
آموزش ایجاد Web API
در این مقاله شما طریقه ایجاد ASP.NET Web API با استفاده از Visual Studio را آموزش خواهید دید. بنابراین با ما همراه باشید.

در این مقاله شما طریقه ایجاد ASP.NET Web API با استفاده از Visual Studio را آموزش خواهید دید. امیدواریم که از این مطلب بازخورد کافی را ببرید. با ما همراه باشید.
به 2 صورت می توان یک پروژه Web API را ایجاد کرد:
- Web API همراه با پروژه MVC
- پروژه مستقل Web API
روش اول: Web API With MVC
ویژوال استودیو 2013 شامل یک قالب Web API است که یک پروژه Web API جدید با برنامه ASP.NET MVC ایجاد می کند و شامل همه مراجع ضروری برای شروع پروژه می باشد. برای این کار:
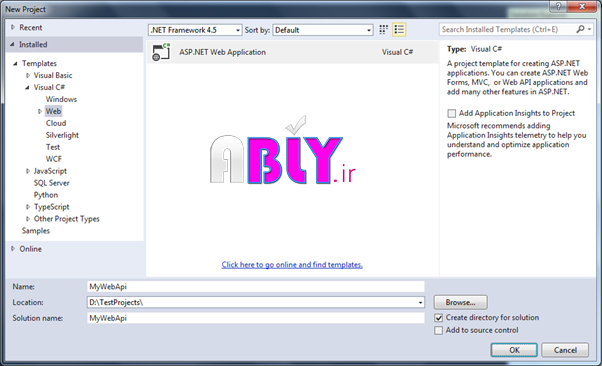
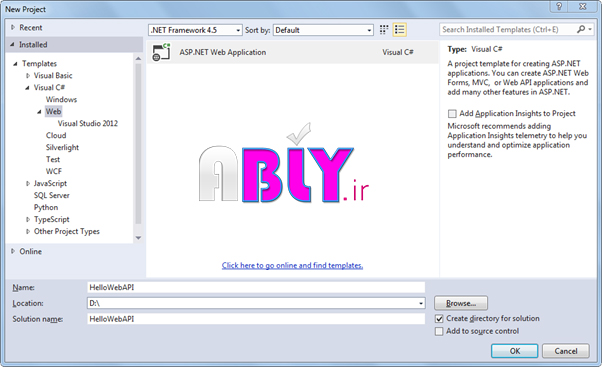
1. Visual Studio 2013 را باز کنید. روی منوی File کلیک کنید و یک New Project (پروژه جدید) باز کنید. در پروژه ی بازشده در قسمت چپ از زیرمنوی Visual c# گزینه WEB سپس ASP.NET Web Application را انتخاب کنید. نام پروژه را وارد کنید و ok بزنید.

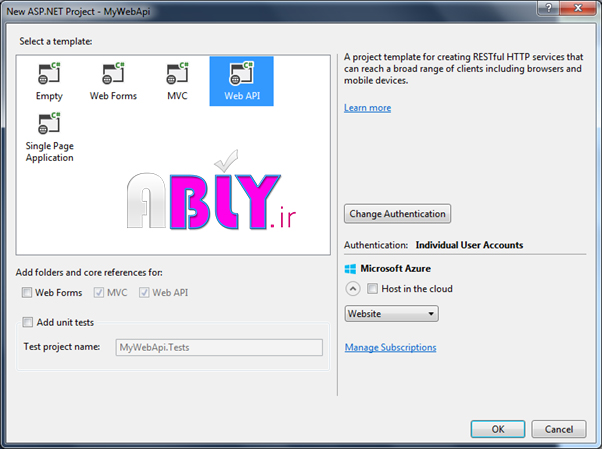
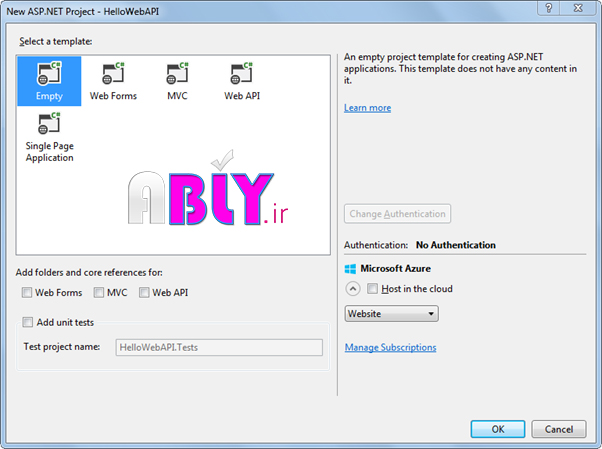
2. بعد از انجام مرحله 2، پنجره ای به شکل زیر باز می شود. Web API را انتخاب کنید. در قسمت پایین گزینه های MVC و Web API غیرفعال است. (این به این معنی است که MVC و Web API به طور خودکار پوشه ها و فولدرهای MVC و Web API را به پروژه اضافه خواهد کرد.)

