
آموزش ASP.NET MVC
ما در این مطلب به آموزش برنامه ASP.NET MVC و نسخه های موجود در آن می پردازیم. بنابراین تا پایان این مقاله با ما همراه باشید.

بسم الله الرحمن الرحیم
آموزش برنامه نویسی
اموزش ASP.NET MVC
-------------------------------------------------
در مقاله های قبل ما مقدمه ای از برنامه های MVC را که چه برنامه هایی هستند و چه کاربردی دارند، در اختیار شما قرار دادیم. حال در این قسمت به آموزش برنامه ASP.NET MVC و نسخه های موجود در آن می پردازیم. بنابراین تا پایان این مقاله با ما همراه باشید.
در ابتدا به نسخه های موجود در MVC می پردازیم که درک ادامه مطلب راحتتر باشد.
نسخه های موجود ASP.NET MVC
مایکروسافت، ASP.NET MVC را در .NET 3.5 معرفی کرد که از آن زمان به بعد، ویژگی های جدیدتری به آن اضافه شده است.
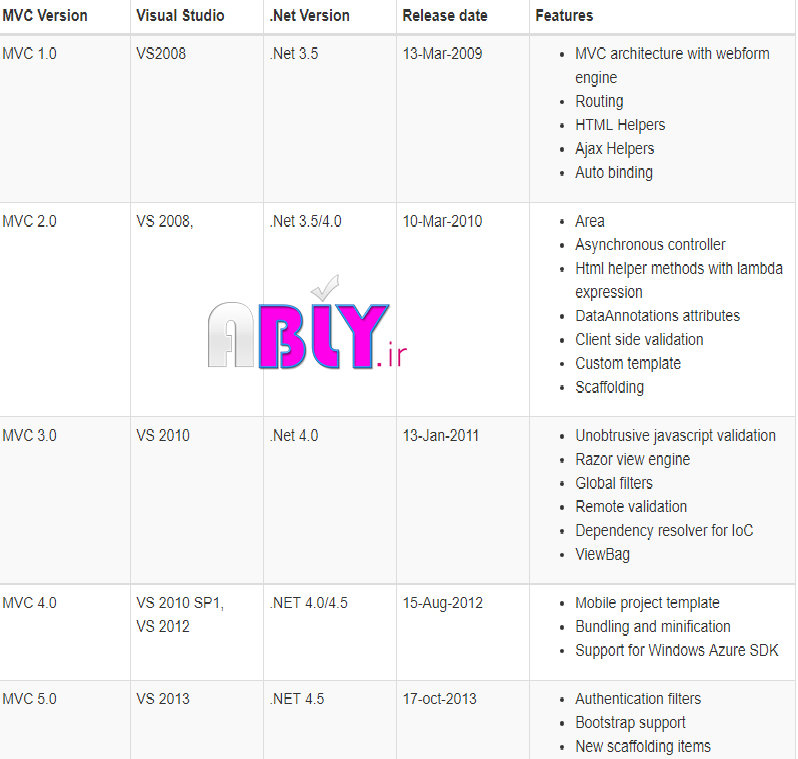
شما می توانید در تصویر زیر تمام نسخه های ASP.NET MVC را مشاهده کنید.


در این قسمت، ما در ویژوال استودیو 2013 یک برنامه MVC 5 ایجاد خواهیم کرد.
ایجاد پروژه ASP.NET MVC
اول از همه، یک محیط توسعه برای ایجاد یک برنامه ASP.NET MVC تنظیم کنید.
Development Environment Setup (تنظیم محیط توسعه)
همانطور که در تصویر قبل مشاهده کردید، می توانید ASP.NET MVC را با نسخه مناسب ویژوال استودیو و .NET ایجاد کنید.
ما در اینجا از MVC V5.2، Visual Studio 2013 و .NET Framwork 4.5 استفاده خواهیم کرد.
Download and install Visual Studio Express 2013
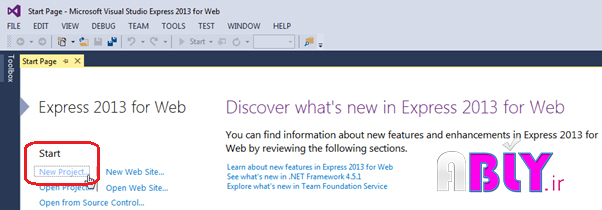
1. در ابتدا، ویژوال استودیو 2013 را باز کنید، گزینه New Project از صفحه Start را کلیک کنید. (یا از منوی File گزینه New Project را انتخاب کنید)

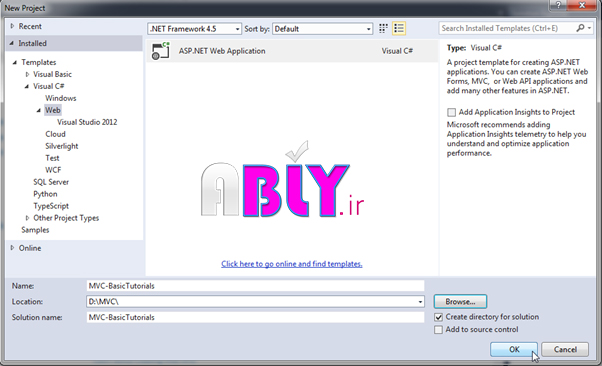
2. در پنجره باز شده، سمت چپ گزینه Web، سپس ASP.NET Web Application را انتخاب و نام پروژه را وارد کنید. Ok بزنید.

