
آموزش json web token
بسم الله الرحمن الرحیم
یکی از مباحث بسیار مهم تعیین سطح دسترسی و احراز هویت در سیستم های وب سرویس، Angular ،Single Page Application می باشد. در این آموزش یکی از بهترین روش های ممکن برای انجام این گونه فعالیت ها را به شما آموزش خواهیم داد.
آموزش web api
امروزه تکنولوژی های بسیار زیادی وجود دارند مانند Angular یا AngularJS , Node , Single Page Application , mobile applications, RESTful API services web API,و ...همه ی این تکنولوژی ها داده هایی را از سمت Back-end دریافت می کنند و در بخش Front-End سایت نمایش می دهند.
یکی از مباحثی که در استفاده از این تکنولوژی ها مطرح است، مبحث Authentication می باشد. در تمامی این تکنولوژی ها شما می توانید اطلاعات را توسط Request هایی به سمت Back-end ارسال کنید و نتایج مربوطه را دریافت کنید، در اینجا این مسئله بسیار مهم خواهد بود که چطور مشخص کنید چه کسانی اجازه دریافت اطلاعات را دارند.
با توجه به این مسئله که امروزه Cookie به عنوان یک روش نوین جهت مشخص کردن سطوح دسترسی و محلی برای ذخیره سازی این اطلاعات مطرح است و دیگر از این روش به جای روش منسوخ شده ی Session استفاده می شود. پس می توان نتیجه گرفت که در اینجا نیز می توانیم از این روش استفاده کنیم.
در مقاله های پیشین به صورت مفصل در خصوص آموزش ASP Identity صحبت کرده ایم. در صورت تمایل می توانید این مقالات را از طریق لینک زیر مطالعه کنید، تا با روش کار Cookie و ASP Identity بیشتر آشنا شوید.
آموزش ASP Identity
بسم الله الرحمن الرحیم
یکی از مباحث بسیار مهم تعیین سطح دسترسی و احراز هویت در سیستم های وب سرویس، Angular ،Single Page Application می باشد. در این آموزش یکی از بهترین روش های ممکن برای انجام این گونه فعالیت ها را به شما آموزش خواهیم داد.
آموزش web api
امروزه تکنولوژی های بسیار زیادی وجود دارند مانند Angular یا AngularJS , Node , Single Page Application , mobile applications, RESTful API services web API,و ...همه ی این تکنولوژی ها داده هایی را از سمت Back-end دریافت می کنند و در بخش Front-End سایت نمایش می دهند.
یکی از مباحثی که در استفاده از این تکنولوژی ها مطرح است، مبحث Authentication می باشد. در تمامی این تکنولوژی ها شما می توانید اطلاعات را توسط Request هایی به سمت Back-end ارسال کنید و نتایج مربوطه را دریافت کنید، در اینجا این مسئله بسیار مهم خواهد بود که چطور مشخص کنید چه کسانی اجازه دریافت اطلاعات را دارند.
با توجه به این مسئله که امروزه Cookie به عنوان یک روش نوین جهت مشخص کردن سطوح دسترسی و محلی برای ذخیره سازی این اطلاعات مطرح است و دیگر از این روش به جای روش منسوخ شده ی Session استفاده می شود. پس می توان نتیجه گرفت که در اینجا نیز می توانیم از این روش استفاده کنیم.
در مقاله های پیشین به صورت مفصل در خصوص آموزش ASP Identity صحبت کرده ایم. در صورت تمایل می توانید این مقالات را از طریق لینک زیر مطالعه کنید، تا با روش کار Cookie و ASP Identity بیشتر آشنا شوید.
آموزش ASP Identity
در نهایت بهترین روش ممکن جهت احراز هویت و یا همان Authentication کاربران در مباحث Angular یا AngularJS , Node , Single Page Application , mobile applications, RESTful API services web استفاده از OAuth 2.0 می باشد.
نکته ای که در این جا وجود خواهد داشت در بحث احراز هویت و یا همان Authentication در روش های معمولی طراحی وب امکان دسترسی به Cookie به سادگی فراهم خواهد بود؛ اما در بحث تکنولوژی هایی مانند Angular یا AngularJS , Node , Single Page Application , mobile applications, RESTful API services شما نمی توانید از روش های معمول در این خصوص استفاده کنید؛ با توجه به این مطلب که JSON امروزه در بسیاری از مفاهیم و تکنولوژی ها به عنوان یک اصل کاربردی مورد استفاده قرار می گیرد، در این جا نیز ما از JSON می بایست استفاده کنیم.