OK را بزنید و پروژه ی WEB API + MVC را ایجاد کنید.

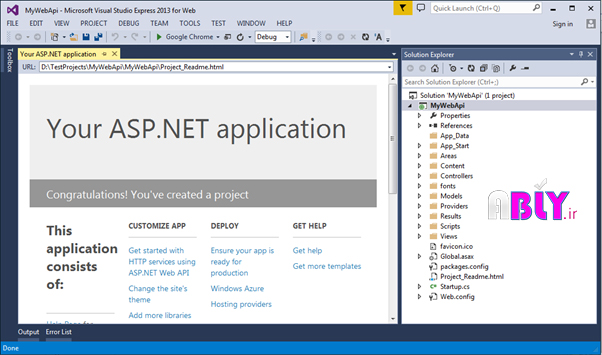
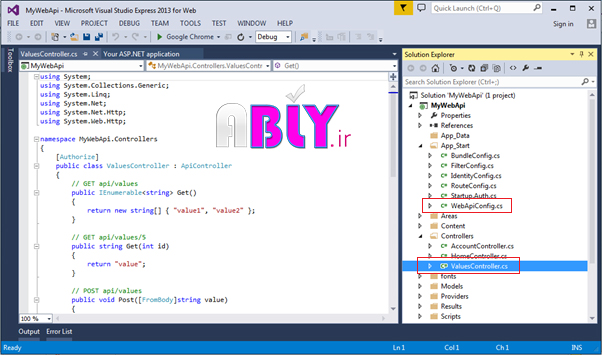
3. این پروژه، همان پروژه پیش فرض MVC است که برای ایجاد Web API از دو فایل خاص WebApiConfig.cs در پوشه App_Start و ValuesController.cs در پوشه Controllers استفاده می کند.

- WebApiConfig.cs فایل پیکربندی برای Web API است. شما می توانید مسیرها و چیزهای دیگری را برای Web API پیکربندی کنید.( همانند RouteConfig.cs برای راه اندازی مسیرهای MVC)
- همچنین به طور پیش فرض ValuesController.cs کنترل Web API را ایجاد می کند.
بنابراین، شما می توانید به این شکل پروژه Web API را با MVC ایجاد کنید.
روش دوم: Stand-alone Web API Project
1. Visual Studio 2013 را باز کنید. روی منوی File کلیک کنید و یک New Project (پروژه جدید) باز کنید. در پروژه ی بازشده در قسمت چپ از زیرمنوی Visual c# گزینه WEB سپس ASP.NET Web Application را انتخاب کنید. نام پروژه را وارد کنید و ok بزنید.

2. پنجره ای به شکل زیر باز می شود، روی Empty کلیک کنید. (یک پروژه خالی به اسم “HelloWebAPI” بوجود می آید)

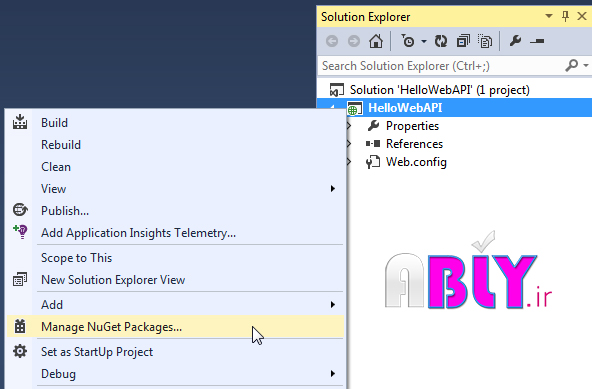
3. اکنون باید آخرین منابع Web API را با استفاده از Nuget Package Manager اضافه کنید. بنابراین بر روی پروژه راست کلیک کنید و گزینه Manage Nuget Package را انتخاب کنید.

