
عملیات CRUD در Html5 IndexedDB
در این مقاله ما قصد داریم عملیات Add, Edit, Delete داده ها را به صورت آفلاین در HTML5 IndexedDB ایجاد کنیم. با ما همراه باشید.

بسم الله الرحمن الرحیم
آموزش برنامه نویسی | عملیات CRUD (ایجاد، خواندن، بروزرسانی، حذف) در Html5 IndexedDB
" عملیات آفلاین CRUD (ایجاد، خواندن، بروزرسانی، حذف) در Html5 IndexedDB"
شما می توانید از برنامه HTML5 Web Storage، IndexedDB و API در برنامه خود برای ارائه پشتیبانی آفلاین استفاده کنید. این اجازه می دهد تا کاربر به صورت آفلاین و وقتی که به شبکه دسترسی ندارد، بتواند از آن ها استفاده کند.
- IndexedDB یک پایگاه داده در سمت Client است که داده ها را می توان به صورت آنلاین و آفلاین در آن ذخیره کرد.
در این آموزش، ما با استفاده از کتابخانه Linq2IndexedDB عملیاتی را که می خواهیم در IndexedDB اضافه، ویرایش و حذف می کنیم.
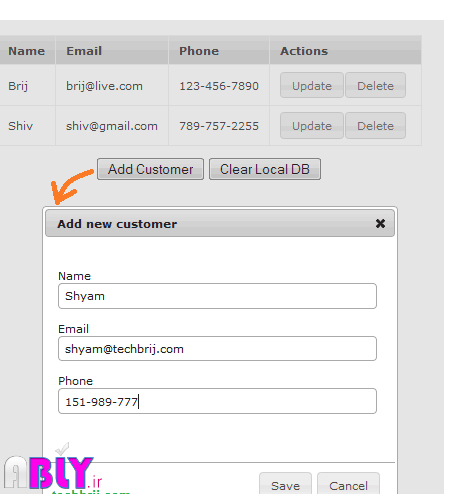
در عکس زیر می توانید ببینید که ما قصد داریم اطلاعات مشتریان را ذخیره کنیم:

ساختار HTML:
- jQuery را اضافه کنید
- Linq2IndexedDB را دانلود و فایل های indexeddb.shim.js و Linq2IndexedDB.js را اضافه کنید
<link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.9/themes/base/jquery-ui.css" type="text/css" media="all" />
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.9/jquery-ui.min.js" type="text/javascript"></script>
<script type="text/javascript" src="Scripts/modernizr-2.6.2.js"> </script>
<script type="text/javascript" src="Scripts/indexeddb.shim.js"> </script>
<script type="text/javascript" src="Scripts/Linq2IndexedDB.js"> </script>
در قسمت Body این ساختار را داریم:
<div style="width:100%;text-align:center;clear:both;padding-top:10px">
<div id="contentHolder" style="margin:0 auto;width:425px">
</div>
<button id="btnAddCustomer">
Add Customer</button>
<button id="btnDeleteDB">
Clear Local DB</button>
<div id="dialog-form" title="Add new customer">
<form>
<fieldset>
<label for="Id" id="lblId" class="invisible">
ID</label>
<input type="number" name="Id" id="txtId" value="" class="text ui-widget-content ui-corner-all invisible" />
<label for="Name" id="lblName">
Name</label>
<input type="text" name="Name" id="txtName" class="text ui-widget-content ui-corner-all" />
<label for="Email" id="lblEmail">
Email</label>
<input type="email" name="Email" id="txtEmail" value="" class="text ui-widget-content ui-corner-all" />
<label for="Phone" id="lblPhone">
Phone</label>
<input type="tel" name="Phone" id="txtPhone" value="" class="text ui-widget-content ui-corner-all" />
</fieldset>
</form>
</div>
</div>
btnDeleteDB برای پاک کردن local IndexedDB مورد استفاده قرار می گیرد.