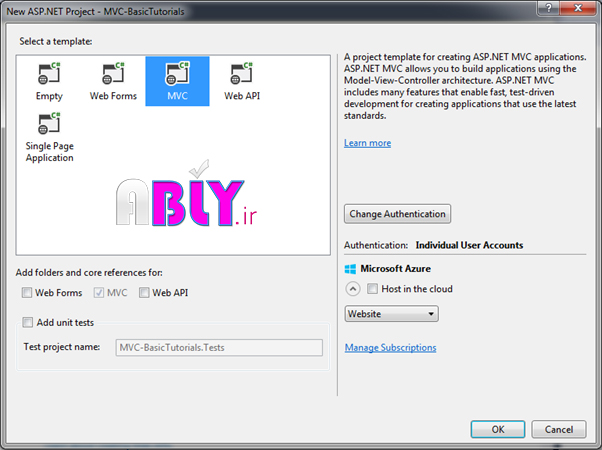
3. در پنجره New Asp.Net Project، MVC را انتخاب کنید.
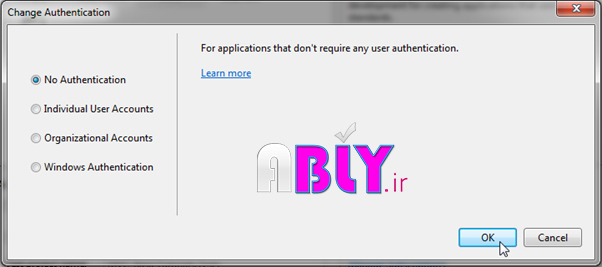
- دکمه Change Authentication میزان دسترسی و احراز هویت را مشخص می کند که ما در اینجا قصد نداریم از آن استفاده کنیم. بنابراین گزینه No Authentication را انتخاب و Ok بزنید.


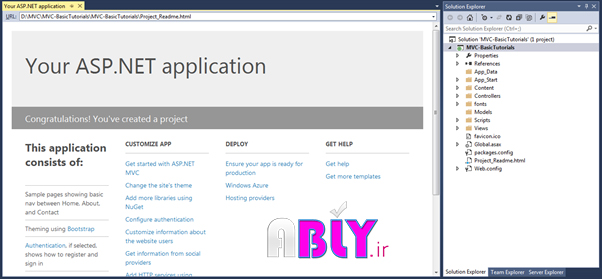
منتظر بمانید ویژوال استودیو یک پروژه ساده MVC با استفاده از قالب پیش فرض ایجاد کند. (مانند تصویر زیر)

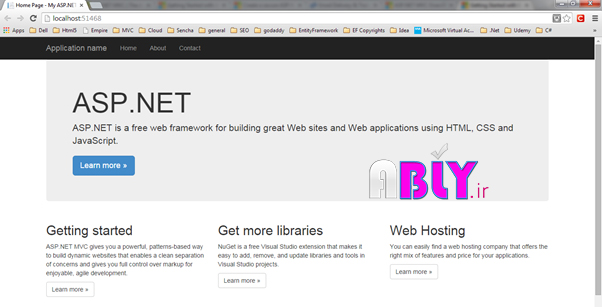
4. حال، برای اجرای پروژه، کلید F5 را همراه با Debug و یا کلید Ctrl+F5 بدون Debug فشار دهید.

این مطلب را حتماً مطالعه کنید: 10 کلید میانبر در Visual Studio
MVC 5 به طور پیش فرض شامل فایل های CSS و JavaScript است. بنابراین با توجه به این موضوع، می توانید responsive web page (صفحات واکنش گرا) ایجاد کنید.
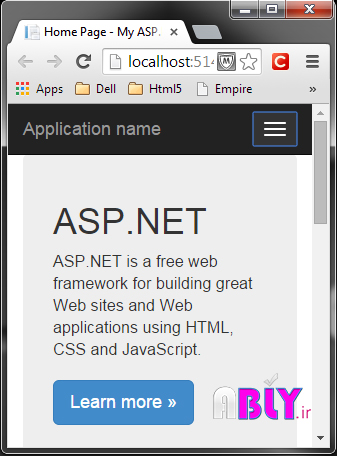
این صفحه به طور خودکار اندازه صفحه نمایش را در دستگاه های مختلف تغییر می دهد. بعنوان مثال نوار بالای منو در دستگاه های تلفن همراه تغییر خواهد کرد. (مانند تصویر زیر)


به این شکل شما می توانید یک برنامه MVC 5 را در ویژوال استودیو 2013 ایجاد و از آن استفاده کنید.
"در مقاله بعد راجع به ساختار پروژه ASP.NET MVC صحبت خواهیم کرد" (این مقاله را اینجا بخوانید)
منبع: tutorialsteacher
"امیدواریم این مطلب مورد توجه شما قرار گرفته باشد"
مجموعه ABLY

