تغییر عناصر یک DropDown با jQuery
بسم الله الرحمن الرحیم
ممکن است شما نیاز داشته باشید، برخی از عناصر یک Drop Down را با استفاده jQuery حذف و یا Hidden کنید برای این کار می توانید به صورت زیر عمل کنید:
<html>
<head>
<script src="https://code.jquery.com/jquery-1.11.3.min.js"></script>
</head>
<body>
<select id="MyDropDown">
<option value="1">Ably.ir</option>
<option value="2">__________________ ABLY ____________</option>
<option value="3">yahoo.com</option>
<option value="2">google.com</option>
</select>
<button type="button" onclick="HiddenOptionInDropDown(2)">Hidden Secound Item</button>
<script>
function HiddenOptionInDropDown(id) {
$("#MyDropDown option").css("display", "block"); // show all hidden option
$("#MyDropDown option[value='" + id + "']").css("display", "none"); // hidden current option
}
</script>
</body>
</html>
در کد بالا ما توسط یک button دومین عنصر Drop Down را مخفی می کنیم.
اعتبار سنجی فرم ها به صورت Client Side
بسم الله الرحمن الرحیم
اعتبار سنجی فرم ها با html5
یکی از بخش های مهم هر پروژه نرم افزاری، اعتبارسنجی اطلاعات است، در تمامی فرم ها شما نیاز خواهید داشت تا اطلاعات ورودی کاربر را بررسی کنید تا از صحت اطلاعات وارد شده اطمینان حاصل کنید.
با توجه به تکنولوژی های مورد استفاده نظیر PHP, JSP, ASP.NET و.. برای توسعه صفحات وب شما می توانید از روش های متفاوتی استفاده کنید.
در این آموزش قصد داریم تا شما را با یکی از ساده ترین روشهای اعتبارسنجی اطلاعات در سمت کلاینت آشنا کنیم. طبیعتا همه شما امروزه خواه و ناخواه از دستورات HTML5 استفاده می کنید، در این آموزش نیز می خواهیم با استفاده از دستورات HTML5 اعتبارسنجی اطلاعات ورودی کاربر را در سمت کلاینت بررسی کنیم.
از همین رو شما می توانید از این آموزش در تکنولوژی های مختلف توسعه صفحات وب استفاده کنید.
در مبحث اعتبارسنجی اطلاعات در Client Side در گذشته تنها توسط کدهای java Script و یا با استفاده ا ز یک Framework (مانند jQuery validation plugin) صورت می گرفت، اما با معرفی HTML5 این روش رویکرد تغییر کرد زیرا شما برای انجام اعتبارسنجی نیاز به کدهای پیچیده java script ندارید.
اعتبارسنجی فرم ها با HTML5
HTML5 با ارائه attribute های type, pattern و requireدر تگ <input /> به ما اجازه می دهد به سادگی اطلاعات ورودی کاربر را بررسی و Validate کنیم.
در این آموزش نیز مانند همیشه سعی خواهیم کرد با مثال های متفاوت روش های مختلف Validation را بررسی کنیم.
آموزش Type Attribute
type Attribute اولین Attribute ایی است که در HTML5 برای کنترل مقادیر ورودی کاربر مورد استفاده قرار می گیرد. توسط این Attribute شما مشخص می کنید که کنترل input شما چیست. با چند مثال این ویژگی را بررسی خواهیم کرد.
الگوهای طراحی Design Pattern
بسم الله الرحمن الرحیم
بخش چهارم
الگوی طراحی (Design Pattern)
الگو طراحی چیست؟
design pattern چیست؟
Design pattern ها راهکارهایی هستند برای رفع مشکلات طراحی نرم افزار، pattern ها یا همان الگوها باعث می شوند تا کدهای ما قابلیت استفاده مجدد داشته باشند.
در دنیای واقعی ما با مشکلات زیادی هر روز روبرو می شویم و برای آنها راهکارهایی خواهیم داشت و بسیاری از این راهکار را از دیگران یا بر حسب تجربه آموخته ایم. در دنیای نرم افزار نیز ما با مشکلات زیادی روبرو می شویم و بسیاری از این مشکلات را با روشهای خاصی حل می کنیم. این روش ها همان الگوها یا به اصطلاح pattern ها هستند.
حال اگر ما به صورت دقیق فعالیت هایی را انجام دهیم که باعث شوند میزان مشکلات ما کم تر شوند بدین معنا خواهد بود که ما از یک سری الگوهای رفتاری یا همان Design pattern استفاده می کنیم.