Configure the Database:
- اولین گام منطقی، پیکربندی دیتابیس و ایجاد شیء از linq2indexeddb است:
var config = {
dbName: 'CustomerDB',
version: 1,
objectStoreName: 'Customers',
appID: 123
};
var databaseDefinition = [{
version: config.version,
objectStores: [{ name: config.objectStoreName, objectStoreOptions: { autoIncrement: false, keyPath: "Email"}}],
indexes: [{ objectStoreName: config.objectStoreName, propertyName: "Email", indexOptions: { unique: true, multirow: false}}]
}];
var dbConfig = {
version: config.version,
definition: databaseDefinition
};
if (!localStorage.customerRevision) {
localStorage.customerRevision = -1;
}
var db = window.linq2indexedDB(config.dbName, dbConfig, false);
ما نام دیتابیس را CustomerDB و نام شیء را Customers گذاشته ایم.
همچنین از localStorage برای ذخیره تغییرات در دیتابیس استفاده می کنیم.
Gridview:
db.initialize().then(function () {
InitializeData();
}, handleError);
function InitializeData() {
var content = $('#contentHolder');
var table = $('<table id="tblCustomer" class="ui-widget ui-widget-content"></table>');
content.append(table);
var thead = $('<thead></thead>');
table.append(thead);
var tr = $('<tr class="ui-widget-header"></tr>');
thead.append(tr);
tr.append('<th>Name</th><th>Email</th><th>Phone</th><th>Actions</th>');
var tbody = $('<tbody id="customer-data"></tbody>');
table.append(tbody);
$('#customer-data').empty();
db.linq.from(config.objectStoreName).where("IsDeleted").equals("0").orderBy("Email").select().then(function () {
}, handleError, function (sdata) {
showCustomer(sdata);
});
}
function showCustomer(data) {
var row = $('tr[value="' + data.Email + '"]');
if (row.length > 0) {
row.empty();
} else {
row = $('<tr value="' + data.Email + '">');
}
row.append('<td>' + data.Name + '</td><td>' + data.Email + '</td><td>' + data.Phone + '</td>');
var upd = $('<button type="button" value="' + data.Email + '">Update</button>');
upd.button().click(function () {
getCustomer(this);
});
var del = $('<button type="button" value="' + data.Email + '">Delete</button>');
del.button().click(function () {
deleteCustomer(this);
});
var col = $('<td></td>');
col.append(upd);
col.append(del);
row.append(col);
$('#customer-data').append(row);
}
function handleError(error) {
alert(error);
}
InitializeData: برای ساختن ساختار جدول
showCustomer: برای اضافه کردن جزئیات مشتری در هر ردیف با به روز رسانی و حذف دکمه
Add Customer:
$('#btnAddCustomer').click(function () {
$("#txtId").val(0);
$("#txtName").val('');
$("#txtEmail").val('');
$("#txtEmail").removeAttr('disabled').css({ 'color': 'black' }); ;
$("#txtPhone").val('');
$("#dialog-form").dialog("open");
});
$("#dialog-form").dialog({
autoOpen: false,
height: 300,
width: 350,
modal: true,
buttons: {
"Save": function () {
var bValid = true;
if (bValid) {
var id = parseInt($("#txtId").val());
var customer = {};
if (id != 0) {
customer.CustomerID = id;
}
customer.Name = $("#txtName").val();
customer.Email = $("#txtEmail").val();
customer.Phone = $("#txtPhone").val();
customer.Revision = -1;
customer.IsDeleted = 0;
saveCustomer(customer);
$(this).dialog("close");
}
},
Cancel: function () {
$(this).dialog("close");
}
},
close: function () {
}
});
هنگامی که یک مشتری جدید اضافه می شود، CustomerID = 0 خواهد بود. هنگامی که هر گونه تغییر (اضافه / ویرایش) صورت گیرد، Revision= -1 خواهد شد. ما از Revision در پست بعدی برای همگام سازی با پایگاه داده سرور آنلاین استفاده خواهیم کرد.