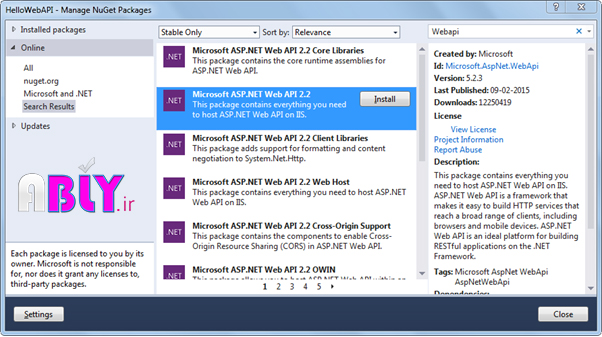
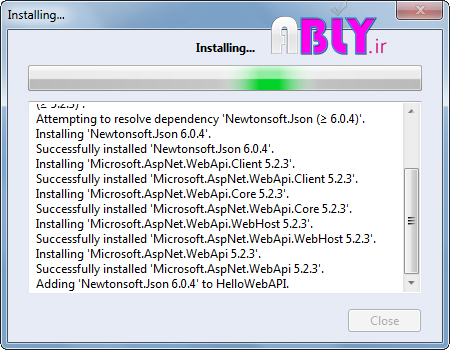
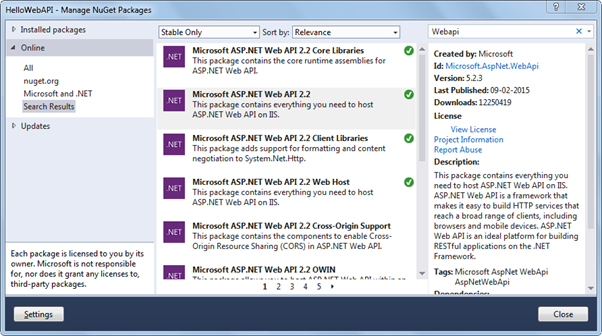
4. با انتخاب گزینه Manage Nuget Package پنجره مدیریت بسته Nuget باز خواهد شد. در قسمت چپ پنجره، online را انتخاب کنید و Web API را جستجو کنید. (اطمینان حاصل کنید که به اینترنت متصل باشید) بعد از اینکه Web API را سرچ کردید تمام بسته های Web API را به شما نشان میدهد. Microsoft ASP.NET Web API2.2 را انتخاب و سپس آن را نصب کنید.



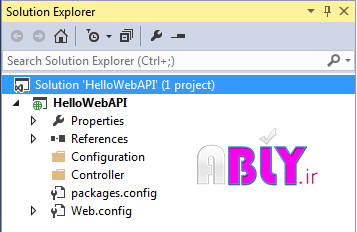
5. حال باید فولدرهای Controllers و Configuration را به پروژه اضافه کنید. (تصویر زیر)