Design pattern ها یا روش های مختلفی برای حل مشکلات وجود دارد، که طبیعتا هر یک از این روش ها می تواند مشکلات خاصی را حل می کنند، در نتیجه هر تیم نرم افزاری بر اساس مشکلات و پروژه خود یکی از روش های Design pattern را می تواند انتخاب کند، البته می توان روشهای مختلفی را نیز کنار یکدیگر به کار گرفت.
کاربرد و هدف الگوهای طراحی
اما الگوهای طراحی بعد از الگو های معماری آمدند و در طراحی زیر سیستم ها، Package ها و Component ها استفاده می شوند و هدفشان ارائه راه حل هایی برای حل مشکلات معمول و تکراری می باشد، مشکلاتی مانند:
مدیریت حافظه
مدیرت اشاره گرها
synchronization and mutual exclusion
جلوگیری از بن بست (deadlock avoidance)
در Design pattern ها مفهومی به نام الگوی معماری (Architectural pattern) وجود دارد، این معماری مشخص کننده ترکیب ساختاری (Structural Arrangement) زیر سیستم های های نرم افزاری و قوانین ارتباطی ببین آنها می باشد.
لازم است توجه شود که الگوهای طراحی به حل مسأله کمک میکنند ولی راهحل کامل آنرا در اختیار ما نمیگذارند همچنین استفاده از الگوهای طراحی الزامی نیست و برنامه نویس بعد از درک درست از مسئله و با توجه به نیاز می تواند از این الگوها استفاده کند.
در اینجا سعی می کنیم تا به بررسی الگوهای طراحی از دو دیدگاه بپردازم، یکی تقسیم بندی الگوها از نظر GOF و دیگری از دیدگاه Martin Fowler.
تغییر خروجی یک دستور کوئری در لینک
بسم الله الرحمن الرحیم
آموزش select new در LINQ
در بسیاری از کوئری های LINQ ما نیاز خواهیم داشت، تا نتیجه ی کوئری را به کلاس دیگری Bind کنیم برای این کار مثالی را در این جا بررسی خواهیم کرد.
بر روی یک Table کوئریی را می خواهیم اجرا کنیم، در این کوئری فقط فیلدهای Id , Name را لازم خواهیم داشت، این دو فیلد را باید تبدیل به یک کلاس دیگر کنیم.
برای اینکار کد ما به صورت زیر خواهد بود:
<>
احراز هویت بدون پسورد در ASP Identity
بسم الله الرحمن الرحیم
نحوه لاگین کردن یک کاربر بدون داشتن کلمه عبور در ASP Identity
ASP.NET Identity دارای توابع و قابلیت های بسیار زیادی می باشد، یکی از این قابلیت ها اجازه Login کردن بدون داشت
مسیریابی (Routing) در ASP.NET MVC
بسم الله الرحمن الرحیم
مشخص کردن area پیش فرض در asp.net mvc
ممکن است شما بخواهید در پروژه asp.net mvc خود یکی از area ها را به صورت پیش فرض معرفی کنید تا کاربران نیاز نداشته باشند نام آن area را در آدرس خود ذکر کنند برای این کار می بایست از کد زیر استفاده کنید
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Homepage", action = "Index", id = UrlParameter.Optional } //, namespaces: new string[] { "ContentManagmentMVC.Areas.Frontend.Controllers" }
).DataTokens.Add("area", "MyArea");
این خط کد را باید در پوشه App_Start خود و سپس در فایل RouteConfig قرار دهید.
آموزش کار با bootstrap
بسم الله الرحمن الرحیم
طراحی قالب ریسپانسیو
بخش سوم
نمایش لیست آموزش های Bootstrap
پس از معرفی و شناخت فایل های بوت استرپ، نوبت به طراحی و شروع کار با این framework می رسد. برای شروع کار با بوت استرپ باید چند پارامتر را در صفحه خود تنظیم کنیم، که در اینجا آنها را بررسی خواهیم کرد.
بهتر است ابتدای هر فایل HTML نسخه ی HTML را برای مرورگر ها و موتورهای جستجو (جهت سئو) مشخص کنیم، برای این کار کافی است که در اولین خط فایل خود کد زیر را اضافه کنید.