Edit Customer:
ما از ایمیل بعنوان فیلد منحصر به فرد و یکتا استفاده کرده ایم. بنابراین کاربر نمی تواند در هنگام ویرایش، ایمیل را تغییر دهد.
function getCustomer(btn) {
db.linq.from(config.objectStoreName).get($(btn).val()).then(InitializeUpdate, handleError);
}
function InitializeUpdate(customer) {
$("#txtId").val(customer.CustomerID);
$("#txtName").val(customer.Name);
$("#txtEmail").val(customer.Email);
$("#txtPhone").val(customer.Phone);
$("#txtEmail").attr('disabled', 'disabled').css({ 'color': 'gray' });
$("#dialog-form").dialog("open");
}
function saveCustomer(customer) {
var emails = [];
//get all localDB emails
db.linq.from(config.objectStoreName).select(["Email"]).then(function () {
if ((customer.CustomerID && customer.CustomerID != 0) || $.inArray(customer.Email, emails) > -1) {
db.linq.from(config.objectStoreName).update(customer).then(function (data) {
showCustomer(data.object);
}, handleError);
} else {
customer.CustomerID = -1;
db.linq.from(config.objectStoreName).insert(customer).then(function (data) {
showCustomer(data.object);
}, handleError);
}
}, handleError, function (data) {
emails.push(data.Email);
});
}
هنگامی که کاربر بر روی دکمه update کلیک می کند، متد getCustomer برای دریافت داده ها فراخوانی می شود و InitializeUpdate داده ها را نیز به صورت تغییریافته تنظیم می کند.
با کلیک بر روی دکمه save، متد saveCustomer فراخوانی می شود و هر دو عملیات (اضافه / ویرایش) را ثبت می کند. در پایگاه داده آنلاین ما رکورد را حذف نمیکنیم، فقط یک پرچم IsDeleted را برای آن تنظیم می کنیم. اگر کاربر یک مشتری جدید با یک ایمیل حذف شده ایجاد کند، ما باید مجدداً فعال سازی حساب قدیمی و به روز رسانی اطلاعات را انجام دهیم، به همین دلیل، ابتدا تمام ایمیل ها جمع آوری می شود و اگر مشتری با ID یا ایمیل معتبر وجود داشته باشد، عملیات به روز رسانی در پایگاه داده های محلی انجام می شود.
بعد از تنظیم Customer ID = -1 یعنی همه مشتریهای جدید وارد شده CustomerID -1 خواهد شد.
Delete Customer:
/* Delete Customer*/
function deleteCustomer(btn) {
db.linq.from(config.objectStoreName).get($(btn).val()).then(function (data) {
if (data.CustomerID == -1) {
//Delete local record which is not saved on server yet
db.linq.from(config.objectStoreName).remove(data.Email).then(function () {
$(btn).parents('tr').remove();
}, handleError);
}
else {
data.IsDeleted = 1;
data.Revision = -1;
db.linq.from(config.objectStoreName).update(data).then(function (data) {
$(btn).parents('tr').remove();
}, handleError);
}
}, handleError);
}
- در صورتی که داده ای حذف شود IsDeleted = 1 برای آن فعال خواهد شد.
Clear Database:
//Reset Local IndexedDB
$('#btnDeleteDB').click(function () {
db.deleteDatabase().then(function () {
db.initialize().then(function () {
$('#tblCustomer').remove();
localStorage.customerRevision = -1;
InitializeData();
}, handleError);
});
});
- متد بالا برای پاک کردن IndexedDB محلی استفاده می شود.
آموزش بعدی راجع به هماهنگ سازی پایگاه داده آفلاین با پایگاه داده سرور آنلاین را از دست ندهید.
"موفق باشید، مجموعه ABLY"