6. حالا، یک کلاس جدید در پوشه Configuration اضافه کنید و نام آن را HelloWebAPIConfig بگذارید. (نام دیگری هم می توانید ذکر کنید)
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Http;
namespace HelloWebAPI.Configuration
{
public static class HelloWebAPIConfig
{
public static void Register(HttpConfiguration config)
{
// Web API routes
config.MapHttpAttributeRoutes();
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);
}
}
}
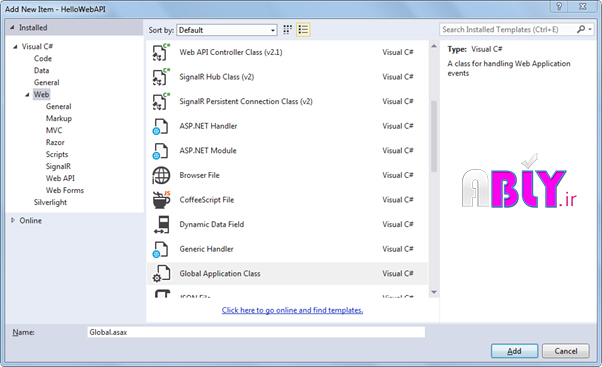
7. اکنون Global.asax را به پروژه اضافه کنید. روی پروژه کلیک راست کنید و گزینه ADD را انتخاب و روی New Item کلیک کنید. پنجره زیر باز می شود که می توانید فایل Global Application Class را انتخاب کنید.

8. این فایل، Global.asax را به پروژه اضافه خواهد کرد. شما باید مسیرهای Web API خود را هنگامی که برنامه شروع می شود، پیکربندی کنید. بنابراین متد HelloWebAPIConfig.Register() را در رویداد Application_Start به شکل زیر ببینید:
public class Global : System.Web.HttpApplication
{
protected void Application_Start(object sender, EventArgs e)
{
GlobalConfiguration.Configure(HelloWebAPIConfig.Register);
}
}
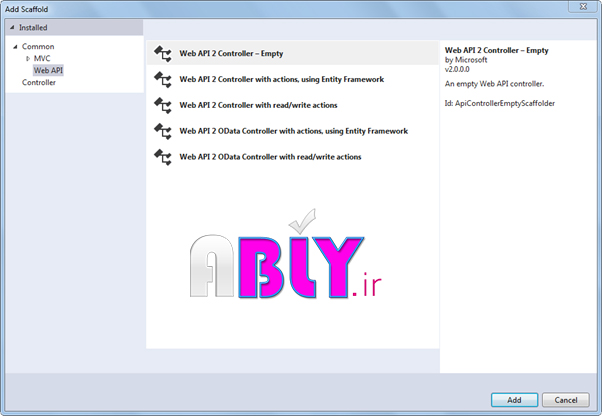
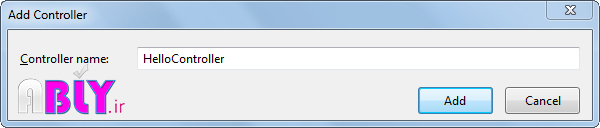
9. در این مرحله با کلیک راست بر روی پوشه ی Controllers و انتخاب Controller، فایل WebAPIController-Empty را به پروژه اضافه کنید و نام آن را وارد کنید و ADD بزنید.


10. ایجاد کلاس HelloController
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Web.Http;
namespace HelloWebAPI.Controller
{
public class HelloController : ApiController
{
}
}
11. سپس کدهای خود را برای اجرا به این کلاس اضافه کنید
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Web.Http;
namespace HelloWebAPI.Controller
{
public class HelloController : ApiController
{
public string Get()
{
return "Hello World";
}
}
}
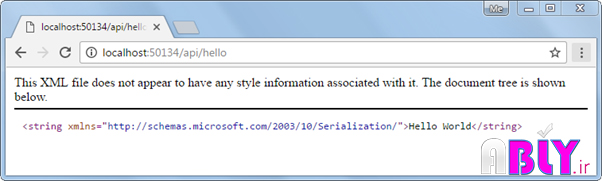
12. پروژه خود را از طریق این لینک http://localhost:xxxx/api/hello اجرا کنید. (تصویر زیر نتیجه پروژه را نشان میدهد)

بنابراین در این روش می توانید یک Web API ساده را از ابتدا با پیکربندی و کلاس های کنترل کننده ایجاد کنید.
در طول توسعه، برنامه نویسان اغلب نیاز به آزمایش و بررسی نتایج Web API دارند. در مقاله بعد بدانید چگونه Web API را برای توسعه دادن، آزمایش کنید. (این مقاله را می توانید از اینجا دانلود کنید)
"امیدواریم از مقاله بالا لذت کافی را برده باشید"
مجموعه ABLY