آموزش JWT
به این روش (JSON Web Token (JWT گفته می شود.
معرفی JSON Web Token
JSON Web Token چیست
JSON Web Token یا JWT روشی برای ارسال اطلاعات است که به همراه آن شما با ارسال یک امضا دیجیتال digital signature می توانید هویت درخواست کننده را مشخص کنید.
JWT شامل یک URL-safe JSON object است که می تواند برای احراز هویت و بررسی های مورد نیاز شما مورد استفاده قرار گیرد و همچنین در صورتی که اطلاعات شما حساس هستند می توانید آنها را نیز encrypt کنید.
اگر به سایت JSON Web Token یا JWT مراجعه کنید، می توانید مشاهده کنید که اطلاعات ما چطور توسط Token ارسال دریافت می شوند و همچنین زبان ها های برنامه نویسی و تکنولوژیی هایی که این روش را پشتیبانی می کنند می توانید مشاهده کنید.
ساختار یک JSON Web Token
JWT به عنوان یک مجموعه از مقادیر متوالی base64url نمایش داده می شوند، این مقادیر توسط یک period characters یا همان DOT و نقطه جدا می شوند.
مثال
معرفی JSON Web Token
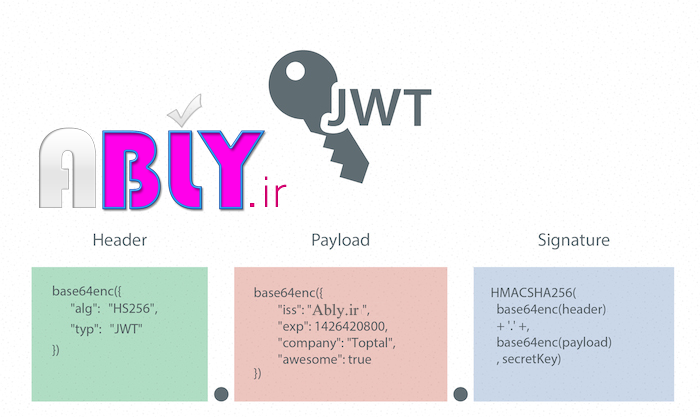
همانطور که مشاهده می کنید JSON Web Token ما سه بخش دارد.
معرفی Header در JWT
بخشheader در JWT شامل metadata های مرتبط با Token است و معمولا در این بخش نوع امضا (type of signature) و همچنین الگوریتم (algorithm)encryption اطلاعات نیز در آن مشخص شده است.
مثال
{
“alg”: “HS256”,
“typ”: “JWT”
}JWT Header بالا نوع encoded object را به صورت JSON Web Token و همچنین الگوریتم تبدیل را HMAC SHA-256 نیز مشخص کرده است.
در این جا اولین بخش اطلاعات یک JSON Web Token را می توانید مشاهده کنید.
eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9معرفی Payload Claims در jwt
در محتوای یک JWT، یک Claim می تواند تعریف شود که به عنوان معرف نوع و اطلاعات entity مورد استفاده قرار می گیرد، این اطلاعات همان additional meta data می باشند.
Claim در واقع همان اطلاعاتی است که می خواهیم توسط JSON Web Token انتقال دهیم و سرور نیز می تواند توسط اطلاعات آن موار احراز هویت را انجام دهد.
Claim های زیر را می توان ایجاد کرد.
انواع claim در json web token
- registered claim names
- public claim names
- private claim names
معرفی Registered Claims در jwt
این Claim ها مواردی هستند که توسط IANA JSON Web Token Claims registry ثبت شده اند. این نوع Claimها اجباری در نظر گرفته نمی شوند، اما استفاده از انها شروع بهره گیری از Claim های کاربردی و مفید را فراهم می کنند.
این Claim ها شامل
- Iss: مشکل Token در این قسمت مشخص می شود (مخفف عبارت issue)
- Sub: موضوع Token را مشخص می کند (مخفف عبارت subject)
- Aud: مخاطب های این token را مشخص می کند
- Exp: زمان Expire شدن Token در Unix time
- Nbf: مخفف عبارت Not before، مشخص کننده زمانی است که قبل از آن نباید jwt پردازش شود، یا به عبارت زمان شروع پردازش و نوعی delay می تواند معرفی شود.
