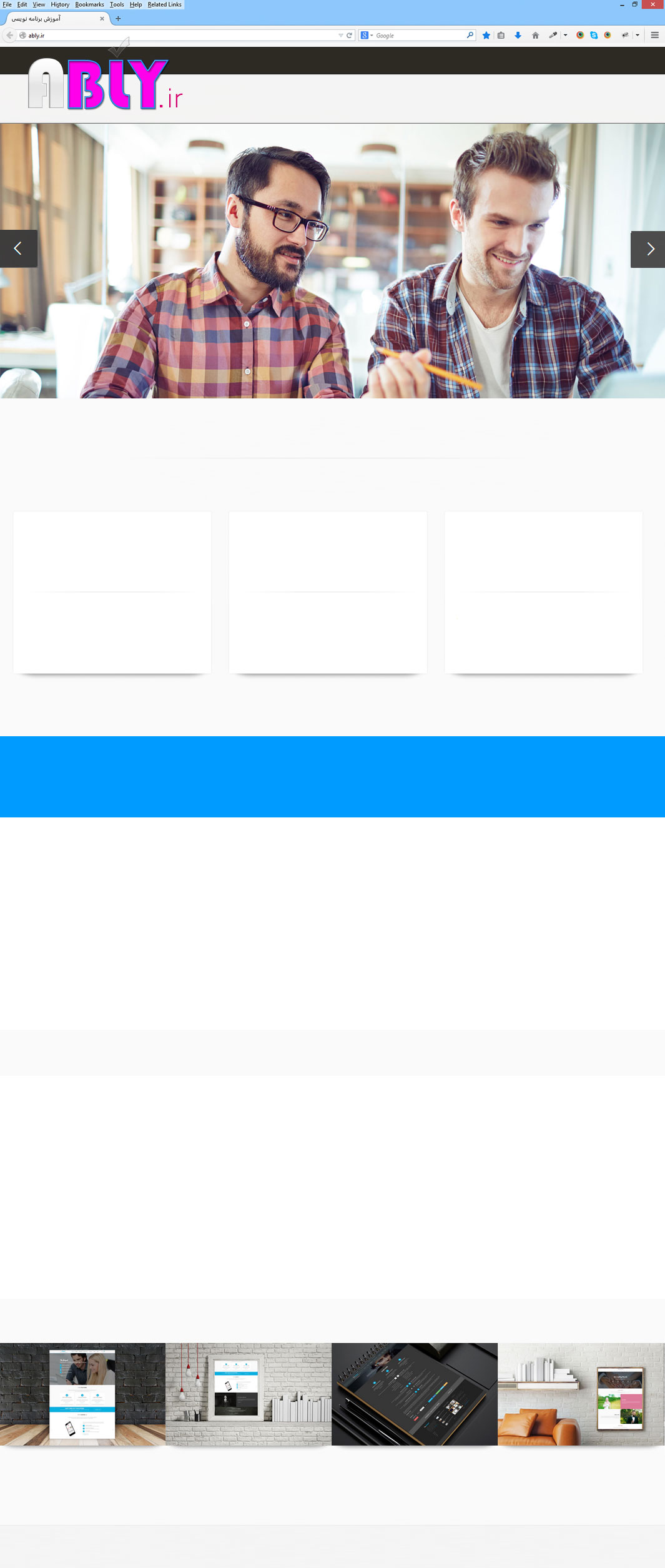
طبیعتا تا این بخش با معماری بوت استرپ آشنا شده ایم و فهمیده ایم چطور باید از این framework استفاده کنیم. در این بخش ما قسمت های دیگر تصویر Template خود را قدم به قدم پیاده سازی کنیم.

همانطور که در تصویر مشخص است، ما باید بخش مربوط به باکس ها را پیاده سازی کنیم.
برای شروع طراحی این بخش از تگ section کمک خواهیم گرفت، این تگ مربوط به HTML5 می باشد و همانطور که از نام آن مشخص است، هدف آن ایجاد یک بخش می باشد. پس از این تگ مثل گذشته دو div با کلاس هایcontainer و row اضافه می کنیم.
<section class="light-gray-bg pv-30 clearfix">
<div class="container">
<div class="row">
</div>
</div>
</section>
همانطور که در تصویر Template مشخص است، پس زمینه این بخش رنگ خاکستری می باشد، در نتیجه باید css مربوطه را نیز ایجاد کنیم. با توجه به این مسئله که حجم کدهای css ما در حال افزایش است، بهتر است تمامی css هایی که تا کنون نوشته ایم و همچنین css هایی را که قصد داریم بنویسیم به درون یک فایل css انتقال دهیم. برای این کار درون پوشه css خود فایلی را با نام mainStyle.css ایجاد می کنیم و سپس تمامی کدهای css ایی که درون صفحه میان تگ head نوشته شده اند را به درون این فایل انتقال می دهیم.