<!DOCTYPE html>
پارامتر دوم زبان محتوای سایت شما می باشد، این مورد نیز برای موتورهای جستجو (سئو سایت) بسیار مهم می باشد. برای مشخص نمودن زبان سایت خود کافی است که در تگ html پراپرتی lang را مقدار دهی کنید. مثال
<html lang="en">
در نهایت تعیین مقدار charset برای Unicode کردن صفحات، بسیار با اهمیت می باشد. برای اینکار کافی است تگ زیر را میان تگ head قرار دهید.
<meta charset="utf-8">
خطای Cannot open user default database
بسم الله الرحمن الرحیم
برطرف کردن خطای Cannot open user default database
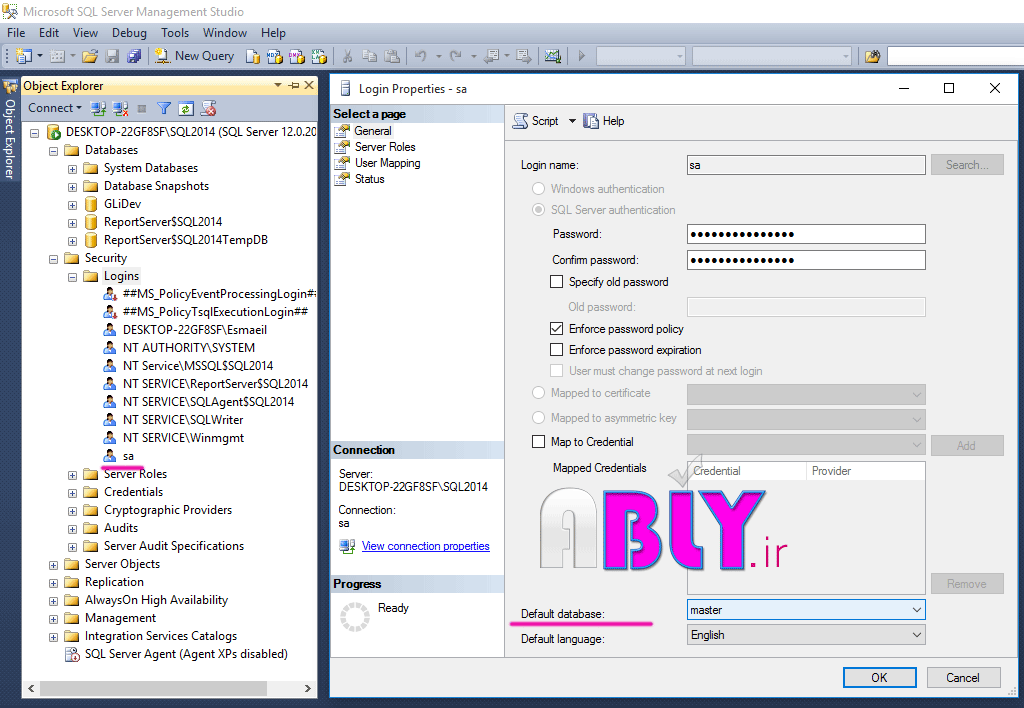
هر User در SQL Server یک Database Default دارد، شما می توانید Database پیش فرض یک User را از طریق بخش Security زیر منو Logins برای User خود مشخص کنید. در تصویر زیر ما بر روی کاربر Sa دابل کلیک کرده ایم.
همانطور که در تصویر بالا مشاهده می کنید، در اینجا پایگاه داده پیش فرض کاربر ما Master می باشد.
اگر شما به هر دلیلی پایگاه داده پیش فرض یک User را حذف کنید، خطای زیر اتفاق خواهد افتاد.
حال اگر شما تنها یک کاربر برای SQL Server خود داشته باشید و پایگاه داده پیش فرض این کاربر را حذف کنید، طبیعتا دیگر نمی توانید به Instance مربوطه Login کنید.
در این شرایط راه حل اول نصب یک Instance جدید بر
آموزش bootstrap
بسم الله الرحمن الرحیم
آموزش طراحی سایت با بوت استرپ
بخش دوم
نمایش لیست آموزش های Bootstrap
در بخش قبل Bootstrap را معرفی کردیم، در این بخش وب سایت Bootstrap را معرفی و ابزارهای مورد نیاز جهت کد نویسی را آماده خواهیم کرد.
این دوره متناسب افرادی است که حداقلا آشناییت نسبی با CSS و HTML و همچنین jQuery دارند. در صورتی که برخی از مفاهیم برای شما مشکل به نظر می رسد بهتر است آن مطلب را همین جا مطرح کنید تا دوستان سوال شما را پاسخ دهند.