- Iat: مخفف عبارت Issued at، زمانی که token دچار مشکل شده است را در Unix time مشخص می کند
- Jti: مخفف JWT ID که یک Id منحصر به فرد را برای JWT معرفی می کند.
معرفی Public Claims در jwt
Public claim ها نیاز دارند برای جلوگیری از collision نام هایی داشته باشند، در زمانی که ارسال کننده و دریافت کننده های زیادی در شبکه ها وجود دارند شما می توانید با ساختن نام JWTs توسط URI or URN این مشکل را حل کنید.
یک مثال از public claim name می تواند آدرس زیر باشد،
بهترین روش برای نگه داری و مستند سازی این نام ها ساخت یک فایل داکیومنت است که تمامی اطلاعات مربوط را نگه می دارد.
معرفی Private Claims در jwt
Private claim-name ها می توانند در مکان بسته ای که تمامی سیستم ها یکدیگر را می شناسند از این نوع JWT استفاده کنند. در این Token ها ما می توانیم اطلاعات مورد نیاز خود را تعریف کنیم مانند user IDs, user roles و ...
claim-name هایی که ممکن است نام آنها معنایی متفاوتی را برای سیستم های خارجی و یا حتی سیستم های داخلی داشته باشد، مشکل ساز خواهد شد. به همین دلیل در هنگام استفاده از نام ها احتیاط کنید تا دچار مشکلات اینگونه نشوید.
نکته ای که باید در نظر بگیریم، این است که ما می خواهیم یک Web Token را ایجاد کنیم و تا حد ممکن می خواهیم این Token کم حجم باشد، در نتیجه باید تنها اطلاعاتی که مورد نیاز ما هستند را در Private و Claim public نگه داریم.
شاید تا اینجا همه ی این مفاهیم برای شما کمی گیج کننده بوده است، از همین رو سعی می کنیم یک بار دیگر این سه بخش Token را در یک خط توضیح دهیم.
Registered Claims : به Claim هایی گفته می شود که نام آنها از قبل مشخص شده اند. این نام ها را در بالا برای شما لیست کردیم.
Public Claims: به Claim هایی گفته می شود که به صورت سراسری قابل استفاده هستند، طبیعتا باید به صورت http تعریف شوند.
Private Claims: به Claim هایی گفته می شود که به صورت خصوصی مورد دستیابی قرار می گیرند و جزء گروه اول و دوم نیستند.
{
“iss”: “toptal.com”,
“exp”: 1426420800,
“http://ably.ir/jwt_claims/is_admin”: true,
“company”: “Toptal”,
“awesome”: true
}مثال
اگر اطلاعات Token بالا را به صورت base64 encode شود، نتیجه ی کارخروجی زیر خواهد بود.
eyJpc3MiOiJ0b3B0YWwuY29tIiwiZXhwIjoxNDI2NDIwODAwLCJodHRwOi8vdG9wdGFsLmNvbS9qd3RfY2xhaW1zL2lzX2FkbWluIjp0cnVlLCJjb21wYW55IjoiVG9wdGFsIiwiYXdlc29tZSI6dHJ1ZX0
Signature یا امضاء در jwt
در JWT به صورت استاندارد از روش JSON Web Signature (JWS) برای تولید یک signed token استفاده می شود. در این روش JWT Header به همراه JWT Payload توسط یک الگوریتم پیچیده مانند HMAC SHA-256 به همراه یک کلید (signature’s secret key) به صورت Encode شده ارسال و دریافت می شوند.
در بخش بعد نحوه ارسال و دریافت Json web token را با روش های فعلی بررسی خواهیم کرد.




اسماعیل
ممنون خیلی عالی بود فقط بی زحمت هرچه سریعتر نحوه ارسال ودریافتش رو هم توضیح بدین که خیلی لازمش دارم
عباس
سلام
می خواستم بدونم شما JWT را با SignalR کار کردید
چون احراز هویت تو این روش چه جوری هست
اسماعیلشیدایی
سلام
نه متاسفانه،