طبیعتا حالا باید آدرس این فایل را به صفحه خود اضافه کنیم تا صفحه ما از این فایل استفاده کند.
<link href="css/mainStyle.css" rel="stylesheet"/>
تمامی CSS هایی که تا کنون نوشته ایم و همچنین CSS هایی که از این پس نیاز خواهیم داشت به صورت زیر می باشد.
.whiteBackground {
background-color: #ffffff;
color: black;
}
.info-bar-text {
color: white;
text-align: center;
line-height: 25px;
vertical-align: middle;
}
.info-bar {
background-color: black;
}
.navbar-brand img {
margin-top: -10px;
}
.header-slider {
margin-top: -19px;
}
.separator {
height: 1px;
margin: 20px auto 15px;
position: relative;
width: 100%;
}
.heightBreak {
height: 50px;
}
.subfooter {
color: #999;
font-size: 14px;
line-height: 1.3;
}
.subfooter {
background-color: #f5f5f5;
border-top: 1px solid #eaeaea;
padding: 25px 0;
}
.separator:after {
background: linear-gradient(to right, rgba(0, 0, 0, 0) 0px, rgba(0, 0, 0, 0.09) 35%, rgba(0, 0, 0, 0.09) 70%, rgba(0, 0, 0, 0) 100%) repeat scroll 0 0 rgba(0, 0, 0, 0);
bottom: -1px;
content: "";
height: 1px;
left: 0;
position: absolute;
width: 100%;
}
.shadow-narrow:before, .shadow:before {
background-color: #fff;
bottom: 0;
content: "";
height: 60%;
left: 0;
position: absolute;
width: 100%;
z-index: 2;
}
.shadow-narrow:after, .shadow:after {
border-radius: 10%;
bottom: 2px;
box-shadow: 0 5px 7px #999;
content: "";
height: 50%;
left: 50%;
margin-left: -48%;
position: absolute;
transition: all 0.3s ease-in-out 0s;
width: 96%;
z-index: 1;
}
.shadow, .shadow-narrow {
background-color: #fff;
position: relative;
}
.shadow *, .shadow-narrow * {
position: relative;
z-index: 3;
}
.bordered {
border-radius: 3px;
}
.shadow, .shadow-narrow {
background-color: #fff;
position: relative;
}
.feature-box, .feature-box-2 {
margin-bottom: 30px;
}
.bordered, .feature-box-2.boxed {
border: 1px solid #f1f1f1;
}
.pv-30 {
padding-bottom: 30px;
padding-top: 30px;
}
.ph-20 {
padding-left: 20px;
padding-right: 20px;
}
.object-visible, .touch .object-non-visible {
transition: opacity 0.6s ease-in-out 0s;
}
.object-visible, .touch .object-non-visible {
opacity: 1 !important;
}
.object-non-visible {
opacity: 0;
}
.light-gray-bg {
background-color: #fafafa;
border-bottom: 1px solid #f3f3f3;
border-top: 1px solid #f3f3f3;
}
.default-bg {
background-color: #09afdf;
color: #ffffff;
}
.imageWrapper {
margin: 0 -10px;
width: 100%;
}
.footerImg, .footerImg li {
margin: 0 -10px 0 6px;
padding: 0 0 0 0;
display: inline-block;
}
.footerImg li img{
width: 269px;
height: 200px;
}
این CSS ها را در فایل maiinStyle.css ذخیره می کنیم.
Headline در بوت استرپ
در تصویر مربوط به Template ما در بالای باکس ها فضایی را برای نوشتن یک عنوان و توضیحات در نظر گرفته ایم. در این جا این بخش را باید طراحی کنیم. اگر در تصویر Template دقت کنید یک خط کم رنگ را مشاهده خواهید کرد ما در بالای این خط عنوان مورد نظر را می نویسیم و در پایین خط نیز توضیحات مربوط به آن، همانطور که می دانید برای نوشتن عنوان ها از تگ های h1,h2,h3,h4,h5,h6 استفاده می شود.
کد ما برای این بخش به صورت زیر خواهد بود:
<div class="col-md-8 col-md-offset-2">
<h2 class="text-center">Ably <strong>Features</strong></h2>
<div class="separator"></div>
<p class="large text-center">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Numquam voluptas facere vero ex tempora saepe perspiciatis ducimus sequi animi.</p>
</div>
در کد بالا ابتدا ما 8 ستون را در سایز نمایشگرهای کامپیوتر های رومیزی برای نمایش اطلاعات انتخاب کرده ایم، همچنین برای اینکه اطلاعات در میان صفحه نمایش داده شود 2 ستون از سمت چپ توسط دستور offset فاصله ایجاد کرده ایم.