سایت های زیادی هستند که Template های بوت استرپ را طراحی می کنند و برای فروش قرار می دهند، چند نمونه از این سایت ها را برای شما در اینجا معرفی کرده ایم تا بتوایند آن ها را مشاهده کنید و از آنها ایده بگیرید.
علاوه بر سایت فوق سایتی با نام http://themeforest.net وجود دارد که Template های زیادی را برای فروش قرار می دهد از جمله Template های Wordpress, joomla و Template هایی که با فریم ورک های مختلفی همچون بوت استرپ طراحی شده اند.
بهتر است این نکته را در همین جا ذکر کنیم که فریم ورک های مختلفی مانند بوت استرپ وجود دارند که ویژگی Responsive بودن را دارند و همچنین اجزاء پیش فرض صفحات را به شما می دهند اما محبوب ترین این فریم ورک ها، Framework Bootstrap می باشد. در نتیجه با دیدن یک سایت که Responsive می شود و ساختار مشابه بوت استرپ دارد نمی توان مطمئن شد که این سایت با فریم ورک بوت استرپ طراحی شده است.
برای اینکه شما بتوانید با یک Template کامل بوت استرپ آشنا شوید ما چند Template را تهیه کردیم که در بخش های مختلف دوره آنها را برای دانلود بر روی سایت قرار خواهیم داد. این Template ها هدیه ی مجموعه ABLY.ir به شما دوستان عزیز است.
اولین Template را می توانید در بخش بعدی از آموزش Bootstratp دانلود کنید.
همانطور که قبلا گفته شد بوت استرپ یک فریم ورک است که فایل های آن به صورت رایگان قابل دانلود می باشد. برای دانلود فایل های بوت استرپ می بایست به سایت http://getbootstrap.com مراجعه کنید. در این سایت آموزش استفاده از بوت استرپ نیز قرار داده شده است که می توانید از بخش http://getbootstrap.com/components نحوه کار با هر یک از اجزاء بوت استرپ و یا به اصطلاح component ها را مطالعه کنید.
از قسمت Getting Started (یا لینک http://getbootstrap.com/getting-started ) می توانید فایل های بوت استرپ را دانلود کنید. از قسمت Download گزینه Download Bootstrap را انتخاب کنید و فایل های بوت استرپ را دانلود کنید.
حال درون کامپیوتر خود در یک مسیر مشخص Folder ایی را جهت طراحی اولین وب سایت ایجاد کنید، نام این Folder را BootstrapSite قرار دهید و سپس فایل دانلود شده را درون این پوشه Extract کنید.
jQuery ajax در ASP.NET MVC
بسم الله الرحمن الرحیم
ارسال چندین فرم به صورت HttpPost
در بسیاری از فرم ها و صفحات شما نیاز دارید که اطلاعات را به چندین فرم مختلف ارسال کنید، در ASP.NET MVC انجام این کار بسیار ساده خواهد بود زیرا شما می توانید فرم های زیادی را در صفحه ایجاد کنید. اما اگر قرار باشد Button های مختلفی کنار یکدیگر قرار گیرند و هر یک اطلاعات خود را به فرمی خاص ارسال کنند، این کار ساده نخواهد بود.
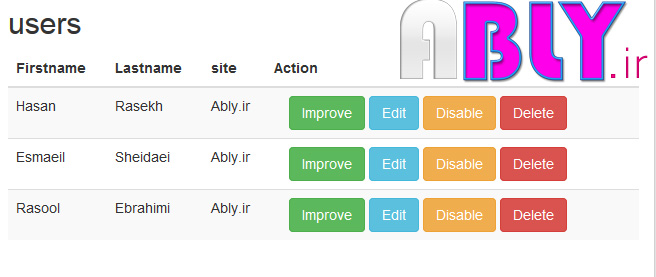
به طور مثال Grid زیر را در نظر بگیرید:
ما می خواهیم وقتی بر روی هر یک از Button های بالا کلیک می کنیم، اطلاعات خاصی را برای Action های خود به صورت HttpPost ارسال کنیم.
Action های ما نیز به صورت زیر خواهند بود:
[HttpPost]
public ActionResult Improve(long id)
{
//My code is here....
}
[HttpPost]
public ActionResult Edit(long id)
{
//My code is here....
}
[HttpPost]
public ActionResult Disable(long id)
{
//My code is here....
}
[HttpPost]
public ActionResult Delete(long id)