سپس یک تگ H2 اضافه کرده ایم تا عنوان خود را نمایش دهیم، همچنین برای اینکه متن ما در وسط قرار گیرد یک کلاس با نام text-center به تگ H2 اختصاص داده ایم. CSS های مربوطه را همانطور که گفتیم در فایل mainStyle نوشته ایم. در میان تگ H2 از تگ strong برای ضخیم کردن متن استفاده کرده ایم، تا عنوان ما زیباتر نمایش داده شود.
بعد از تگ H2 از یک Div با کلاس separator برای نمایش یک خط جدا کننده استفاده شده است. در نهایت بعد از این Div یک تگ P اضافه شده است تا توسط آن متن مورد نظر خود را نمایش دهیم.
حال نوبت به طراحی باکس ها می رسد. کد ما به صورت زیر خواهد بود.
<div class="col-md-4 ">
<div class="pv-30 ph-20 feature-box bordered shadow text-center">
<h3>UI & Design</h3>
<div class="separator clearfix"></div>
<p class="large text-center">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Numquam voluptas facere vero ex tempora saepe perspiciatis ducimus sequi animi.</p>
<a href="page-services.html">Read More </a>
</div>
</div>
در کد بالا نکته ای جدیدی وجود ندارد، فقط ما برای زیبا سازی باکس ها کلاس هایی را درفایل mainStyle تعریف کرده ایم که در این جا به این باکس ها انتساب داده ایم.
شبیه باکس بالا دو باکس دیگر ایجاد می کنیم. کل کد این بخش ما به صورت زیر می باشد.
<section class="light-gray-bg pv-30 clearfix">
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<h2 class="text-center">Ably <strong>Features</strong></h2>
<div class="separator"></div>
<p class="large text-center">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Numquam voluptas facere vero ex tempora saepe perspiciatis ducimus sequi animi.</p>
</div>
<div class="col-md-4 ">
<div class="pv-30 ph-20 feature-box bordered shadow text-center">
<h3>UI & Design</h3>
<div class="separator clearfix"></div>
<p class="large text-center">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Numquam voluptas facere vero ex tempora saepe perspiciatis ducimus sequi animi.</p>
<a href="page-services.html">Read More </a>
</div>
</div>
<div class="col-md-4 ">
<div class="pv-30 ph-20 feature-box bordered shadow text-center ">
<span class="icon default-bg circle"><i class="fa fa-connectdevelop"></i></span>
<h3>Latest Technologies</h3>
<div class="separator clearfix"></div>
<p>Iure sequi unde hic. Sapiente quaerat sequi inventore veritatis cumque lorem ipsum dolor sit amet, consectetur.</p>
<a href="page-services.html">Read More </a>
</div>
</div>
<div class="col-md-4 ">
<div class="pv-30 ph-20 feature-box bordered shadow text-center ">
<span class="icon default-bg circle"><i class="fa icon-snow"></i></span>
<h3>The Best way</h3>
<div class="separator clearfix"></div>
<p>Inventore dolores aut laboriosam cum consequuntur delectus sequi lorem ipsum dolor sit amet, consectetur.</p>
<a href="page-services.html">Read More </a>
</div>
</div>
</div>
</div>
</section>
بخش بعدی که باید بر اساس تصویر Template طراحی کنیم، یک نوار آبی رنگ می باشد که کد آن به صورت زیر است.
<se<section class="section default-bg clearfix">
<div class="container">
<div class="row">
<div class="col-md-12">
<div class="row text-center">
<div class="col-sm-8">
<h1 class="title">Don't Miss Out Our Offers</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Rem quasi explicabo consequatur consectetur, a atque voluptate officiis eligendi nostrum.</p>
</div>
<div class="col-sm-4">
<br>
<p><a class="btn btn-lg btn-gray-transparent btn-animated" href="#">Learn More<i class="fa fa-arrow-right pl-20"></i></a></p>
</div>
</div>
</div>
</div>
</div>
</section>
در کد بالا مانند بخش قبل ما ابتدا یک Section ایجاد کرده ایم و سپس یک container و row اضافه کرده ایم. حال یک div با کلاس col-md-12 ایجاد کرده ایم تا بتوانیم از کل فضا استفاده کنیم. سپس کل این فضا را به دو بخش تقسیم کرده ایم، به همین دلیل مجددا یک row اضافه کردیم و در این row دو div با کلاس های col-sm-8 و col-sm-4 ایجاد کرده ایم.
اگر دقت کنید در div اول از کلاس های col-md استفاده شده و در div های داخلی از col-sm استفاده شده است. دلیل این انتخاب ها این است که ما تمایل داشته باشیم چطور هر یک از بخش ها در صفحه نمایش های مختلف نمایش داده شود.
در جلسات آخر انشالله نحوه تست یک وب سایت را در سایز های مختلف به شما معرفی خواهیم کرد.

